Bonjour,
sur ce gabarit: http://css.alsacreations.com/modeles/modele4.htm
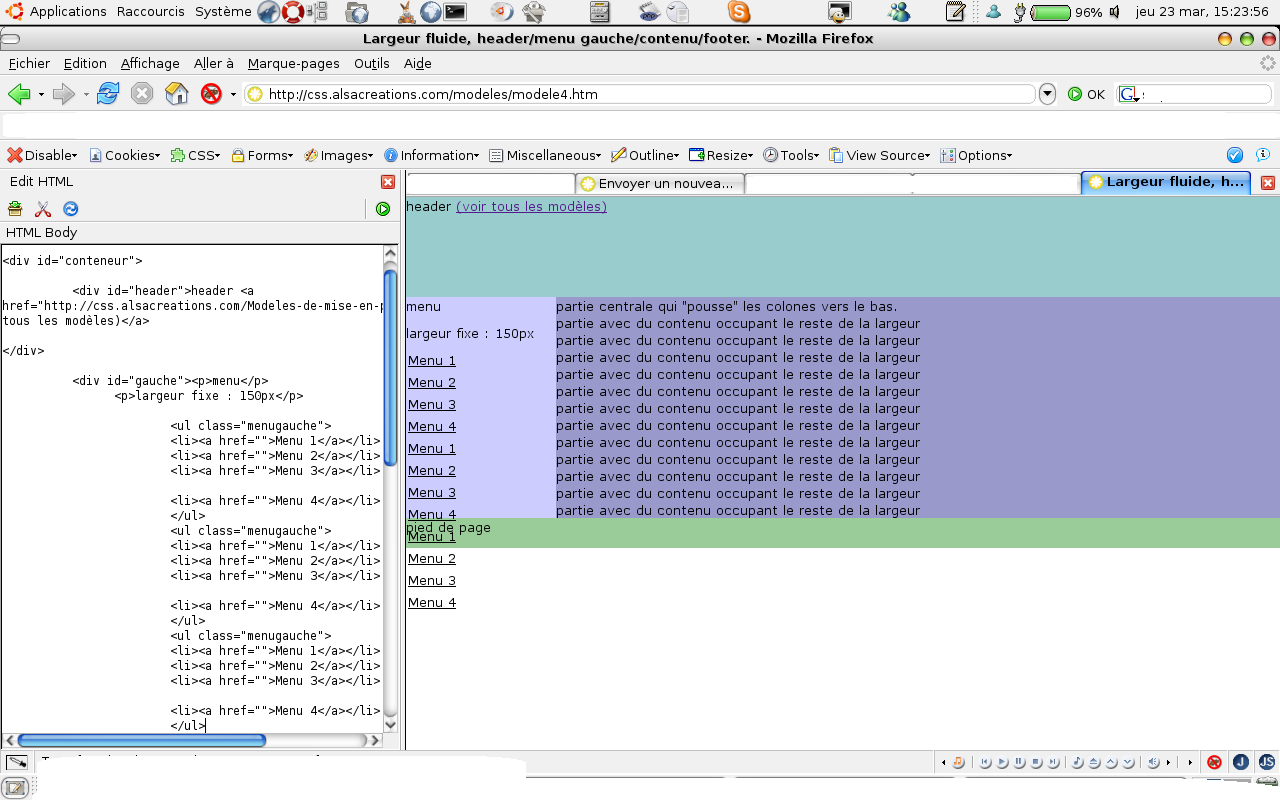
quand on rallonge le menu de gauche, il déborde, pourquoi?
la colonne de droite s'étend bien, pas celle de gauche.
Que modifier pour qu'aucunes des deux colonnes (menu et centre) ne soient coupées, quelque soit leurs tailles?
un ptit visuel:

@+,
frédo
Modifié par -fredo- (23 Mar 2006 - 16:21)
sur ce gabarit: http://css.alsacreations.com/modeles/modele4.htm
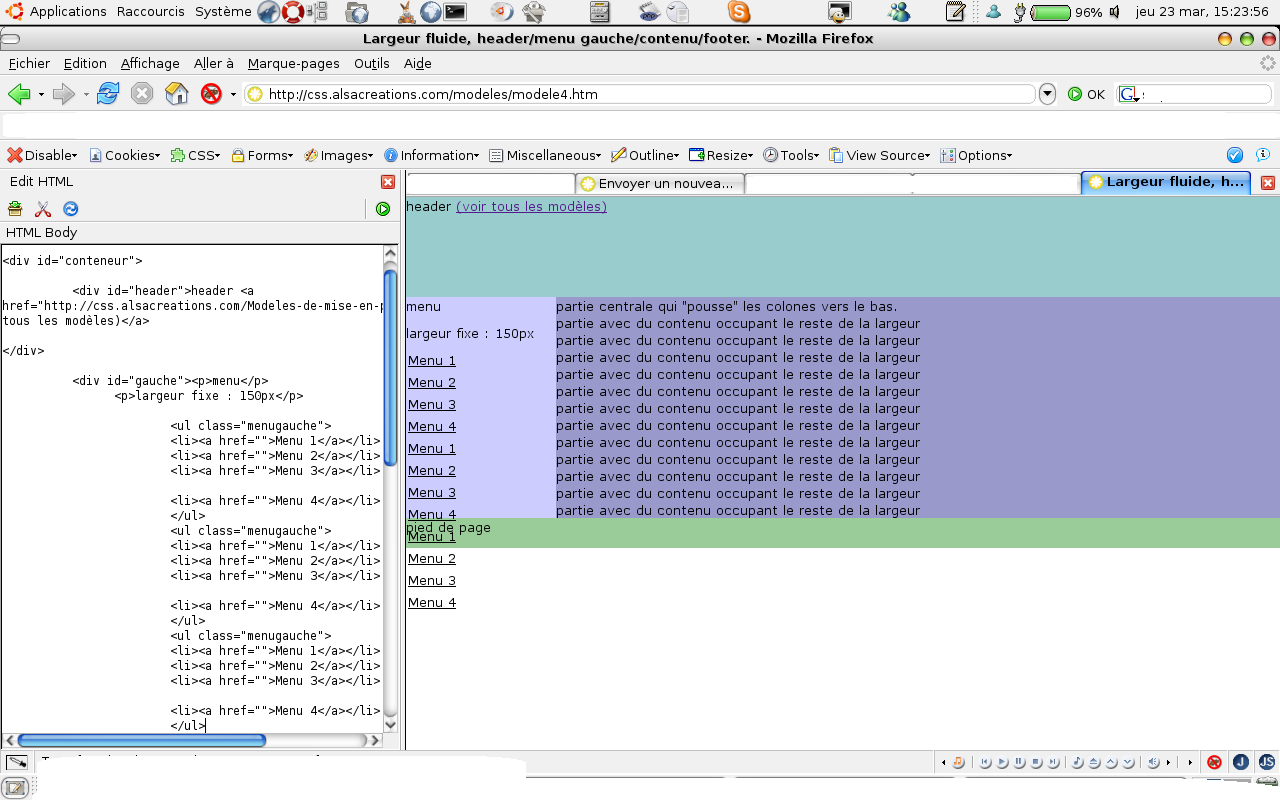
quand on rallonge le menu de gauche, il déborde, pourquoi?
la colonne de droite s'étend bien, pas celle de gauche.
Que modifier pour qu'aucunes des deux colonnes (menu et centre) ne soient coupées, quelque soit leurs tailles?
un ptit visuel:

@+,
frédo
Modifié par -fredo- (23 Mar 2006 - 16:21)

