Bonjour à tous,
J'ai un gros soucis de mise en page. Bien sûr j'ai déjà regardé un peu partout sur le site mais je trouve pas vraiment de réponse à mon problème.
Voilà, j'essai de me faire un truc tout simple de saisie login/mdp avec des css (sans tableaux, c'est pour moi une première ). Mon problème vient des alignements de mes éléments.
). Mon problème vient des alignements de mes éléments.
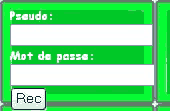
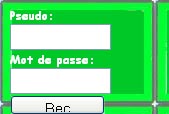
Comme une image parle plus que des mots voilà ce que j'obtiens:

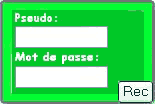
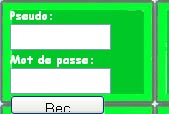
et voilà ce que je voudrais:

et mon code pour finir (je l'ai bricolé dans tous les sens mais j'arrive à rien...):
Si quelqu'un pouvait m'aider et me dire comment arriver à faire ca en restant si possible dans la norme (sans utiliser de tableaux)...merci d'avance.
J'ai un gros soucis de mise en page. Bien sûr j'ai déjà regardé un peu partout sur le site mais je trouve pas vraiment de réponse à mon problème.
Voilà, j'essai de me faire un truc tout simple de saisie login/mdp avec des css (sans tableaux, c'est pour moi une première
 ). Mon problème vient des alignements de mes éléments.
). Mon problème vient des alignements de mes éléments.Comme une image parle plus que des mots voilà ce que j'obtiens:

et voilà ce que je voudrais:

et mon code pour finir (je l'ai bricolé dans tous les sens mais j'arrive à rien...):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Document sans nom</title>
<style type="text/css">
.fnt
{
font:bold 12px "Comic Sans MS", Arial, Georgia, sans-serif; color:white;
background-color:transparent; width:95px;
}
#cnx
{
background-image:url(essai.jpg);
width:160px; height:104px; padding:7px 0 0 10px;
text-align:left;
}
</style>
</head>
<body>
<form name="formcnx" method="post" action="" id="cnx" class="fnt">
<label for="pseudo">Pseudo:<br />
<input type="text" name="pseudo" maxlength="20"/>
</label>
<label for="mdp">Mot de passe:<br />
<input type="password" name="mdp" maxlength="15"/>
</label>
<input type="submit" value="Rec"/>
</form>
</body>
</html>
Si quelqu'un pouvait m'aider et me dire comment arriver à faire ca en restant si possible dans la norme (sans utiliser de tableaux)...merci d'avance.