Bonjour,
J'essaie de reproduire cette page :
http://www.paris.fr/portail/Culture/Portal.lut?page_id=145
Pas de problèmes dans l'ensemble sauf avec le header.
Pour aller au coeur du problème j'ai considérablement simplifié la chose et je vous présente le code avec les images si vous avez le courage de tenter la résolution de ce souçi :
et le CSS :
Le problème est le suivant :
On a en gros trois blocs :
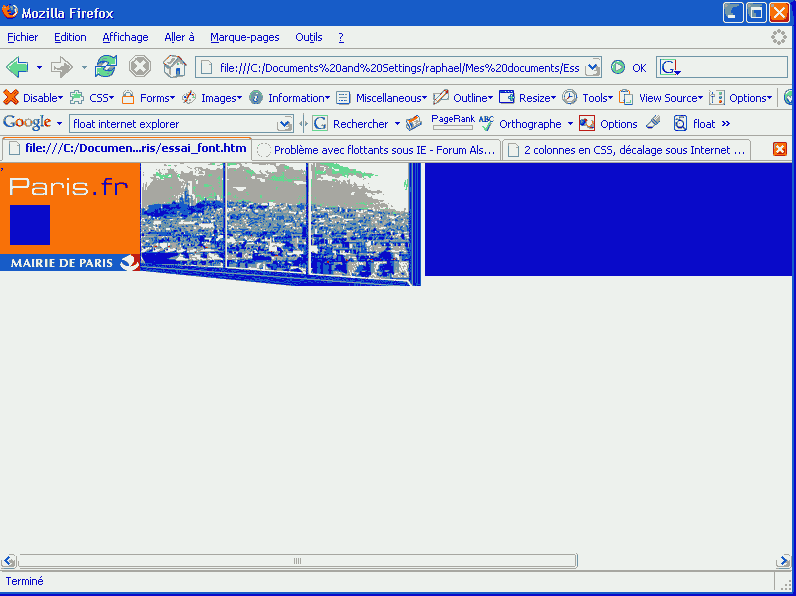
1- le logo orange (float:left) avec ses images à l'intérieur : pas de souçi apparent
2-l'image en tryptique (qui est en fait une seule image) en (float:left) : pas de souçi apparent
3-le gros bloc bleu qui normalement a une image dans le fond de 599px.
j'ai mis le body en overflow:auto (mais c'est pareil avec scroll).
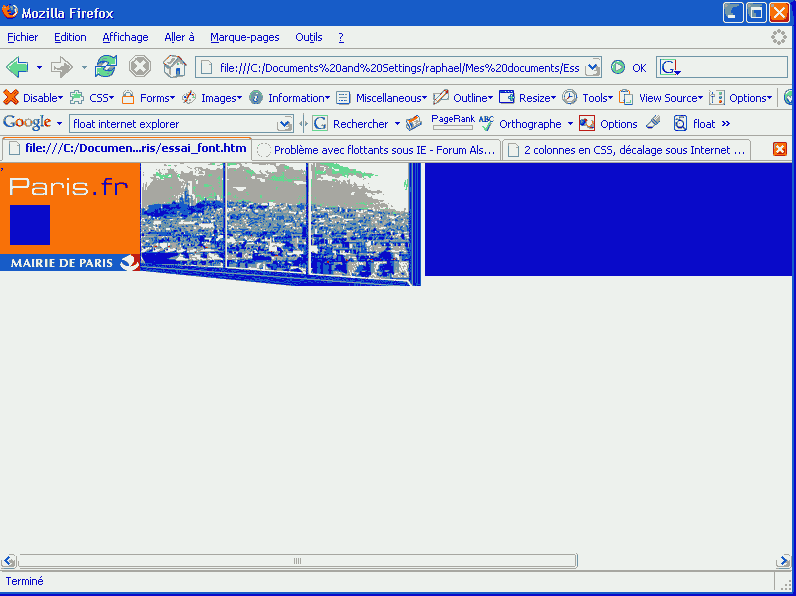
Dans Firefox , ça marche. C'est à dire que ce bloc bleu reste bien à la suite des autres si je redimensionne (en 800*600 par exemple) . La scroll apparaît.
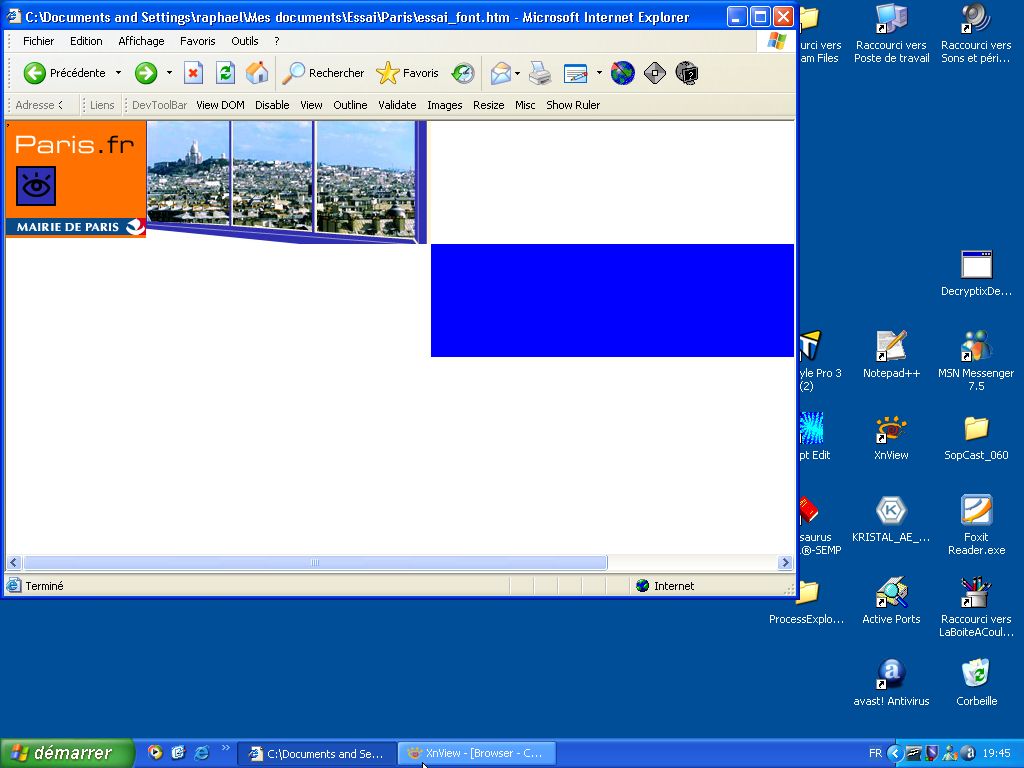
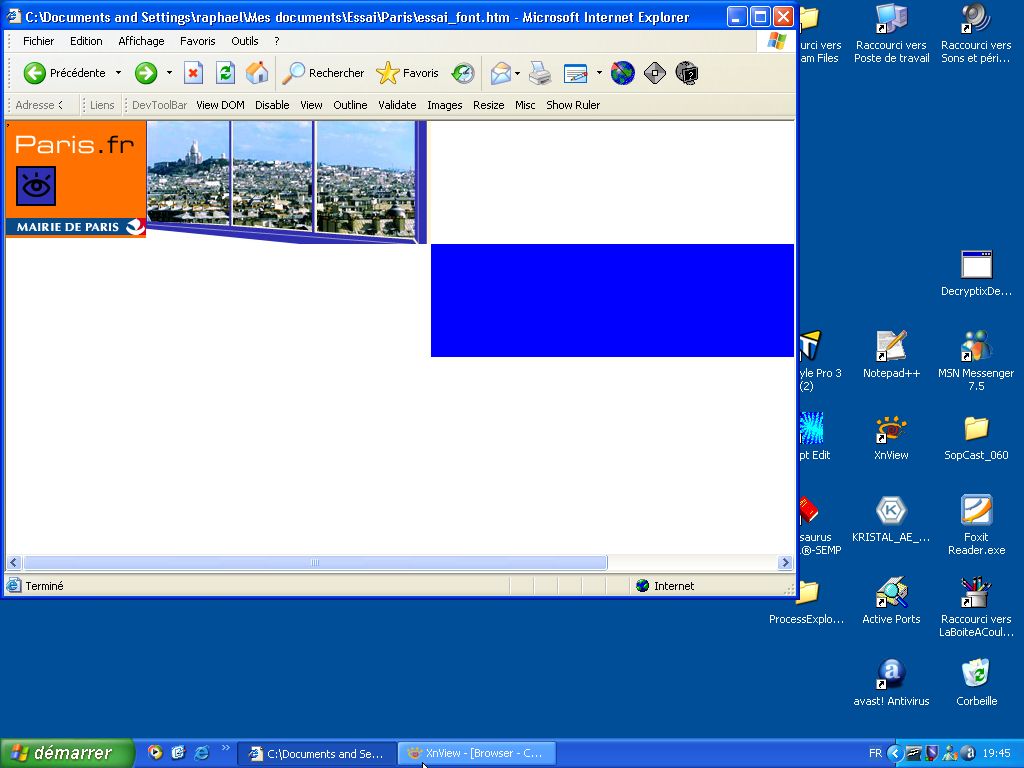
Par contre dans ie si je me mets en 800*600, le bloc tombe.
J'ai essayé plein de solutions mais visiblement pas la bonne et je suis à court d'idées.
Ci-joint les images.
merci pour vos idées ou remarques!




Voilà sous FF

et sous IE

Modifié par gauguin (22 Mar 2006 - 20:44)
J'essaie de reproduire cette page :
http://www.paris.fr/portail/Culture/Portal.lut?page_id=145
Pas de problèmes dans l'ensemble sauf avec le header.
Pour aller au coeur du problème j'ai considérablement simplifié la chose et je vous présente le code avec les images si vous avez le courage de tenter la résolution de ce souçi :
<div id="logo_orange"> ;
<img src="signature.gif" alt="logo_paris.fr" />
<img src="picto-u.gif" alt="picto" />
<img src="logo_mdeparis.gif" alt="logo_mairie_de_paris" /> </div>
<div id="div_header_a">
<img src="header_a.jpg" alt="image_logo_2" /></div>
<div id="div_header_b"> </div> et le CSS :
body{
margin:0;
padding:0;
overflow: auto;
}
div#logo_orange{
float:left;
width:140px;
height:107px;
background-color:#ff7100;
line-height:0; /*pour supprimer l'espace entre le bas de l'image et le bord bas du div*/
}
div#div_header_a{
float:left;
line-height:0; /*pour supprimer l'espace entre le bas de l'img et le bord bas du div sur ff*/
}
div#div_header_a img{
display:block; /*pour supprimer l'espace entre le bas de l'img et le bord bas du div sur ie*/
}
div#div_header_b{
width: 590px;
height:113px;
margin-left:425px;
background-color:blue;
} Le problème est le suivant :
On a en gros trois blocs :
1- le logo orange (float:left) avec ses images à l'intérieur : pas de souçi apparent
2-l'image en tryptique (qui est en fait une seule image) en (float:left) : pas de souçi apparent
3-le gros bloc bleu qui normalement a une image dans le fond de 599px.
j'ai mis le body en overflow:auto (mais c'est pareil avec scroll).
Dans Firefox , ça marche. C'est à dire que ce bloc bleu reste bien à la suite des autres si je redimensionne (en 800*600 par exemple) . La scroll apparaît.
Par contre dans ie si je me mets en 800*600, le bloc tombe.
J'ai essayé plein de solutions mais visiblement pas la bonne et je suis à court d'idées.
Ci-joint les images.
merci pour vos idées ou remarques!




Voilà sous FF

et sous IE

Modifié par gauguin (22 Mar 2006 - 20:44)
