Bonjour à tous! Et bravo au passage à la communauté pour son dynamisme!!
Je fais un site de largeur fixe aligné au milieu de la page grâce à des "margin : auto" appliquées à un élément #global contenant tous les autres.
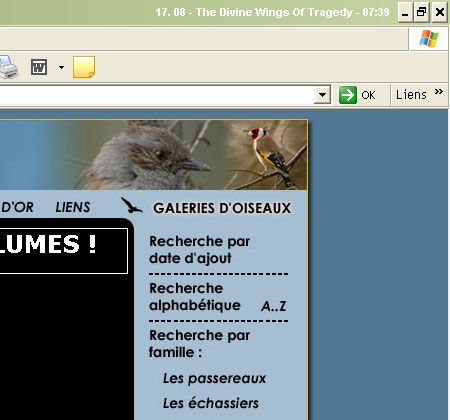
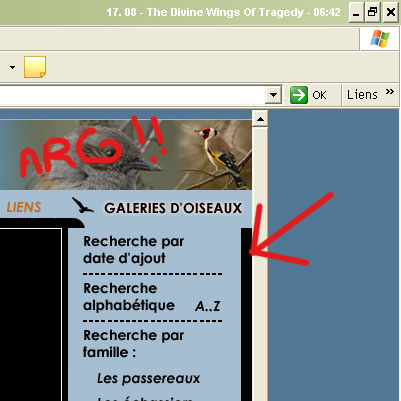
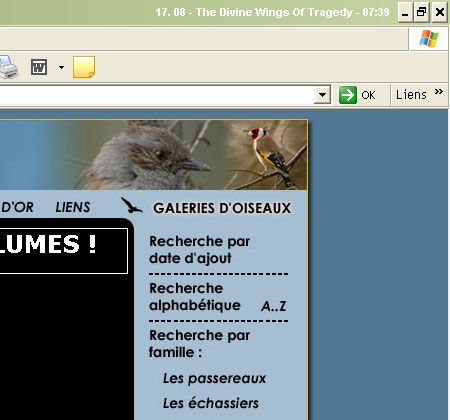
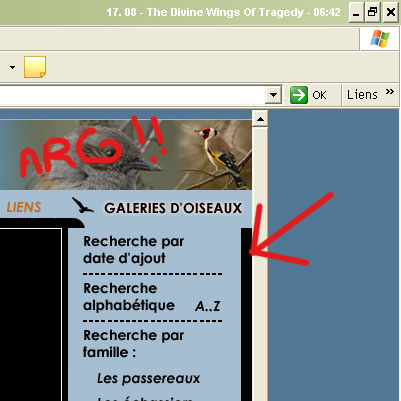
Le problème : IE me met la barre de défilement verticale juste à droite de cet élément global et non tout à droite de l'écran. Du coup, çà me pousse mon menu, lequel observe une marge droite de quelques 11px.
HTML:
CSS:


Modifié par mad_shreder (31 Mar 2006 - 12:23)
Je fais un site de largeur fixe aligné au milieu de la page grâce à des "margin : auto" appliquées à un élément #global contenant tous les autres.
Le problème : IE me met la barre de défilement verticale juste à droite de cet élément global et non tout à droite de l'écran. Du coup, çà me pousse mon menu, lequel observe une marge droite de quelques 11px.
HTML:
<div id="global">
<div id="tete">
</div>
<div id="corps">
<div id="menu_oiseaux">
</div>
<div id="contenu">
....
CSS:
#menu_oiseaux {
background-color: #A5BED1;
width: 173px;
float: right;
margin-right: 11px;
display: inline;
}

Modifié par mad_shreder (31 Mar 2006 - 12:23)
