Bonjour,
Voilà je souhaite créer un petit résumé pour des thèmes particuliers.
J'ai décidé de prendre une liste de définition.
Par exemple j'aurais ceci
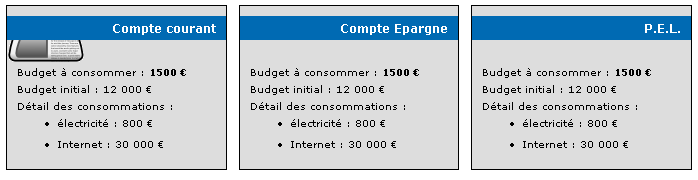
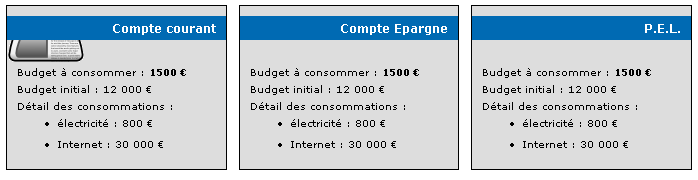
Pour l'instant j'obtiens ceci :

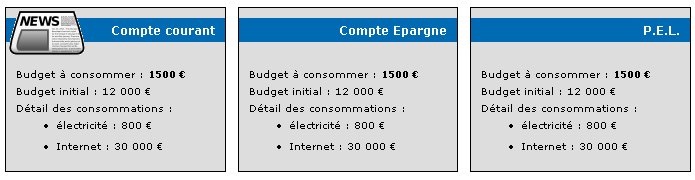
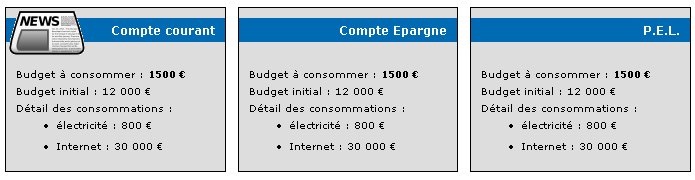
Mais mon but était de faire cela :

Ma CSS actuelle :
Donc mon problème :
Je n'arrive pas à faire passer mon image par dessus ma couleur d'arrière-plan, même en essayant d'utiliser un span
Et ensuite, je ne vois pas du tout comment la centrer par rapport à mon bloc...
Voilà, si quelqu'un pouvait m'indiquer une petite explication ou quelle(s) propriété(s) je devrais utiliser... parce que là je vois pas vraiment...
(Et l'image au cas où :
 )
)
Modifié par nelero (30 Mar 2006 - 08:51)
Voilà je souhaite créer un petit résumé pour des thèmes particuliers.
J'ai décidé de prendre une liste de définition.
Par exemple j'aurais ceci
<dl class="budget">
<dt class="budget_courant"><span>Compte courant</span></dt>
<dd class="a_consommer">Budget à consommer : <strong>1500 €</strong></dd>
<dd class="initial">Budget initial : 12 000 €</dd>
<dd class="detail_conso">Détail des consommations :
<ul>
<li>électricité : 800 €</li>
<li>Internet : 30 000 €</li>
</ul>
</dd>
</dl>Pour l'instant j'obtiens ceci :

Mais mon but était de faire cela :

Ma CSS actuelle :
.budget{
border: 1px solid #000;
background-color: #ddd;
width: 18em;
text-align: left;
padding: 0 0 10px 0;
float: left;
margin: 0 0 1em 1em;
}
.budget dt{
height:50px;
}
.budget dt span{
display:block;
font-weight: bold;
background-color: #006AB3;
text-align:right;
color: #ffffff;
padding: 5px 10px;
margin-bottom: 10px;
margin-top:10px;
}
.budget dd{
margin: 0;
padding: 0 10px 5px 10px;
font-size: 85%;
}
.budget_courant{
background:#ddd url(images/courant.gif) no-repeat top left;
}
.budget_epargne{
background:#ddd url(images/epargne.gif) no-repeat top left;
}
Donc mon problème :
Je n'arrive pas à faire passer mon image par dessus ma couleur d'arrière-plan, même en essayant d'utiliser un span

Et ensuite, je ne vois pas du tout comment la centrer par rapport à mon bloc...

Voilà, si quelqu'un pouvait m'indiquer une petite explication ou quelle(s) propriété(s) je devrais utiliser... parce que là je vois pas vraiment...
(Et l'image au cas où :
 )
) Modifié par nelero (30 Mar 2006 - 08:51)


