Bonjour,
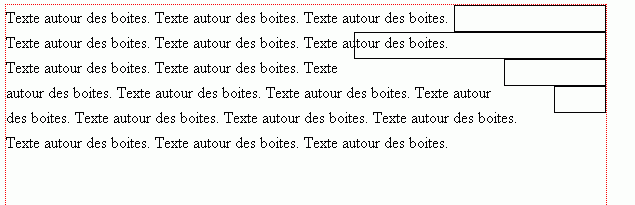
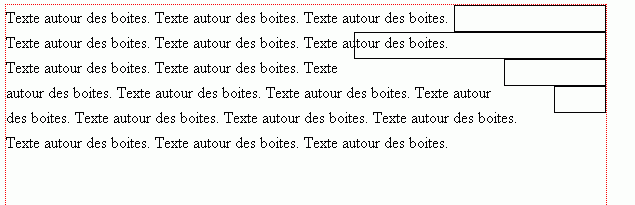
J'ai essayé le bout d'HTML suivant, dans le but d'avoir du texte qui suit un contour. Dans la version finale, il n'y aura pas de border. Mais dans l'image jointe, la deuxiéme ligne se cadre par rapport au premier cadre. J'ai essayé de bien aligner le texte avec les divs en utilsant line-height mais ça ne marche toujours pas. Même resultat dans IE et Firefox.
Est-ce que j'ai loupé quelque chose ?
Merci,

Modifié par f31 (09 Mar 2006 - 17:58)
J'ai essayé le bout d'HTML suivant, dans le but d'avoir du texte qui suit un contour. Dans la version finale, il n'y aura pas de border. Mais dans l'image jointe, la deuxiéme ligne se cadre par rapport au premier cadre. J'ai essayé de bien aligner le texte avec les divs en utilsant line-height mais ça ne marche toujours pas. Même resultat dans IE et Firefox.
Est-ce que j'ai loupé quelque chose ?
Merci,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Essai</title>
<style>
.boite {
border: solid 1px #000000;
height: 25px;
float: right;
clear: right;
margin-left: 0px;
margin-botton: 2px;
margin-top: 0px;
}
.conteneur {
border: dotted 1px #FF0000;
width: 600px;
height: 500px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="conteneur">
<div class="boite" style="width: 150px"></div>
<div class="boite" style="width: 250px"></div>
<div class="boite" style="width: 100px"></div>
<div class="boite" style="width: 50px"></div>
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
Texte autour des boites. Texte autour des boites.
</div>
</body>
</html>

Modifié par f31 (09 Mar 2006 - 17:58)
 :
: 

