Bonjour à tous,
Plutot habitué jusqu'à présent à utiliser des tables pour construire mes sites je suis en train de mettre au div.
Je rencontre un petit souci de rendu entre firefox et IE, et à ma grande surprise c'est sur IE que j'obtiens ce que je souhaite ce qui est un comble.


Voici la page html :
et voici la css :
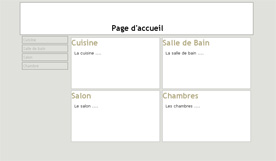
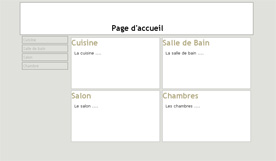
Mon problème est que sur Firefox la couleur de fond (blanc) du container s'arrête avec la fermeture de mon div Entete, ce que je piges pas trop.
Donc je suis à votre écoute.
Merci d'avance.
Modifié par londs (09 Apr 2006 - 20:43)
Plutot habitué jusqu'à présent à utiliser des tables pour construire mes sites je suis en train de mettre au div.
Je rencontre un petit souci de rendu entre firefox et IE, et à ma grande surprise c'est sur IE que j'obtiens ce que je souhaite ce qui est un comble.


Voici la page html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Travaux</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-15">
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Language" content="fr" />
<style type="text/css" title="currentStyle" media="screen">
@import "css/travaux-grey.css";
</style>
</head>
<body>
<div id="container">
<div id="enTete">
<h1><span>Page d'accueil</span></h1>
</div>
<div id="menuGauche">
<ul id="menu">
<li><a href="#">Cuisine</a></li>
<li><a href="#">Salle de bain</a></li>
<li><a href="#">Salon</a></li>
<li><a href="#">Chambre</a></li>
</ul>
</div>
<div id="pageBody">
<div id="bloc">
<div id="cuisine">
<h1><span>Cuisine</span></h1>
<p>La cuisine ....</p>
</div>
<div id="salleDeBain">
<h1><span>Salle de Bain</span></h1>
<p>La salle de bain ....</p>
</div>
</div>
<div id="bloc">
<div id="Salon">
<h1><span>Salon</span></h1>
<p>Le salon ....</p>
</div>
<div id="chambre">
<h1><span>Chambres</span></h1>
<p>Les chambres ....</p>
</div>
</div>
</div>
</div>
</body>
</html>
et voici la css :
* {
margin: 0;
padding: 0;
}
body {
margin: 10px 0;
padding: 0;
font: 0.8em "Trebuchet MS", helvetica, sans-serif ;
color: #cOcOcO;
text-align: center;
background:#E0E1DC;
}
#container {
width: 770px ;
margin-left: auto;
margin-right: auto;
padding-left:5px;
text-align: left ;
border: 2px solid #ACADA8 ;
background: #fff ;
}
#enTete{
padding-top: 68px;
padding-bottom: 5px;
width: 770px;
text-align: center;
}
#menuGauche{
width: 20%;
padding-top:5px;
float:left;
}
#pageBody{
padding-left:5px;
padding-top:5px;
padding-bottom:5px;
width:79%;
float:left;
}
#bloc{
padding-top:5px;
padding-left:5px;
padding-right:5px;
padding-bottom:10px;
clear:both;
}
#cuisine{
float:left;
color: #B0A77E;
width: 49%;
padding-top: 0px;
text-align: justify;
border: 1px solid #ACADA8 ;
background: #fff ;
height:170px;
}
#salleDeBain{
float:right;
color: #B0A77E;
width: 49%;
padding-top: 0px;
border: 1px solid #ACADA8 ;
background: #fff ;
height:170px;
}
#Salon{
float:left;
color: #B0A77E;
width: 49%;
padding-top: 0px;
border: 1px solid #ACADA8 ;
background: #fff ;
height:170px;
}
#chambre{
float:right;
color: #B0A77E;
width: 49%;
padding-top: 0px;
border: 1px solid #ACADA8 ;
background: #fff ;
height:170px;
}
#menuGauche ul {
text-align: left;
list-style: none;
margin: 0;
padding: 0;
}
#menuGauche ul li{
margin: 0;
padding: 0px 0 3px 0px;
}
#menuGauche a, a:visited {
text-decoration: none;
color: #ACADA8;
display : block;
padding : 2px 2px 2px 2px;
border-top: 2px solid #ACADA8;
border-bottom: 2px solid #ACADA8;
border-left: 2px solid #ACADA8;
border-right: 2px solid #ACADA8;
background-color:#E0E1DC;
}
#menuGauche a:hover {
text-decoration: none;
color: #ffffff;
display : block;
padding : 2px 2px 2px 2px;
border-top: 2px solid #E0E1DC;
border-bottom: 2px solid #E0E1DC;
border-left: 2px solid #E0E1DC;
border-right: 2px solid #E0E1DC;
background-color:#ACADA8;
}
#chambre p,
#Salon p,
#salleDeBain p,
#cuisine p{
font: normal 1em Verdana, Arial, Georgia, sans-serif;
color: #000000;
padding-top:10px;
padding-left:10px;
}
Mon problème est que sur Firefox la couleur de fond (blanc) du container s'arrête avec la fermeture de mon div Entete, ce que je piges pas trop.
Donc je suis à votre écoute.
Merci d'avance.
Modifié par londs (09 Apr 2006 - 20:43)
