Bonjour,
Suite à l'article paru sur pompage.net ( http://pompage.net/pompe/csspratique/ ) j'ai décidé de gérer l'affichage de mes images en ayant recours à ce principe.
En effet cela permet de mettre une légende sous une image et d'avoir des images qui se suivent et en cas de redimensionnement tout se déroule bien... Cependant dans le cas où des images ont des hauteurs ou des largeurs différentes alors c'est l'apocalypse.
Les images se suivent mais un coup il y a une image seule sur une ligne, un coup l'image est barrée à droite... bref je n'arrive pas à faire en sorte que les images soient sur la même ligne même si elles ont des tailles différentes.
Le code source :
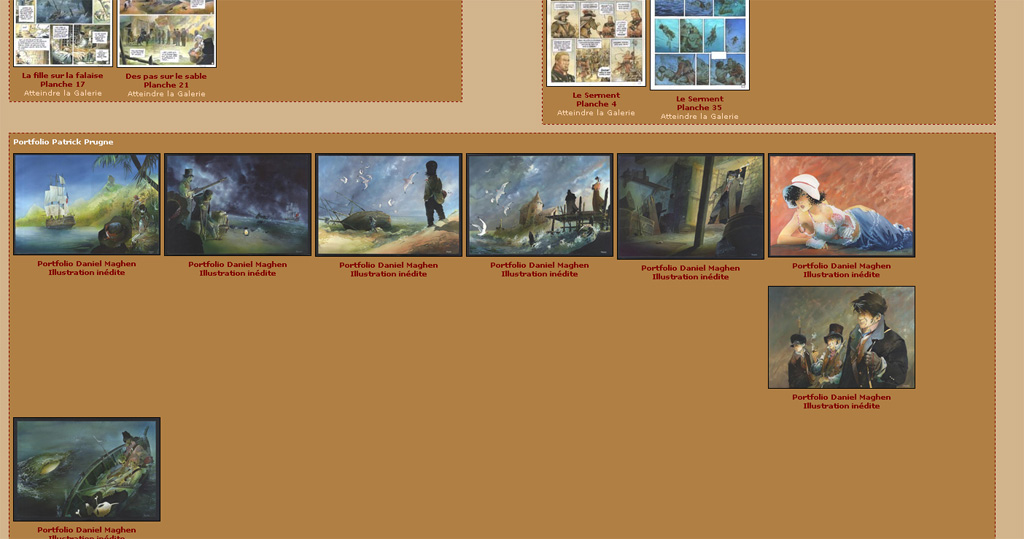
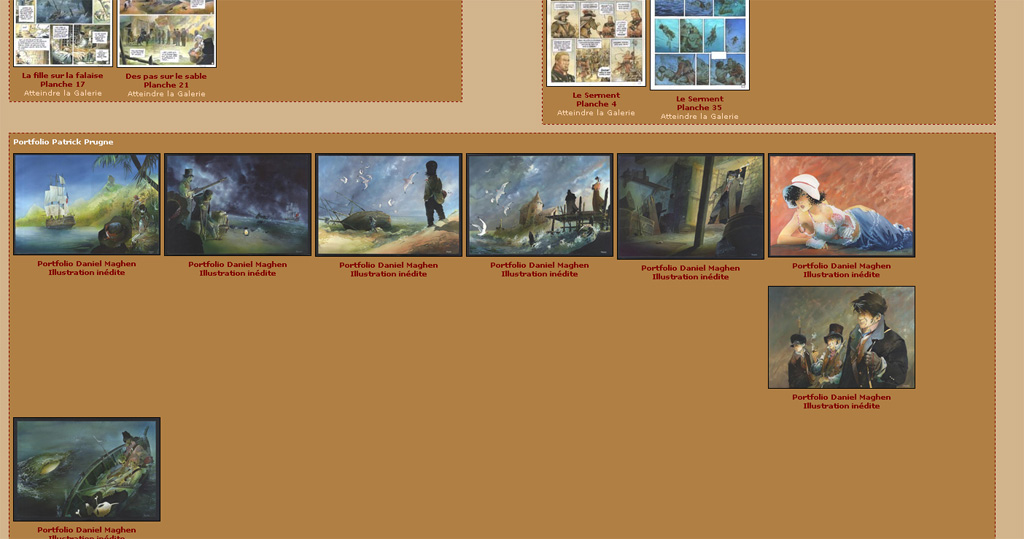
Voici un visuel:

J'ai parcouru le forum mais je n'ai pas trouvé de solution à mon problème.
Par avance merci pour votre aide.
Grand-Pas
Modifié par Grand-Pas (08 Mar 2006 - 11:18)
Suite à l'article paru sur pompage.net ( http://pompage.net/pompe/csspratique/ ) j'ai décidé de gérer l'affichage de mes images en ayant recours à ce principe.
En effet cela permet de mettre une légende sous une image et d'avoir des images qui se suivent et en cas de redimensionnement tout se déroule bien... Cependant dans le cas où des images ont des hauteurs ou des largeurs différentes alors c'est l'apocalypse.
Les images se suivent mais un coup il y a une image seule sur une ligne, un coup l'image est barrée à droite... bref je n'arrive pas à faire en sorte que les images soient sur la même ligne même si elles ont des tailles différentes.
Le code source :
#container-planches{
display:inline;
margin:0px 0px 0px 5px;
}
#img-planches{
float:left;
margin:10px 5px 0px 0px;
}
#img-planches img{border:1px solid black}
#img-planches p{
margin:2px 0px 0px 0px;
text-align:center;
color:MAROON;
font-family:verdana;
font-size:0.8em;
font-style: normal;
font-weight: normal;
}
#img-planches p a:link,#img-planches p a:active,#img-planches p a:visited {
text-decoration:none;
color: PEACHPUFF;
font-family:verdana;
font-size:1em;
font-style: normal;
font-weight: normal;
text-align:left;
}
#img-planches p a:hover {
text-decoration:underline;
}
<div id="container-planches">
<div id="img-planches">
<a href="#" onclick="(window.open('portfolio.html?numPlanche=18845&auteur=Patrick Prugne - Illustration inédite','planche','toolbar=0,location=0,directories=0,status=0,scrollbars=1,resizable=1,copyhistory=0,menuBar=0,width=650,height=470'))">
<img src="./portfolio-prugne/18845_pt.jpg" border="0"></a>
<p><b>Portfolio <br> Illustration inédite</b>
</div>
</div>
Voici un visuel:

J'ai parcouru le forum mais je n'ai pas trouvé de solution à mon problème.
Par avance merci pour votre aide.
Grand-Pas
Modifié par Grand-Pas (08 Mar 2006 - 11:18)
