Si ce message n'est pas à sa place ne pas hésiter à le déplacer ou à le supprimer.
Donc voila j'essaye de faire une appli web qui gère une bibliothèque.
J'ai réussi un premier design qui passe sur firefox mais pas sur IE. Mais ce design ne marchait que pour une résolution donnée (oui je sais c'est mal). C'est pourquoi j'essaie de le refaire.
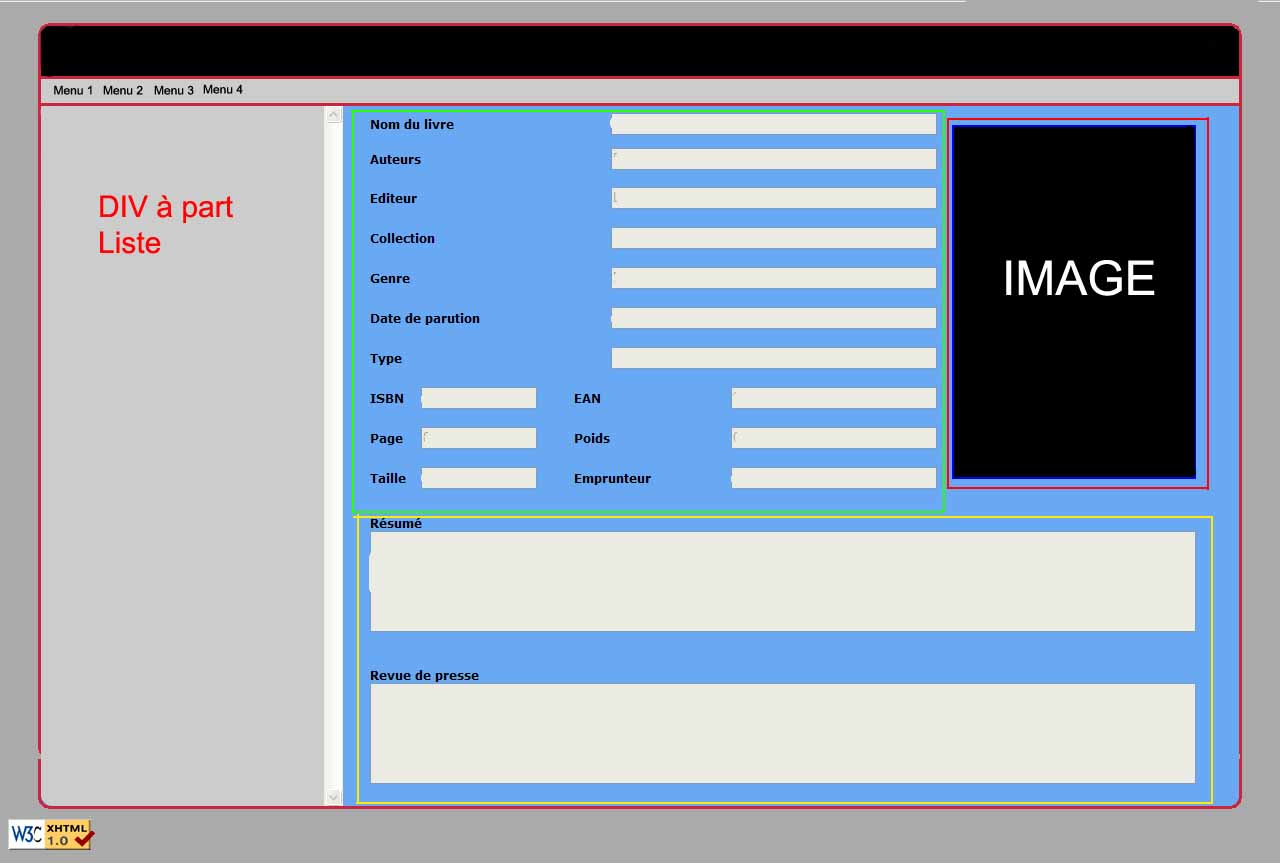
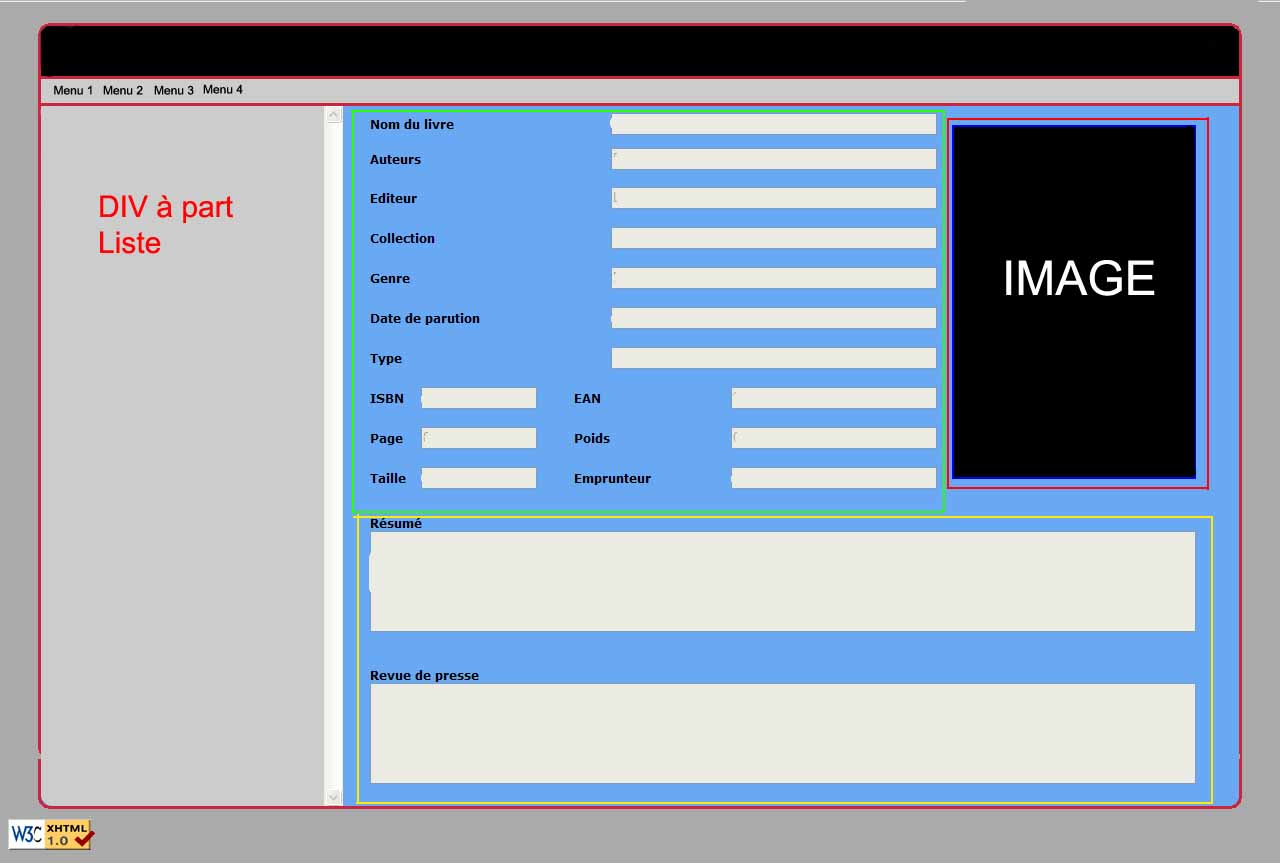
Voici le modèle de ce que je veux obtenir.

Et voici le code HTML que je compte employer
Donc ma question est multiple.
Est ce que le découpage des div est judicieux d'après vous (Trait vert, rouge et jaune sur l'image) ?
Comment faire pour que les tableau adaptent leurs tailles en fonction de la résolution d'écran (actuellement quand l'écran est trop petit, les tableaux passent sous la liste grise) ?
J'ai mis un float:left sur la liste grise mais comment faire pour que le div jaune passe sous les autres div mais en restant à droite du div liste(en gris) ?
Tout ce qui m'intèresse ici c'est le positionnement pur qui se trouve au centre de la page.
Merci beaucoup de votre aide car je suis un peu desepèré entre cela qui ne marche pas et IE qui vient toujours mettre en l'air ce qui fonctionne.
Bravo aussi pour ce superbe site/forum car il est de long le plus fournit et intérressant dans ce domaine sur le net francophone.
Modifié par lynchmaniac (07 Apr 2006 - 10:58)
Donc voila j'essaye de faire une appli web qui gère une bibliothèque.
J'ai réussi un premier design qui passe sur firefox mais pas sur IE. Mais ce design ne marchait que pour une résolution donnée (oui je sais c'est mal). C'est pourquoi j'essaie de le refaire.
Voici le modèle de ce que je veux obtenir.

Et voici le code HTML que je compte employer
<body>
<div id="page">
<div><img src="pack/header.jpg" /></div>
<div id="ajax_menu">
<ul id="menu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</div>
<div id="book_body">
<div id="list_book">
<i>Auteur 1</i>
<ul>
<li><a href=""><strong>Titre 1</strong></a></li>
<li><a href=""><strong>Titre 2</strong></a></li>
<li><a href=""><strong>Titre 3</strong></a></li>
</ul>
<br />
<i>Auteur 2</i>
<ul>
<li><a href=""><strong>Titre 1</strong></a></li>
</ul>
</div>
<div id="book_table">
<div id="table">
<table summary="" cellpadding="1" cellspacing="1" width="100%">
<tr>
<td>Nom du livre</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Auteurs</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Editeur</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Collection</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Genre</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Date de parution</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Type</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>ISBN</td>
<td><input type="text" disabled="disabled" size="15" value=""/></td>
<td>EAN</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Page</td>
<td><input type="text" disabled="disabled" size="15" value="" /></td>
<td>Poids</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
<tr>
<td>Taille</td>
<td><input type="text" disabled="disabled" size="15" value="" /></td>
<td>Emprunteur</td>
<td><input type="text" disabled="disabled" size="30" value="" /></td>
</tr>
</table>
</div>
<div id="cover">
<a href="#"><img src="" alt="" width="120px" height="160px"/></a>
</div>
<div id="resume">
<table summary="" cellpadding="1" cellspacing="1" >
<tr><td>Résumé</td></tr>
<tr>
<td>
<textarea cols="50" rows="5" readonly="readonly" id="resume"></textarea>
</td>
</tr>
<tr><td>Revue de presse</td></tr>
<tr><td><textarea cols="50" rows="5" readonly="readonly"></textarea></td></tr>
</table>
</div>
</div>
</body>Donc ma question est multiple.
Est ce que le découpage des div est judicieux d'après vous (Trait vert, rouge et jaune sur l'image) ?
Comment faire pour que les tableau adaptent leurs tailles en fonction de la résolution d'écran (actuellement quand l'écran est trop petit, les tableaux passent sous la liste grise) ?
J'ai mis un float:left sur la liste grise mais comment faire pour que le div jaune passe sous les autres div mais en restant à droite du div liste(en gris) ?
Tout ce qui m'intèresse ici c'est le positionnement pur qui se trouve au centre de la page.
Merci beaucoup de votre aide car je suis un peu desepèré entre cela qui ne marche pas et IE qui vient toujours mettre en l'air ce qui fonctionne.
Bravo aussi pour ce superbe site/forum car il est de long le plus fournit et intérressant dans ce domaine sur le net francophone.
Modifié par lynchmaniac (07 Apr 2006 - 10:58)