Bonjour à tous,
Je viens poster sur ce fameux forum qu'est alsacreations suite à maintes recherches sur le net concernant les bugs IE (guillotine, peekabu, et autres).
J'ai essayé d'isoler mon problème. Je pense que ça vient de la mise en forme. Pourtant j'ai testé tous les attributs de position, de margin, et padding (j'en oublie?)
Le problème est due à un espacement visible entre le div "contenu" et les 2 divs "footer gauche" et "footer droit", alors que mes margin et padding sont à 0(cf images plus bas). Cet espacement ne ressemble pas au bug IE que j'ai pu voir sur plusieurs site (notamment le fameux www.positioniseverything.com)
je vous joins mon XHTML:
ma CSS:
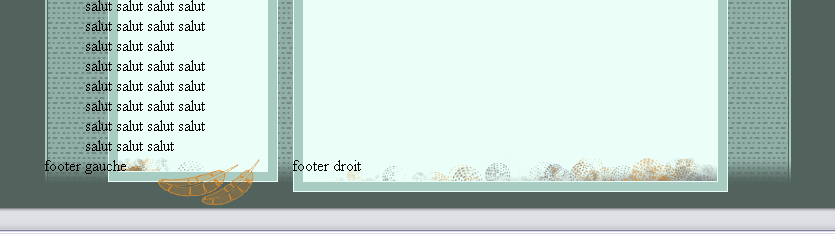
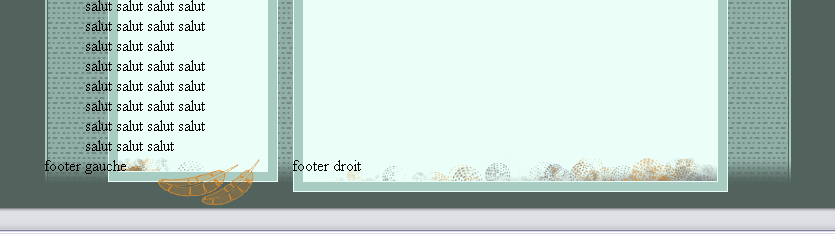
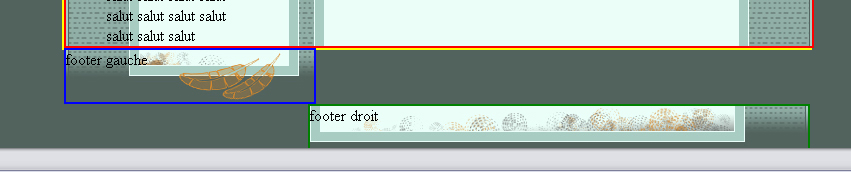
sous firefox 1.5 ça donne:

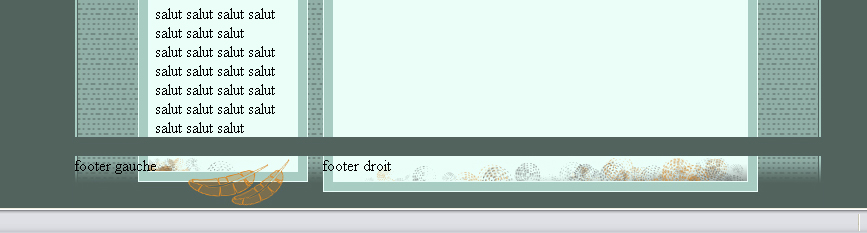
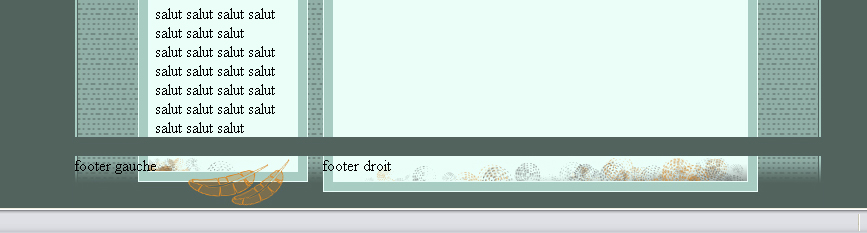
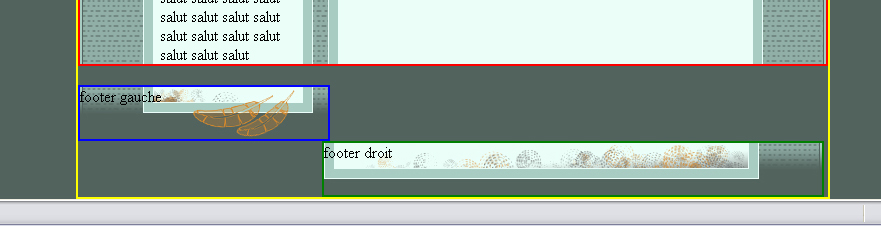
sous IE 6 ça donne:

si quelqu'un avait une solution à mon problème ou une piste pour m'aiguiller ca m'enleverait une grosse épine du pied!
meri bcp
Modifié par ironm4n (20 Apr 2006 - 17:48)
Je viens poster sur ce fameux forum qu'est alsacreations suite à maintes recherches sur le net concernant les bugs IE (guillotine, peekabu, et autres).
J'ai essayé d'isoler mon problème. Je pense que ça vient de la mise en forme. Pourtant j'ai testé tous les attributs de position, de margin, et padding (j'en oublie?)
Le problème est due à un espacement visible entre le div "contenu" et les 2 divs "footer gauche" et "footer droit", alors que mes margin et padding sont à 0(cf images plus bas). Cet espacement ne ressemble pas au bug IE que j'ai pu voir sur plusieurs site (notamment le fameux www.positioniseverything.com)
je vous joins mon XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml: lang="fra">
<head>
<title>blatitre</title>
<meta name="author" content="bla"/>
<meta name="description" content="blabla"/>
<meta name="keywords" content="blabla" />
<meta name="robots" content=all />
<meta http-equiv="robots" content=all />
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<meta http-equiv="content-language" content="en-us"/>
<link href="rougegorge.css" media="screen" rel="stylesheet" type="text/css"/>
</head>
<body>
<!--global-->
<div id="rgorgeglobal">
<!--header-->
<div id="rgorgeheader">
</div>
<!--fin header-->
<!--titre-->
<div id="rgorgetitregauche">
</div>
<div id="rgorgetitredroit">
</div>
<!--fin titre-->
<!--contenu-->
<div id="rgorgecontenufond">
<div id="rgorgecontenugauche">
salut salut salut etc...
</div>
<div id="rgorgecontenudroit">
salut salut salut salut etc...
</div>
</div>
<!--fin contenu-->
<!--clearfloats pour écarter le footer-->
<div class="clearfloats"><!-- --></div>
<!--footer-->
<div id="rgorgefootergauche">
footer gauche
</div>
<div id="rgorgefooterdroite">
footer droit
</div>
<!--fin footer-->
</div>
<!--fin global-->
</body>
</html>
ma CSS:
/*Style de base et initialisation des marges*/
body {background:#52635e;}
* {margin:0; padding:0;}
/*contenantglobal*/
div#rgorgeglobal {
width: 746px;
margin-left:auto;
margin-right:auto;
}
/*header*/
div#rgorgeheader {
width: 746px; height: 85px;
background: url(rougegorge/rougegorge01.jpg) no-repeat;
}
/*titre*/
div#rgorgetitregauche {
width: 223px; height: 63px;
background: url(rougegorge/rougegorge02.jpg) no-repeat;
float: left;
}
div#rgorgetitredroit {
width: 523px; height: 63px;
background: url(rougegorge/rougegorge03.jpg) no-repeat;
float: left;
}
/*contenu*/
div#rgorgecontenufond {
width: 746px; min-height: 300px;
float: left;
clear: both;
background: url(rougegorge/rougegorge04.jpg);
}
div#rgorgecontenugauche {
width: 142px; min-height: 300px;
float: left;
margin: 0 10px auto 40px;
}
div#rgorgecontenudroit {
width: 405px; min-height: 300px;
float: right;
margin: -30px 10px auto 40px;
position: relative;
}
/*footer*/
div#rgorgefootergauche {
width: 248px; height: 52px;
float: left;
clear: left;
background: url(rougegorge/rougegorge05.jpg);
}
div#rgorgefooterdroite {
width: 498px; height: 52px;
float: right;
background: url(rougegorge/rougegorge06.jpg);
}
div.clearfloats {clear: both;}
sous firefox 1.5 ça donne:

sous IE 6 ça donne:

si quelqu'un avait une solution à mon problème ou une piste pour m'aiguiller ca m'enleverait une grosse épine du pied!
meri bcp

Modifié par ironm4n (20 Apr 2006 - 17:48)



 )
) 

