Hello,
il se passe un truc assez bizarre avec IE ( redondance ou pleonasme ?) :
je viens de monter une page tout en css2 avec notamment une liste où chaque item ("li") est associé à un style prédéfini (puce en forme de flèche bleue + arrière plan arrondi beige.
(pour des raisons de confidentialité vis à vis de mon client, je ne peux vous montrer la page intégrée)
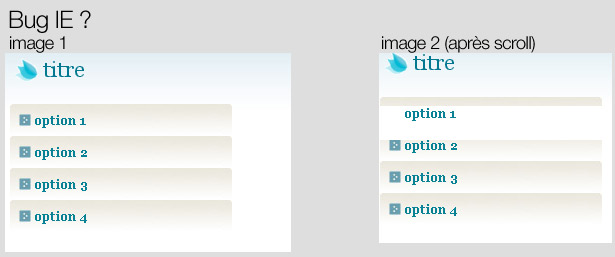
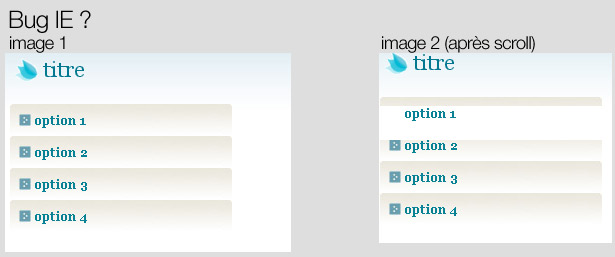
Quand je scrolle sur ma page et que je reviens en haut de la page pour revoir ma liste voilà le résultat à l'affichage : (voir image)
l'image 1 décrit l'affichage avant le scroll, l'image 2 celui après le scroll...
Je précise également qu'il n'y a que sous IE que ça me fait ça...
Quelqu'un a t'il déjà vu ça ?
si oui, y'a t'il un remède ?
merci pour vos réponses...

Modifié par Jules75 (10 Mar 2006 - 12:36)
il se passe un truc assez bizarre avec IE ( redondance ou pleonasme ?) :
je viens de monter une page tout en css2 avec notamment une liste où chaque item ("li") est associé à un style prédéfini (puce en forme de flèche bleue + arrière plan arrondi beige.
(pour des raisons de confidentialité vis à vis de mon client, je ne peux vous montrer la page intégrée)
Quand je scrolle sur ma page et que je reviens en haut de la page pour revoir ma liste voilà le résultat à l'affichage : (voir image)
l'image 1 décrit l'affichage avant le scroll, l'image 2 celui après le scroll...
Je précise également qu'il n'y a que sous IE que ça me fait ça...
Quelqu'un a t'il déjà vu ça ?
si oui, y'a t'il un remède ?
merci pour vos réponses...

Modifié par Jules75 (10 Mar 2006 - 12:36)