Bonjour,
Je vous expose rapidement ce que j'essaie de réaliser.
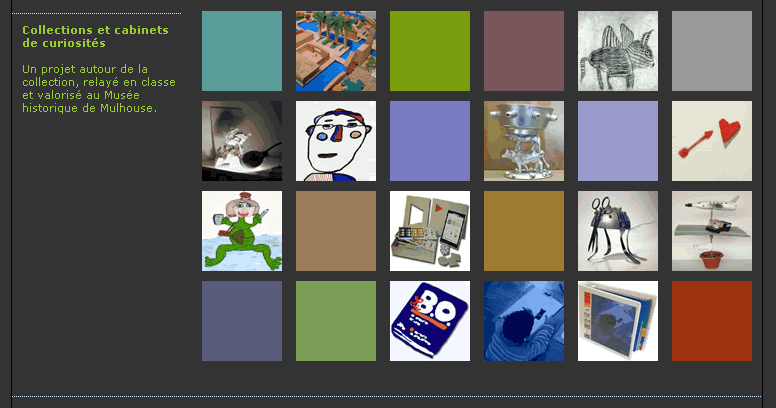
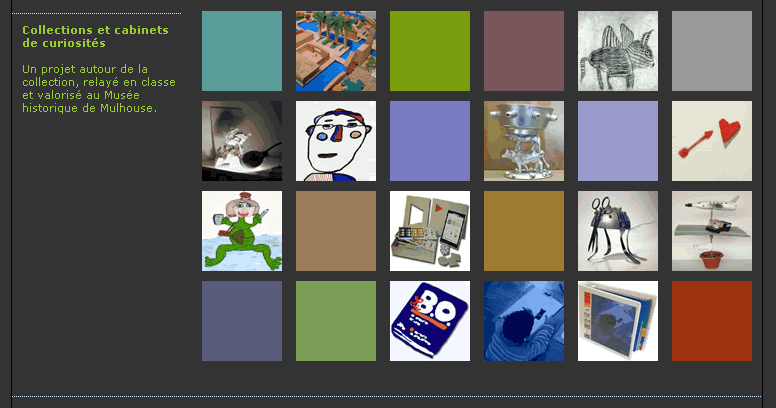
Dans une div de 750 pxls de large, j'ai placé un damier de 24 petites images (4 lignes de 6 images) dont la largeur totale est de 590 pxls.
Sur la gauche de ce casier, dans les 160 pxls restants, je veux placer une zone de commentaires fixe dont le contenu n'apparaîtrait qu'au survol des images par la souris (il s'entend que les commentaires diffèrent suivant chaque image survolée).
Voici donc mon problème : la chose fonctionne parfaitement sous FF (ferrage en haut à gauche), mais IE la gère bizarrement (la zone de commentaires n'est pas ferrée à gauche : elle se promène de gauche à droite suivant l'image survolée).
Je vous donne un aperçu de ce que cela donne sous FF lors du survol d'une image (légende de couleur verte).

Je suis sûr que vous saurez résoudre mon 'ptit problème (je débute...), et vous en remercie d'avance...
Voici le code html du damier (seule la 1ère ligne d'images n'apparait) :
Voici un extrait de ma feuille de style :
Je vous expose rapidement ce que j'essaie de réaliser.
Dans une div de 750 pxls de large, j'ai placé un damier de 24 petites images (4 lignes de 6 images) dont la largeur totale est de 590 pxls.
Sur la gauche de ce casier, dans les 160 pxls restants, je veux placer une zone de commentaires fixe dont le contenu n'apparaîtrait qu'au survol des images par la souris (il s'entend que les commentaires diffèrent suivant chaque image survolée).
Voici donc mon problème : la chose fonctionne parfaitement sous FF (ferrage en haut à gauche), mais IE la gère bizarrement (la zone de commentaires n'est pas ferrée à gauche : elle se promène de gauche à droite suivant l'image survolée).
Je vous donne un aperçu de ce que cela donne sous FF lors du survol d'une image (légende de couleur verte).

Je suis sûr que vous saurez résoudre mon 'ptit problème (je débute...), et vous en remercie d'avance...
Voici le code html du damier (seule la 1ère ligne d'images n'apparait) :
<div id="casier">
<a href="#"><img src="monimage01.gif" class="case"><span>commentaire01</span></a>
<a href="#"><img src="monimage02.gif" class="case"><span>commentaire02</span></a>
<a href="#"><img src="monimage03.gif" class="case"><span>commentaire03</span></a>
<a href="#"><img src="monimage04.gif" class="case"><span>commentaire04</span></a>
<a href="#"><img src="monimage05.gif" class="case"><span>commentaire05</span></a>
<a href="#"><img src="monimage06.gif" class="case"><span>commentaire06</span></a>
<br>
/*etc, etc,...*/Voici un extrait de ma feuille de style :
.case {
text-align: right;
vertical-align: middle;
margin-top: 5px;
margin-right: 10px;
margin-bottom: 5px;
text-decoration: none;
}
div#casier {
width: 750px;
margin-top: 10px;
margin-bottom: 10px;
text-align: right;
}
div#casier a span {
display: none;
text-decoration: none;
}
div#casier a:hover span {
display: block;
position: absolute;
top: 170px;
left: auto;
width: 160px;
color: #99CC33;
font: 8pt Verdana;
text-align: left;
padding-top: 10px;
padding-left: 10px;
clear: left;
float: left;
background-attachment: scroll;
background-image: url(bordure.gif);
background-repeat: no-repeat;
background-position: left top;
}
div#casier a:hover {
background-color: #333333;
}

