Bonjour 
Je suis en train de créer un module intranet et je suis en train de refaire la mise en page en utilisant des css plutôt que des tableaux.
Le truc, c'est qu'en css c'est pas encore ça, à vrai dire c'est mon premier fichier css hihi
hihi
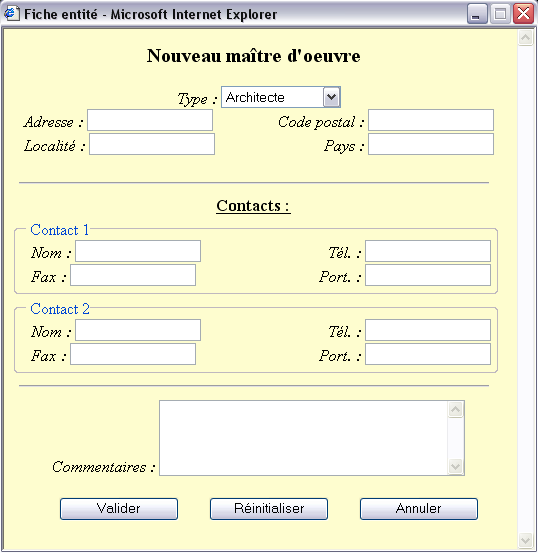
Alors, là c'est pour un formulaire dans une petite page (voir l'image plus bas).
Je voulais que les input de type text soit bien tous alignés, sous IE j'ai réussi nickel, mais sous firefox, ils ne sont pas alignés à gauche
Je ne trouve pas pourquoi ...
Donc voici une partie de mon fichier css (juste pour aligner les input correctement) :
Et la création des input (c'est en php, et là c'est pour les deux premières lignes) :
Donc voici l'aperçu de ma page sous IE :

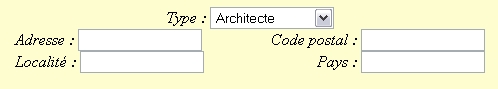
Et maintenant l'aperçu des deux premières lignes sous firefox (même si ça le fait pour toutes les lignes) :

Peut-être que j'ai mal procédé pour aligner tout ça ... (parce que j'ai déjà un div qui imbrique ceux pour les lignes, un div général qui contient tout en fait).
Je vous remercie d'avance pour votre aide, et si jamais quelque chose de similaire a déjà été posté, et bien désolée j'ai dû le rater.
Modifié par poopsinou (24 Apr 2006 - 08:51)

Je suis en train de créer un module intranet et je suis en train de refaire la mise en page en utilisant des css plutôt que des tableaux.
Le truc, c'est qu'en css c'est pas encore ça, à vrai dire c'est mon premier fichier css
 hihi
hihiAlors, là c'est pour un formulaire dans une petite page (voir l'image plus bas).
Je voulais que les input de type text soit bien tous alignés, sous IE j'ai réussi nickel, mais sous firefox, ils ne sont pas alignés à gauche

Je ne trouve pas pourquoi ...
Donc voici une partie de mon fichier css (juste pour aligner les input correctement) :
label
{
width : 90px;
margin-left : 10px;
font-size : 16px;
font-style : italic;
color : #000000;
}
.champDroit
{
float : right;
}
.champGauche
{
float : left;
}
Et la création des input (c'est en php, et là c'est pour les deux premières lignes) :
echo ("<div class='champGauche'><label for='adresse'>Adresse : </label><input type='text' id='adresse' name='adresse' value='' /></div><div class='champDroit'><label for='cp'>Code postal : </label><input type='text' id='cp' name='cp' value='' /></div>");
echo ("<br />");
echo ("<div class='champGauche'><label for='localite'>Localité : </label><input type='text' id='localite' name='localite' value='' /></div><div class='champDroit'><label for='pays'>Pays : </label><input type='text' id='pays' name='pays' value='' /></div>");
Donc voici l'aperçu de ma page sous IE :
Et maintenant l'aperçu des deux premières lignes sous firefox (même si ça le fait pour toutes les lignes) :
Peut-être que j'ai mal procédé pour aligner tout ça ... (parce que j'ai déjà un div qui imbrique ceux pour les lignes, un div général qui contient tout en fait).
Je vous remercie d'avance pour votre aide, et si jamais quelque chose de similaire a déjà été posté, et bien désolée j'ai dû le rater.
Modifié par poopsinou (24 Apr 2006 - 08:51)
 )... La poisseeeee!!!!
)... La poisseeeee!!!!