Bonjour à tous,
Je suis un nouveau converti au CSS, notamment grâce à l'ouvrage de Sieur R. Goetter. J'avance doucement, et je tombe sur un os. J'ai cherché une solution, mais sans succès pour l'instant. Peut-être pourrez-vous m'aider.
L'idée est simple : je veux créer des infobulles au survol d'une image. C'est assez proche de ce tutorial (http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-avec-commentaires-au-survol) sauf que c'est sur une image que l'action se passe.
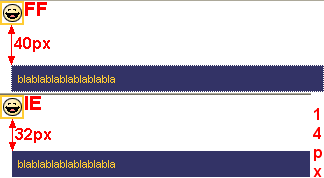
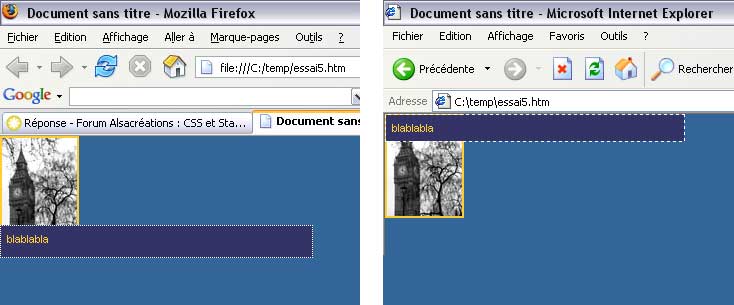
Tout va bien en dehors du positionnement de l'infobulle par rapport à l'image. Explorer semble considérer que l'origine de l'image est en haut à gauche, Mozilla en bas à gauche. D'où impossibilité de paramétrer harmonieusement pour tous les navigateurs : la position absolue définie pour l'infobulle est en fait relative... au navigateur. Quelqu'un a-t-il une astuce ?
Merci d'avance.
R.
Modifié par Melkior (24 Apr 2006 - 16:15)
Je suis un nouveau converti au CSS, notamment grâce à l'ouvrage de Sieur R. Goetter. J'avance doucement, et je tombe sur un os. J'ai cherché une solution, mais sans succès pour l'instant. Peut-être pourrez-vous m'aider.
L'idée est simple : je veux créer des infobulles au survol d'une image. C'est assez proche de ce tutorial (http://css.alsacreations.com/Construction-de-menus-en-CSS/Un-menu-avec-commentaires-au-survol) sauf que c'est sur une image que l'action se passe.
Tout va bien en dehors du positionnement de l'infobulle par rapport à l'image. Explorer semble considérer que l'origine de l'image est en haut à gauche, Mozilla en bas à gauche. D'où impossibilité de paramétrer harmonieusement pour tous les navigateurs : la position absolue définie pour l'infobulle est en fait relative... au navigateur. Quelqu'un a-t-il une astuce ?
Merci d'avance.
R.
Modifié par Melkior (24 Apr 2006 - 16:15)



 - la distance entre mes images et le bord gauche du navigateur est fluctuante... donc la position des infobulles aussi, puisqu'elle est maintenant calée sur le bord du navigateur. On peut se consoler en se disant que ça merde pareillement sur les 2 navigateurs...
- la distance entre mes images et le bord gauche du navigateur est fluctuante... donc la position des infobulles aussi, puisqu'elle est maintenant calée sur le bord du navigateur. On peut se consoler en se disant que ça merde pareillement sur les 2 navigateurs...

