Hello !
J'ai bien effectué une recherche mais les nombreux topics sur le sujet ne m'ont pas beaucoup aidé.
j'ai une petite différence entre Ffox et IE (remarquez l'étoile qui doit etre au même niveau que le texte "Danger" et les petites puces qui doivent rester en face la première ligne de texte)
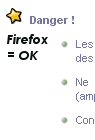
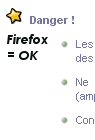
Voilà FFox:

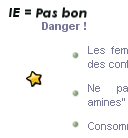
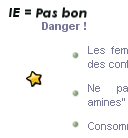
Voilà IE qui aligne les puces verticalement au milieu de l'<ul></ul>:

List-style-position n'a servi à rien...
le code source html :
Thanx
EDIT : ça sent l'erreur de débutant à plein nez !
Modifié par Ralfman68 (22 Jun 2006 - 21:18)
J'ai bien effectué une recherche mais les nombreux topics sur le sujet ne m'ont pas beaucoup aidé.
j'ai une petite différence entre Ffox et IE (remarquez l'étoile qui doit etre au même niveau que le texte "Danger" et les petites puces qui doivent rester en face la première ligne de texte)
Voilà FFox:

Voilà IE qui aligne les puces verticalement au milieu de l'<ul></ul>:

List-style-position n'a servi à rien...
le code source html :
<ul>
<li class='puce00'>Danger !<ul>
<li class='puce01'>blabla.</li>
<li class='puce01'>blablablablablabla.</li>
<li class='puce01'>blablablabla</li></ul>
<li class='puce00'>blabla<ul>
<li class='puce01'>blablablablablabla</li>
<li class='puce01'>blablablabla</li>
<li class='puce01'>blabla</li></ul>
</ul>Thanx

EDIT : ça sent l'erreur de débutant à plein nez !
Modifié par Ralfman68 (22 Jun 2006 - 21:18)
 (20 Apr 2006 - 14:45)
(20 Apr 2006 - 14:45)
