Bonjour,
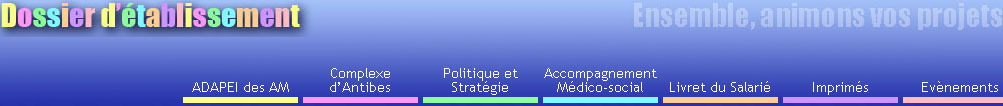
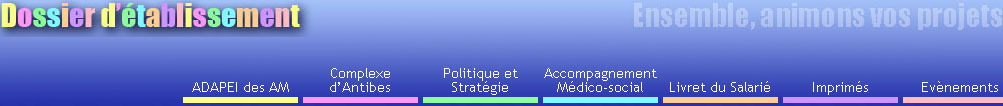
J'ai un petit soucis avec mon menu. Sur firefox c'est nickel :
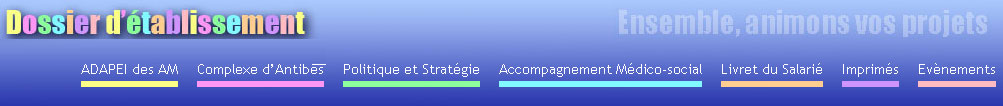
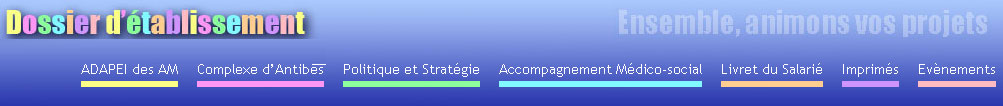
mais sous ie, il ne me prend pas les width:

Voilà le HTML :
Voilà le css :
Une idée pour m'aider? Merci beaucoup!!!!
J'ai un petit soucis avec mon menu. Sur firefox c'est nickel :

mais sous ie, il ne me prend pas les width:

Voilà le HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="fr" dir="LTR">
<head>
</head>
<body>
<div id="top">
<div id="menus">
<ul id="navlist3">
<li><a href="monlien.php3" class="menu_couleur">Titre 1</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 2</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 3</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 4</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 5</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 6</a></li>
<li><a href="monlien.php3" class="menu_couleur">Titre 7</a></li>
</ul>
</div>
</div>
</body>
</html>Voilà le css :
div#top {
background-image: url(../images/bg_menus.jpg);
height: 144px;
}
div#menus {
margin: 0;
padding: 60px 0 2em 0;
background-image: url(../images/slogan.jpg);
background-position: top right;
background-repeat: no-repeat;
height: 40px;
text-align: right;
width: 100%;
}
#navlist3 ul {
margin: 0;
padding: 0;
list-style-type: none;
display: inline;
width: 115px;
}
#navlist3 li {
margin: 0;
padding: 0;
display: inline;
width: 115px;
list-style-type: none;
border: 0px solid red;
}
A.menu_couleur:link, A.menu_couleur:visited, A.menu_couleur:active {
display: table-cell;
width: 115px;
line-height: 14px;
margin: 0 0.5em 0 0.5em;
padding: 0 0 0.2em 0;
font-size: 0.9em;
text-align: center;
text-decoration: none;
color: white;
border-bottom: 6px solid #fbff86;
}
A.menu_couleur:hover {
color : #fbff86;
}Une idée pour m'aider? Merci beaucoup!!!!