Bonjour,
J'ai un tableau très long que j'ai mis dans un div + un autre div en overflow auquel je donne un largeur pour pouvoir scroller horizontalement.
Code CSS :
Ce tableau est variable en hauteur et je voudrais que les div s'adaptent à la hauteur du tableau.
Théoriquement pas de problème, je ne mets pas de hauteur au div et effectivement ils s'adaptent.
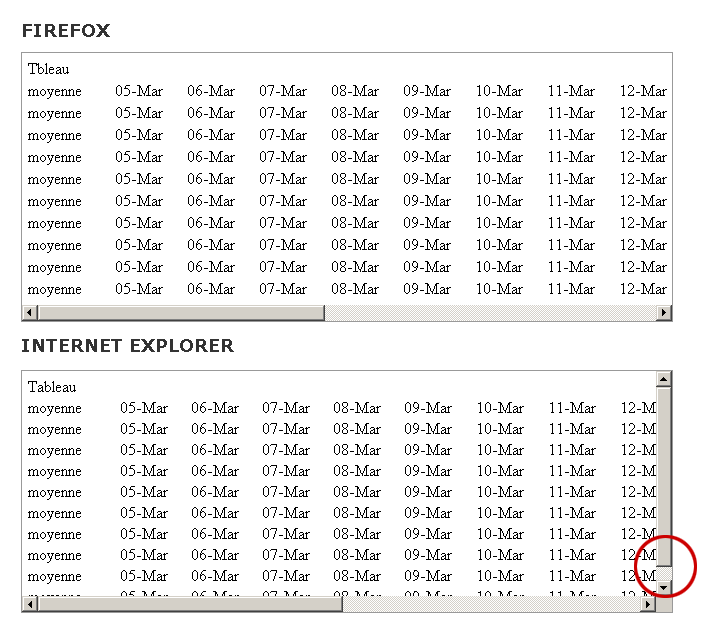
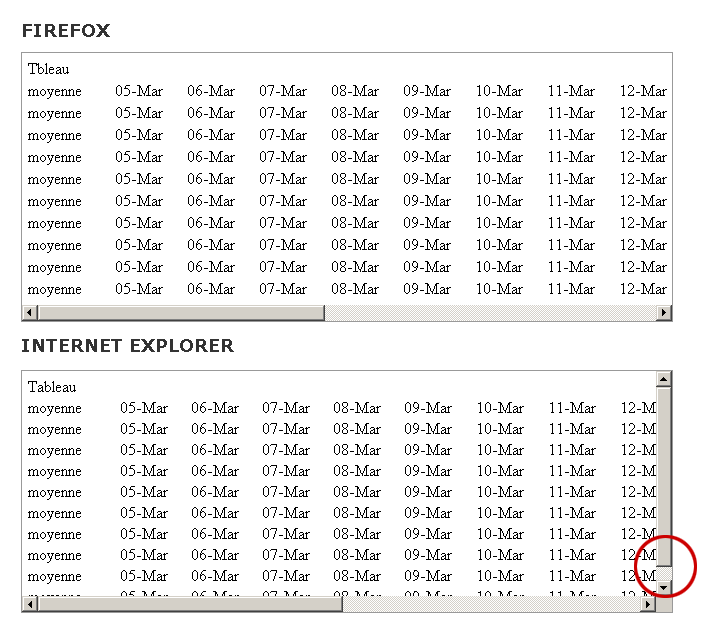
Le problème c'est que j'ai forcément un scroll vertica de 20 pixels sur IE (entouré en rouge sur l'image).

Y a-t-il un moyen de supprimer cette différence de 20 pixels pour ne pas avoir de scroll vertical ?
Merci
Modifié par EricLB (06 Jul 2006 - 18:24)
J'ai un tableau très long que j'ai mis dans un div + un autre div en overflow auquel je donne un largeur pour pouvoir scroller horizontalement.
Code CSS :
#contenantdivtableau{
width:650px;
overflow: auto;
border:1px solid #999;
margin:0 5px;
}
#contenanttableau{
padding:5px;
}Ce tableau est variable en hauteur et je voudrais que les div s'adaptent à la hauteur du tableau.
Théoriquement pas de problème, je ne mets pas de hauteur au div et effectivement ils s'adaptent.
Le problème c'est que j'ai forcément un scroll vertica de 20 pixels sur IE (entouré en rouge sur l'image).

Y a-t-il un moyen de supprimer cette différence de 20 pixels pour ne pas avoir de scroll vertical ?
Merci
Modifié par EricLB (06 Jul 2006 - 18:24)