Hello,
voila j'ai un problème entre ces trois navigateurs, qui ne m'affichent pas les mêmes choses.
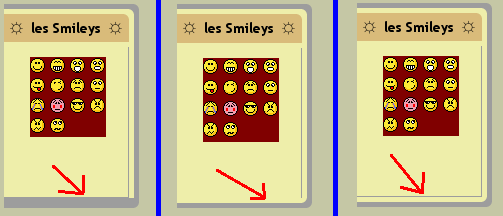
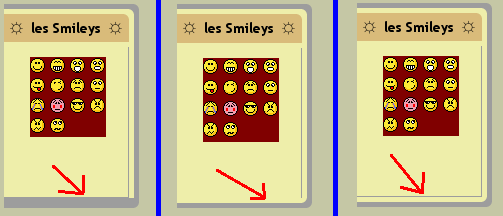
un petit screen:

à gauche: opera,
au centre: konqueror
et à droite ou tout va bien, firefox

mon code html (j'ai laissé les "style" dans la majorité des div pour y voir plus clair):
ma feuille de style:
j'utilise pour les arrondis les spiffy corners
( http://www.spiffycorners.com/ )
j'ai essayé avec des z-index (pour vérifier les divs qui se superposent, au cas ou), rien de ben concluant.
Pour la taille de div pareil, je suis pas arrivé à reproduire la même chose partout, j'utilise un petit footer en png ?
merci d'avance pour ceux qui m'aideront,
bizzz
voila j'ai un problème entre ces trois navigateurs, qui ne m'affichent pas les mêmes choses.
un petit screen:

à gauche: opera,
au centre: konqueror
et à droite ou tout va bien, firefox

mon code html (j'ai laissé les "style" dans la majorité des div pour y voir plus clair):
<div style="width: 135px;">
<b class="spiffysmil"><b class="spiffysmil1"><b></b></b><b class="spiffysmil2"><b></b></b>
<b class="spiffysmil3"></b><b class="spiffysmil4"></b><b class="spiffysmil5"></b></b>
<div style="width: 135px; height: 194px; background-color: #9d9d9d;">
<div style="width: 130px; margin: 0px;">
<b class="spiffysmilint"><b class="spiffysmilint1"><b></b></b><b class="spiffysmilint2"><b></b></b>
<b class="spiffysmilint3"></b><b class="spiffysmilint4"></b><b class="spiffysmilint5"></b></b>
<div style="width: 130px; height: 184px; background-color: #eeeeaa;">
<div style="width: 125px; margin: 0px;">
<b class="spiffysmiltitr"><b class="spiffysmiltitr1"><b></b></b><b class="spiffysmiltitr2"><b></b></b>
<b class="spiffysmiltitr3"></b><b class="spiffysmiltitr4"></b><b class="spiffysmiltitr5"></b></b>
<div style="width: 125px; background-color: #d9bb7a;">
<div id="smileys-text">☼ les Smileys ☼</div>
</div>
</div>
<div style=" width: 124px; height: 150px; border-right: #9d9d9d solid 1px; border-bottom: #9d9d9d solid 1px; margin: 5px 5px 5px 0px;">
<div id="smileys-cadre-text">
<img src="img/sourire.gif" alt="" />
<img src="img/content.gif" alt="" />
<img src="img/OH-2.gif" alt="" />
<img src="img/OH-1.gif" alt="" /><br />
<img src="img/langue.gif" alt="" />
<img src="img/clin-oeuil.gif" alt="" />
<img src="img/triste.gif" alt="" />
<img src="img/OH-3.gif" alt="" /><br />
<img src="img/pleure.gif" alt="" />
<img src="img/rouge.gif" alt="" />
<img src="img/cool.gif" alt="" />
<img src="img/enerve1.gif" alt="" /><br />
<img src="img/enerve2.gif" alt="" />
<img src="img/roll-eyes.gif" alt="" />
</div>
</div>
</div>
<b class="spiffysmilint"><b class="spiffysmilint5"></b><b class="spiffysmilint4"></b>
<b class="spiffysmilint3"></b><b class="spiffysmilint2"><b></b></b><b class="spiffysmilint1"><b></b></b></b>
</div>
</div>
<b class="spiffysmil"><b class="spiffysmil5"></b><b class="spiffysmil4"></b>
<b class="spiffysmil3"></b><b class="spiffysmil2"><b></b></b><b class="spiffysmil1"><b></b></b></b>
</div> ma feuille de style:
/* spiffy smileys */
.spiffysmil {
display: block;
}
.spiffysmil *{
display: block;
height: 1px;
overflow: hidden;
background: #9d9d9d;
}
.spiffysmil1 {
border-right: 1px solid #b3b4a1;
padding-right: 1px;
margin-right: 3px;
background: #a7a79f;
}
.spiffysmil2 {
border-right: 1px solid #c1c2a4;
padding: 0px 1px 0px 0px;
background: #a4a49e;
margin: 0px 1px 0px 0px;
}
.spiffysmil3 {
border-right: 1px solid #a4a49e;
margin: 0px 1px 0px 0px;
}
.spiffysmil4 {
border-right: 1px solid #b3b4a1;
}
.spiffysmil5 {
border-right: 1px solid #a7a79f;
}
/* spiffy interieur */
.spiffysmilint {
display: block;
}
.spiffysmilint *{
display: block;
height: 1px;
overflow: hidden;
background: #eeeeaa;
}
.spiffysmilint1 {
border-right: 1px solid #bfbfa2;
padding-right: 1px;
margin-right: 3px;
background: #d9d9a6;
}
.spiffysmilint2 {
border-right: 1px solid #a5a59e;
padding: 0px 1px 0px 0px;
background: #dedea7;
margin: 0px 1px 0px 0px;
}
.spiffysmilint3 {
border-right: 1px solid #dedea7;
margin: 0px 1px 0px 0px;
}
.spiffysmilint4 {
border-right: 1px solid #bfbfa2;
}
.spiffysmilint5 {
border-right: 1px solid #d9d9a6;
}
/* spiffy text */
.spiffysmiltitr {
display: block;
}
.spiffysmiltitr *{
display: block;
height: 1px;
overflow: hidden;
background: #d9bb7a;
}
.spiffysmiltitr1 {
border-right: 1px solid #e4d895;
padding-right: 1px;
margin-right: 3px;
background: #dec786;
}
.spiffysmiltitr2 {
border-right: 1px solid #ebe8a5;
padding: 0px 1px 0px 0px;
background: #dcc483;
margin: 0px 1px 0px 0px;
}
.spiffysmiltitr3 {
border-right: 1px solid #dcc483;
margin: 0px 1px 0px 0px;
}
.spiffysmiltitr4 {
border-right: 1px solid #e4d895;
}
.spiffysmiltitr5 {
border-right: 1px solid #dec786;
}
#smileys-text {
font: bold 0.9em "Trebuchet MS", Arial, "Times New Roman";
text-align: center;
padding: 0px 0px 5px 0px;
}
#smileys-cadre-text {
position: absolute;
width: 76px;
background-color: #800000;
margin-left: 26px;
margin-top: 10px;
}
j'utilise pour les arrondis les spiffy corners
( http://www.spiffycorners.com/ )
j'ai essayé avec des z-index (pour vérifier les divs qui se superposent, au cas ou), rien de ben concluant.
Pour la taille de div pareil, je suis pas arrivé à reproduire la même chose partout, j'utilise un petit footer en png ?

merci d'avance pour ceux qui m'aideront,
bizzz