Salut,
j'ai un probleme de positionnement de mes blocs. Enfin j'dirais que c'est Firefox qui pose le plus de problemes, mais bon même si le public cible (des profs) ont bien plus de chance d'utiliser IE que Firefox j'aimerais bien que mon site soit compatible sur ces 2 navigateurs.
Bref voici 2 screenshots :
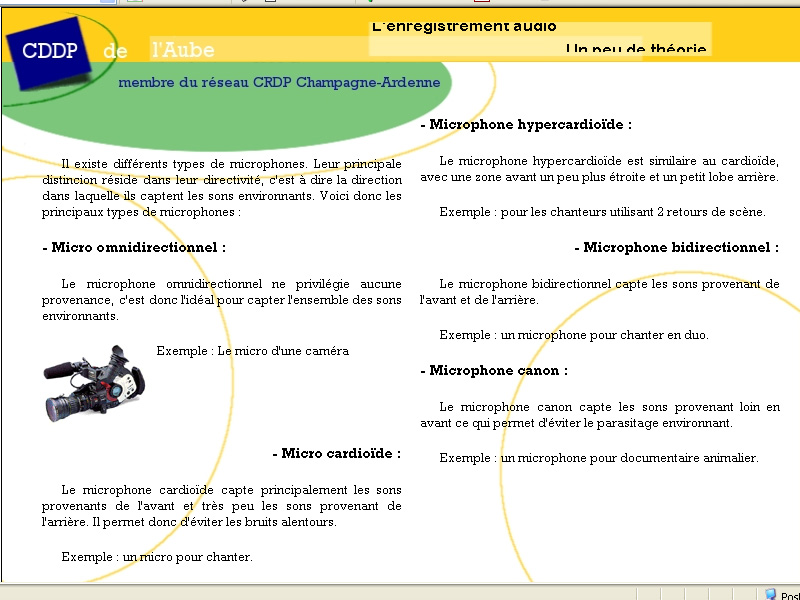
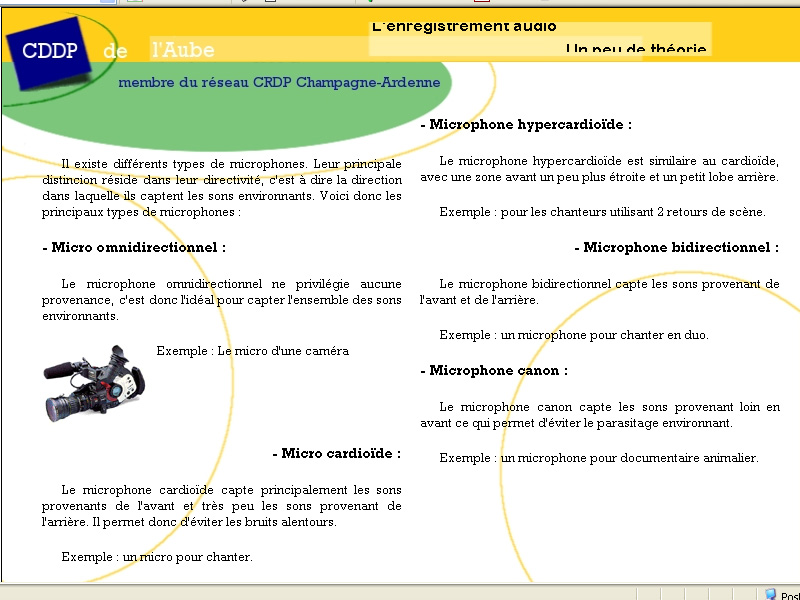
IE :
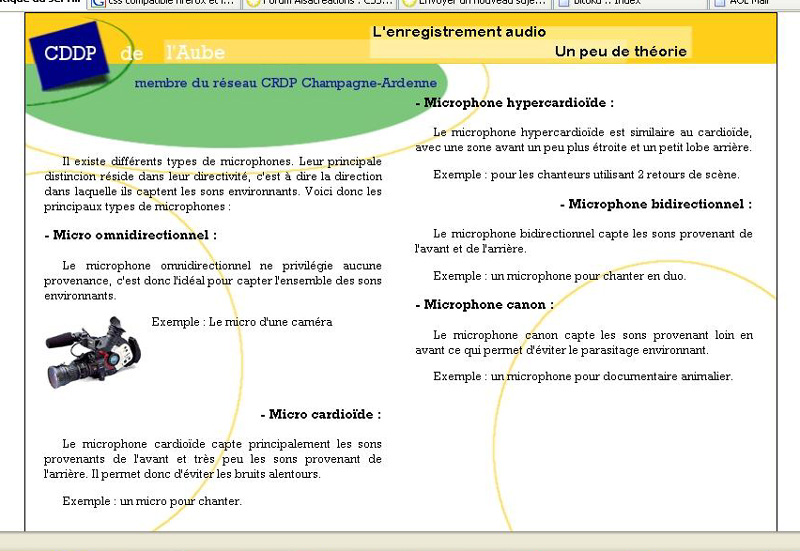
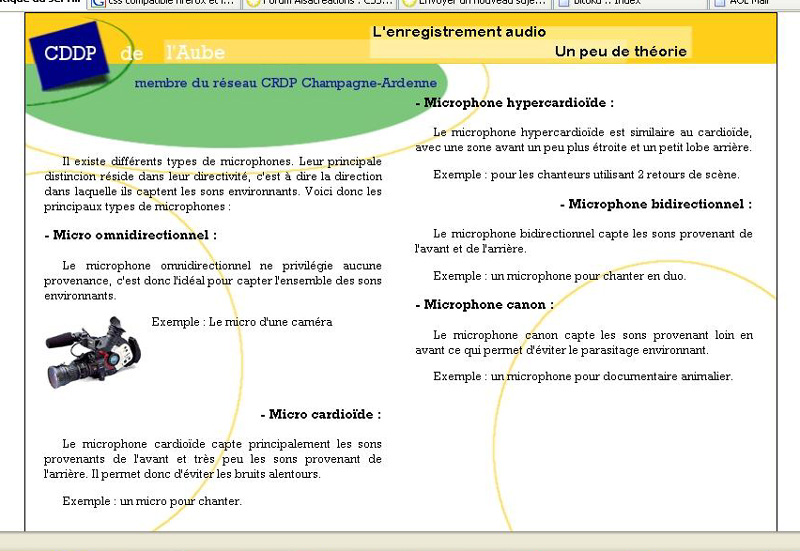
Firefox :
Voici le lien vers la page web
Désolé pour l'hebergement lycos/multimania mais bon.
le lien vers mon css
Et donc ce que j'aimerais, c'est que :
1 - Le titre et sous titre qui sont en haut à droite soient affichés comme sur Firefox (c'est à dire dans le petit bloc jaune pale et que le texte soit pas coupé lol).
2 - que les 2 blocs de textes principaux de gauche et de droite soient comme dans IE.
Voilà si quelqu'un pouvait me sauver
Modifié par Foonaz (21 Apr 2006 - 16:04)
j'ai un probleme de positionnement de mes blocs. Enfin j'dirais que c'est Firefox qui pose le plus de problemes, mais bon même si le public cible (des profs) ont bien plus de chance d'utiliser IE que Firefox j'aimerais bien que mon site soit compatible sur ces 2 navigateurs.
Bref voici 2 screenshots :
IE :

Firefox :

Voici le lien vers la page web
Désolé pour l'hebergement lycos/multimania mais bon.
le lien vers mon css
Et donc ce que j'aimerais, c'est que :
1 - Le titre et sous titre qui sont en haut à droite soient affichés comme sur Firefox (c'est à dire dans le petit bloc jaune pale et que le texte soit pas coupé lol).
2 - que les 2 blocs de textes principaux de gauche et de droite soient comme dans IE.
Voilà si quelqu'un pouvait me sauver

Modifié par Foonaz (21 Apr 2006 - 16:04)
 (21 Apr 2006 - 11:48)
(21 Apr 2006 - 11:48)