Bonjour à tous et à toutes
Voila, je m'arrache les cheveux depuis quelques jours, pour trouver une solution propre à mon problème.
Aprés plusieurs recherche sur google, et/ou votre forum/site/blog, je n'ai toujours pas trouvé une solution concrète à mon problème.
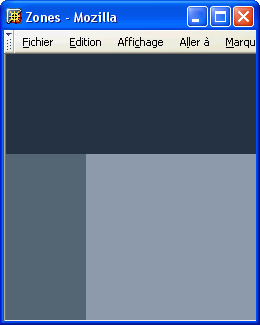
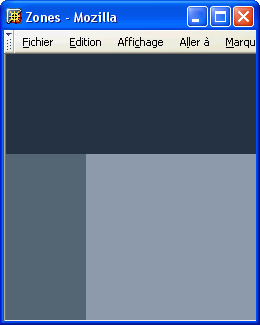
Voila, je cherche à réaliser une page xhtml, contenant 3 div, un "titre" en haut, un "sommaire" à gauche, et une troisième div "contenu" remplissant le reste de la page.

J'ai trouvé ce petit code, cependant, il n'utilise pas de div "titre", mais une sur la droite, ainsi que sur la gauche... bref, pas du tout ce que je recherche
Voici pour l'instant, le début du mien :
J'ai essayé avec bottom:0; mais la div sommaire disparait. Pourtant si je lui dit d'aller à 0px de bas de la fenêtre du navigateur, je comprend pas pourquoi je ne vois plus rien
J'utilise Mozilla, et pas besoin d'avoir une quelconque compatibilité avec IE, c'est un travail personnel, à but non lucratif
Encore merci
Modifié par yoshimitsu (08 Apr 2006 - 18:31)
Voila, je m'arrache les cheveux depuis quelques jours, pour trouver une solution propre à mon problème.
Aprés plusieurs recherche sur google, et/ou votre forum/site/blog, je n'ai toujours pas trouvé une solution concrète à mon problème.
Voila, je cherche à réaliser une page xhtml, contenant 3 div, un "titre" en haut, un "sommaire" à gauche, et une troisième div "contenu" remplissant le reste de la page.

J'ai trouvé ce petit code, cependant, il n'utilise pas de div "titre", mais une sur la droite, ainsi que sur la gauche... bref, pas du tout ce que je recherche
<html>
<style>
body, html{
margin:0;
padding:0;
height:100%;
}
#conteneur{
height:100%
}
#gauche{
left:0;
position: absolute;
width:150px;
height:100%;
background: cyan;
}
#droite{
margin-left:150px;
height:100%;
background:blue;
}
.entete1{
width:150px;
height:100px;
background: red;
}
.entete2{
height:100px;
background: red;
}
</style>
<body>
<div id="conteneur">
<div id="gauche">
<div class="entete1"></div>
</div>
<div id ="droite">
<div class="entete2"></div>
</div>
</div>
</body>
</html>
Voici pour l'instant, le début du mien :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Page XHTML</title>
<style type="text/css">
html, body {height: 100%;}
body {margin: 0px; padding: 0px; height 100%; width: 100%;}
#corps {height: 100%; height: auto !important; min-height: 100%;}
#titre {position: absolute; height: 100px; width: 100%; background-color: red;}
#sommaire {position: absolute; left: 0px;width: 80px; background-color: green;}
</style>
</head>
<body>
<div id="corps">
<div id="titre">Titre
<div id="sommaire">Sommaire
</div></div></div>
</body>
</html>J'ai essayé avec bottom:0; mais la div sommaire disparait. Pourtant si je lui dit d'aller à 0px de bas de la fenêtre du navigateur, je comprend pas pourquoi je ne vois plus rien

J'utilise Mozilla, et pas besoin d'avoir une quelconque compatibilité avec IE, c'est un travail personnel, à but non lucratif

Encore merci
Modifié par yoshimitsu (08 Apr 2006 - 18:31)


