bonjour, je doi préparer un site promotionnel pour un produit qui devrais sortir dans un futur proche, et je dois intégrer un formulaire au site, j'ai horreur des tables, alors j'ai commencé a faire mon formulaire en CSS, mais j'ai un problème que j'arrive pas a résoudre :
http://pix.nofrag.com/67/82/605663daf67de74b281b64686853.jpg
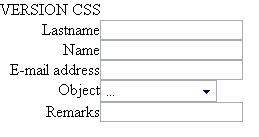
Comme vous pouvez voir l'alignement vertical des label dans la version formulaire sont pas alignés avec les input ( j'ai essayé de mettre un vertical-align au label mais ca ne marche pas )
CSS
et l'HTML
Ca me serais trés utile, alors merci pour tout conseil
Modifié par bluehige (04 Mar 2006 - 14:22)
http://pix.nofrag.com/67/82/605663daf67de74b281b64686853.jpg
Comme vous pouvez voir l'alignement vertical des label dans la version formulaire sont pas alignés avec les input ( j'ai essayé de mettre un vertical-align au label mais ca ne marche pas )
CSS
form.contact{
font-size:x-small;
font-family:"Courier New", Courier, monospace;
}
label {
text-align:right;
float:left;
width:100px;
display:inline;
font-size:x-small;
}
input {
font-size:x-small;
}
select {
font-size:x-small;
}
et l'HTML
<body>
<p>VERSION CSS </p>
<form class="contact"
action="mailto:don.blue@gmail.com?subject=test&body=fiche d'inscription"
method="post"
enctype="text/plain">
<label for="Lastname">Lastname</label>
<input type="text" name="lastname" id="remark" />
<br />
<label for="Name">Name</label>
<input type="text" name="name" />
<br />
<label for="email">E-mail address</label>
<input type="text" name="email" />
<br />
<label for="object">Object</label>
<select name="object">
<option value="..." selected>...</option>
<option value="info">Info</option>
<option value="tech.issue">Technical Issue</option>
<option value="other">Other</option>
</select>
<br />
<label for="remark">Remarks</label>
<input type="text" name="remark" id="remark" />
</form>
<p> VERSION TABLE </p>
<table border="0">
<form class="contact"
action="mailto:don.blue@gmail.com?subject=concours Proximus&body=fiche d'inscription"
method="post"
enctype="text/plain">
<tr>
<td align="right"> <label for="Lastname">Lastname</label></td>
<td><input type="text" name="lastname" id="remark" /></td>
</tr>
<tr>
<td align="right"> <label for="Lastname">Name</label></td>
<td><input type="text" name="lastname" id="remark" /></td>
</tr>
<tr>
<td align="right"> <label for="Lastname">E-mail address</label></td>
<td><input type="text" name="lastname" id="remark" /></td>
</tr>
<tr>
<td align="right"> <label for="Lastname">Object</label></td>
<td><select name="object">
<option value="..." selected>...</option>
<option value="info">Info</option>
<option value="tech.issue">Technical Issue</option>
<option value="other">Other</option>
</select></td>
</tr>
</body>
</html>
Ca me serais trés utile, alors merci pour tout conseil

Modifié par bluehige (04 Mar 2006 - 14:22)



 .
.
 , dans le css de la page finale, j'ai ca au début :
, dans le css de la page finale, j'ai ca au début : .
.