Bonjour.
Je coince en ce moment sur une question existentielle, à savoir : cette page d'exemple sur la propriété float.
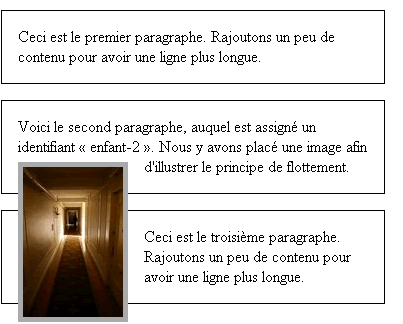
En effet, selon les recommandations CSS 2.1, l'image (le flottant) devrait être poussée à gauche de la boîte de ligne à laquelle elle appartient, à savoir la seconde, d'après ce qui s'affiche.
Or, Internet Explorer Et Firefox assignent le flottant sur la troisième boîte de ligne. Par contre Opera semble avoir un rendu correct du flottement de l'image.
Est-ce un bug commun de Firefox et IE, ou est-ce que quelque chose m'échappe ?
D'après moi, c'est plutôt Opera qui respecte CSS 2.1, mais je m'en remets à votre avis. J'avoue ne pas comprendre la subtilité et ne rien avoir trouvé sur ce sujet nulle part.
Merci d'avance pour votre aide.
Modifié par an.archi (22 Apr 2006 - 22:14)
Je coince en ce moment sur une question existentielle, à savoir : cette page d'exemple sur la propriété float.
En effet, selon les recommandations CSS 2.1, l'image (le flottant) devrait être poussée à gauche de la boîte de ligne à laquelle elle appartient, à savoir la seconde, d'après ce qui s'affiche.
Or, Internet Explorer Et Firefox assignent le flottant sur la troisième boîte de ligne. Par contre Opera semble avoir un rendu correct du flottement de l'image.
Est-ce un bug commun de Firefox et IE, ou est-ce que quelque chose m'échappe ?
D'après moi, c'est plutôt Opera qui respecte CSS 2.1, mais je m'en remets à votre avis. J'avoue ne pas comprendre la subtilité et ne rien avoir trouvé sur ce sujet nulle part.
Merci d'avance pour votre aide.

Modifié par an.archi (22 Apr 2006 - 22:14)