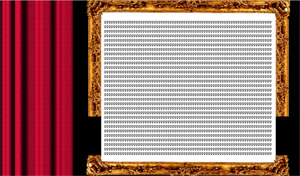
Bonjour à tous, j'aimerai réaliser un site dont le contenu s'affiche dans un cadre style "cadre baroque".
J'ai réussi à le faire nickel pour Mozilla mais sur IE ca passe pas du tout.
En plus le faite de sortir des élément du flux en utilisant des "float:left" fait que le contenu sort du cadren qui lui est réservé...
Enfin voilà mon code html :
et mon code css :
Voilà, j'éspère que vous pourrez me donner un petit coup de pouce
 parce que là je m'arrache limite les cheveux
parce que là je m'arrache limite les cheveux 

Merci d'avance
Modifié par erehcab (17 Mar 2006 - 19:00)
J'ai réussi à le faire nickel pour Mozilla mais sur IE ca passe pas du tout.
En plus le faite de sortir des élément du flux en utilisant des "float:left" fait que le contenu sort du cadren qui lui est réservé...
Enfin voilà mon code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Boutique Sophie</title>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
@import url(css/alsaCreation.css);
</style>
</head>
<body>
<div id="conteneur">
<div id="top"></div>
<div id="left"></div>
<div id="global"></div>
<div id="right"></div>
<div id="bottom"></div>
</div>
</body>
</html>
et mon code css :
body{
background:url(../images/background.jpg) #000 repeat-y left;
margin-top:10%;
}
div#conteneur{
width:633px;
margin-left:30%;
margin-top:0;
}
div#top{
height:66px;
width:633px;
background:url(../images/cadreHaut.jpg);
}
div#left{
height:300px;
width:40px;
margin-left:7px;
background:url(../images/cadreGauche.jpg) repeat-y left;
float:left;
}
div#global{
width:540px;
height:300px;
background-color:#FFFFFF;
color:#OOO;
font:11px Georgia, Times, serif;
float:left;
}
div#right{
height:300px;
width:40px;
background:url(../images/cadreDroit.jpg) repeat-y right;
float:left;
}
div#bottom{
clear:both;
height:66px;
width:633px;
background:url(../images/cadreBas.jpg);
}
Voilà, j'éspère que vous pourrez me donner un petit coup de pouce

 parce que là je m'arrache limite les cheveux
parce que là je m'arrache limite les cheveux 

Merci d'avance
Modifié par erehcab (17 Mar 2006 - 19:00)