Bonjour à tous
Je débute en CSS et j'aimerais vous soumettre une problématique.
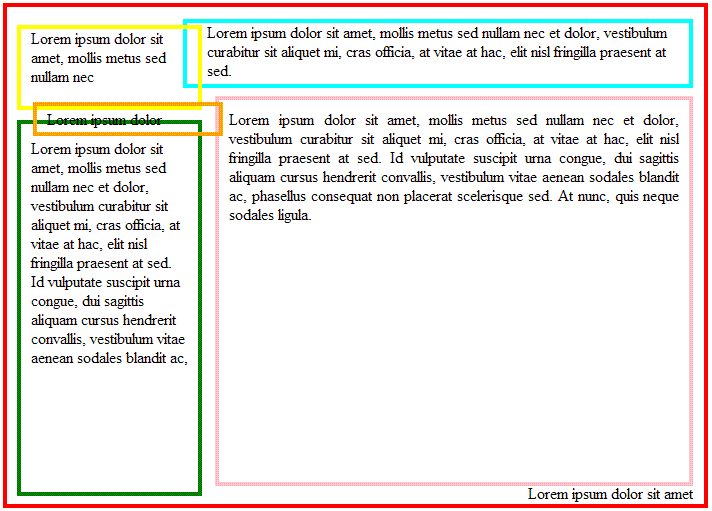
J'ai une structure avec 7 divs placées les unes par rapport aux autres, pour l'instant en valeurs absolues.

J'aimerais à présent que la structure se redimensionne en hauteur (uniquement) lorsqu'on augmente la taille de la police avec le navigateur par exemple, ou avec davantage de contenu dans les div. Il faut alors conserver les agencements entre les div, à savoir les espacements entre chacune, les superpositions, etc. pour que le contenu de chaque div soit toujours visible.
Par défaut, il faut avoir les mêmes proportions qu'avec les valeurs absolues.
Si le texte prend plus de place, on redimensionne en hauteur, pareil pour le grossissement de la taille de la police.
Il faut aussi que cela soit compatible avec tous les navigateurs en une seule feuille de style si possible (Ca serait le rêve ^^).
Code html:
Css IE:
Css Firefox:
Je débute en CSS et j'aimerais vous soumettre une problématique.
J'ai une structure avec 7 divs placées les unes par rapport aux autres, pour l'instant en valeurs absolues.
J'aimerais à présent que la structure se redimensionne en hauteur (uniquement) lorsqu'on augmente la taille de la police avec le navigateur par exemple, ou avec davantage de contenu dans les div. Il faut alors conserver les agencements entre les div, à savoir les espacements entre chacune, les superpositions, etc. pour que le contenu de chaque div soit toujours visible.
Par défaut, il faut avoir les mêmes proportions qu'avec les valeurs absolues.
Si le texte prend plus de place, on redimensionne en hauteur, pareil pour le grossissement de la taille de la police.
Il faut aussi que cela soit compatible avec tous les navigateurs en une seule feuille de style si possible (Ca serait le rêve ^^).
Code html:
<html>
<head>
<title>Test</title>
</head>
<body>
<div id="div1">
<div id="div2">
Lorem ipsum dolor sit amet, mollis metus sed nullam nec et dolor, vestibulum curabitur sit aliquet mi, cras officia, at vitae at hac, elit nisl fringilla praesent at sed.
</div>
<div id="div3">
Lorem ipsum dolor sit amet, mollis metus sed nullam nec
</div>
<div id="div4">
Lorem ipsum dolor
</div>
<div id="div5">
Lorem ipsum dolor sit amet, mollis metus sed nullam nec et dolor, vestibulum curabitur sit aliquet mi, cras officia, at vitae at hac, elit nisl fringilla praesent at sed. Id vulputate suscipit urna congue, dui sagittis aliquam cursus hendrerit convallis, vestibulum vitae aenean sodales blandit ac,
</div>
<div id="div6">
Lorem ipsum dolor sit amet, mollis metus sed nullam nec et dolor, vestibulum curabitur sit aliquet mi, cras officia, at vitae at hac, elit nisl fringilla praesent at sed. Id vulputate suscipit urna congue, dui sagittis aliquam cursus hendrerit convallis, vestibulum vitae aenean sodales blandit ac, phasellus consequat non placerat scelerisque sed. At nunc, quis neque sodales ligula.
</div>
<div id="div7">
Lorem ipsum dolor sit amet
</div>
</div>
</body>
</html>
Css IE:
body{
padding :0px 0px 0px 0px;
margin :0px 0px 0px 0px;
text-align :left;
}
#div1{
position :relative;
text-align :left;
border :solid red 4px;
width :705px;
height :505px;
padding :0px 0px 0px 0px;
margin :10px 10px 10px 10px;
z-index :0;
}
#div2{
position :absolute;
text-align :left;
border :solid cyan 4px;
width :510px;
height :69px;
top :12px;
left :176px;
padding :0px 0px 0px 20px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div3{
position :absolute;
text-align :left;
border :solid yellow 4px;
width :185px;
height :85px;
top :18px;
left :10px;
padding :0px 0px 0px 10px;
margin :0px 0px 0px 0px;
z-index :2;
}
#div4{
position :absolute;
text-align :left;
border :solid orange 4px;
width :190px;
height :34px;
top :95px;
left :26px;
padding :4px 0px 0px 10px;
margin :0px 0px 0px 0px;
z-index :3;
}
#div5{
position :absolute;
text-align :left;
border :solid green 4px;
width :185px;
height :376px;
top :113px;
left :10px;
padding :15px 10px 10px 10px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div6{
position :absolute;
text-align :justify;
border :solid pink 4px;
width :478px;
height :390px;
top :89px;
left :208px;
padding :10px 10px 10px 10px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div7{
position :absolute;
bottom :0;
right :10;
z-index :1;
}
Css Firefox:
body{
padding :0px 0px 0px 0px;
margin :0px 0px 0px 0px;
text-align :left;
}
#div1{
position :relative;
text-align :left;
border :solid red 4px;
width :700px;
height :500px;
padding :0px 0px 0px 0px;
margin :10px 10px 10px 10px;
z-index :0;
}
#div2{
position :absolute;
text-align :left;
border :solid cyan 4px;
width :485px;
height :61px;
top :12px;
left :176px;
padding :0px 0px 0px 20px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div3{
position :absolute;
text-align :left;
border :solid yellow 4px;
width :167px;
height :77px;
top :18px;
left :10px;
padding :0px 0px 0px 10px;
margin :0px 0px 0px 0px;
z-index :2;
}
#div4{
position :absolute;
text-align :left;
border :solid orange 4px;
width :172px;
height :22px;
top :95px;
left :26px;
padding :4px 0px 0px 10px;
margin :0px 0px 0px 0px;
z-index :3;
}
#div5{
position :absolute;
text-align :left;
border :solid green 4px;
width :157px;
height :346px;
top :113px;
left :10px;
padding :15px 10px 10px 10px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div6{
position :absolute;
text-align :justify;
border :solid pink 4px;
width :453px;
height :365px;
top :89px;
left :208px;
padding :10px 10px 10px 10px;
margin :0px 0px 0px 0px;
z-index :1;
}
#div7{
position :absolute;
bottom :0;
right :10;
z-index :1;
}