Bonjour,
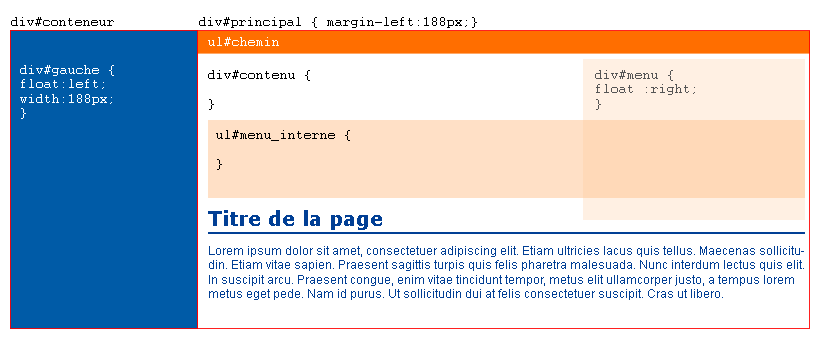
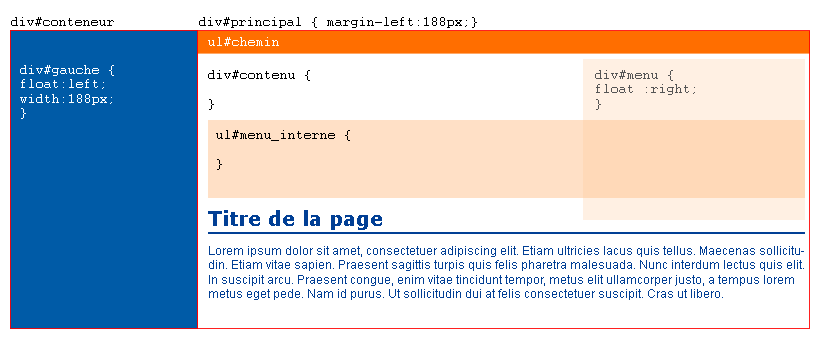
J'ai un petit soucis avec des éléments positionnés en float dans mon gabarit. Sous IE une liste à puce passe sur l'element flottant alors que sous Firefox il passe dessous.
Je n'ai pas spécifié de largeur ni pour l'élément flottant, ni pour la liste à puce "en-ligne" qui chevauche mon élément flottant et c'est surement à ce niveau que ça péche car en mettant une largeur au flottant, je m'assure de pouvoir donner une marge légérement supérieure à ma liste et ainsi eviter le chevauchement.
Peut être devrais-je passer par un positionnement relatif plutôt non ?

Modifié par DirtyF (28 Mar 2006 - 17:36)
J'ai un petit soucis avec des éléments positionnés en float dans mon gabarit. Sous IE une liste à puce passe sur l'element flottant alors que sous Firefox il passe dessous.
Je n'ai pas spécifié de largeur ni pour l'élément flottant, ni pour la liste à puce "en-ligne" qui chevauche mon élément flottant et c'est surement à ce niveau que ça péche car en mettant une largeur au flottant, je m'assure de pouvoir donner une marge légérement supérieure à ma liste et ainsi eviter le chevauchement.
Peut être devrais-je passer par un positionnement relatif plutôt non ?
<div id="conteneur">
<div id="gauche">Barre latérale gauche</div>
<div id="principal">
<div id="contenu">
<h1>Titre de la page</h1>
<ul id="sous_pages">
<li><a href="#">lien</a></li>
<li><a href="#">lien</a></li>
...
</ul>
<ul id="elements_parents">
<li><a href="#">lien</a></li>
<li><a href="#">lien</a></li>
...
</ul>
</div>
</div>
</div>

Modifié par DirtyF (28 Mar 2006 - 17:36)
