Bonjour à tous.
J'ai un gros souci de mise en page... j'espère que vous allez pouvoir m'aider.
J'ai 3 champs à mettre en forme dans un formulaire de saisie (nom, prénom, fonction).
Toutefois, je souhaite mettre en place un nombre variable de lignes identiques avec ces 3 champs (de 3 lignes à 20 en fonction d'un choix de l'utilisateur).
Plutôt que d'utiliser un tableau pour les mettre en ligne et "colonne", je souhaite utiliser du css... mais ça ne fonctionne pas.
Je souhaite avoir un truc du genre :
Nom1 : ------------- Prénom1 : ------------- Fonction1 : -----------
Nom2 : ------------- Prénom2 : ------------- Fonction2 : -----------
Nom3 : ------------- Prénom3 : ------------- Fonction3 : -----------
Mon code est le suivant :
HTML/PHP :
CSS :
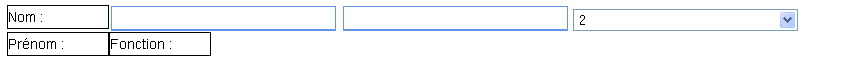
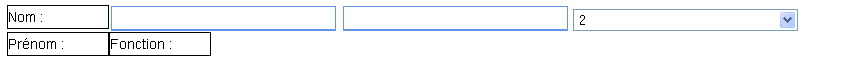
Mon problème, c'est que ça ne se met absolument pas en ligne...

Auriez-vous une solution ?
Et si oui, pour revenir à la ligne, dois-je utiliser un "<br />" ou bien y-a-t-il un moyen en CSS ?
Merci d'avance.
J'ai un gros souci de mise en page... j'espère que vous allez pouvoir m'aider.
J'ai 3 champs à mettre en forme dans un formulaire de saisie (nom, prénom, fonction).
Toutefois, je souhaite mettre en place un nombre variable de lignes identiques avec ces 3 champs (de 3 lignes à 20 en fonction d'un choix de l'utilisateur).
Plutôt que d'utiliser un tableau pour les mettre en ligne et "colonne", je souhaite utiliser du css... mais ça ne fonctionne pas.
Je souhaite avoir un truc du genre :
Nom1 : ------------- Prénom1 : ------------- Fonction1 : -----------
Nom2 : ------------- Prénom2 : ------------- Fonction2 : -----------
Nom3 : ------------- Prénom3 : ------------- Fonction3 : -----------
Mon code est le suivant :
HTML/PHP :
<label for="nomPersonne" class="distribution-lbl"><?php echo $sLang_Lbl_NomPersonne; ?></label>
<input type="text" id="nomPersonne" name="nomPersonne" maxlength="255" value="" class="saisie_distribution" />
<label for="prenomPersonne" class="distribution-lbl"><?php echo $sLang_Lbl_PrenomPersonne; ?></label>
<input type="text" id="prenomPersonne" name="prenomPersonne" maxlength="255" value="" class="saisie_distribution" />
<label for="fctPersonne" class="distribution-lbl"><?php echo $sLang_Lbl_FonctionPersonne; ?></label>
<select id="fctPersonne" name="fctPersonne" class="saisie_distribution">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
</select>
CSS :
label {
float: left;
text-align: left;
width: 250px;
padding: .2em 0;
margin: 0 0 .2em 0;
}
label.distribution-lbl {
width: 100px;
border: 1px solid black;
}
input.saisie_distribution {
width: 225px;
}
select.saisie_distribution {
width: 225px;
}
Mon problème, c'est que ça ne se met absolument pas en ligne...


Auriez-vous une solution ?
Et si oui, pour revenir à la ligne, dois-je utiliser un "<br />" ou bien y-a-t-il un moyen en CSS ?
Merci d'avance.