Hello les forumeux,
j'viens de m'inscrire en me disant que je trouverai peut-être une solution ici. J'suis un nouveau converti aux CSS2 après avoir été longtemps adepte de l'intégration en <table>.
Ma question (illustrée) est la suivante :
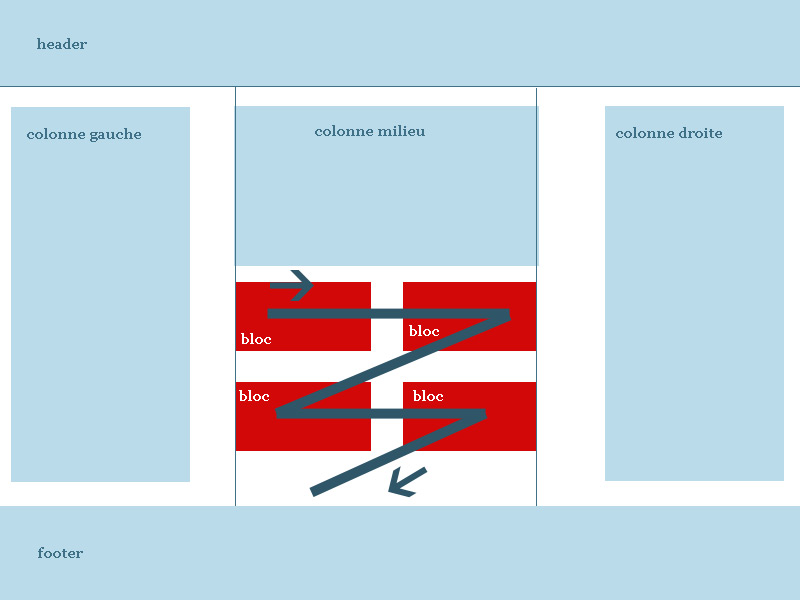
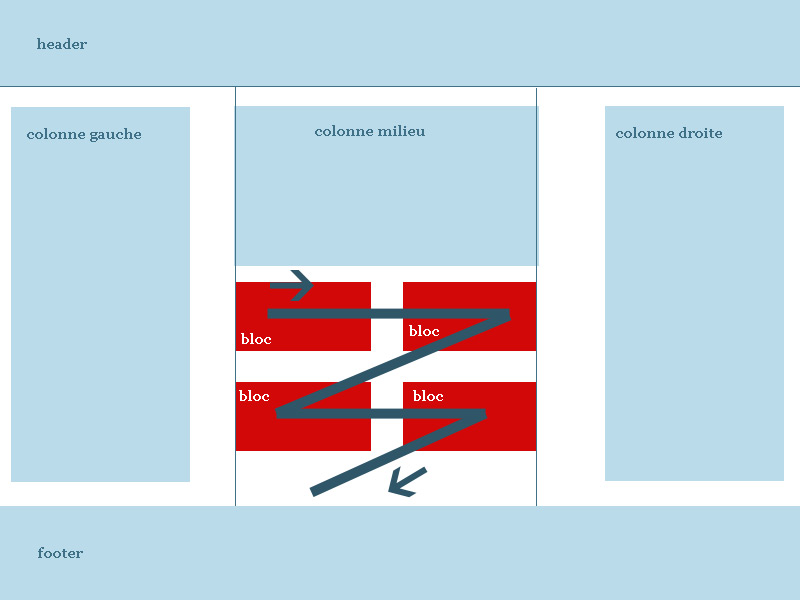
Dans un site en plusieurs colonnes positionnées en relatif + float, je dois présenter une liste de produits.
Chaque produit va être présenté dans 1 div (?) où on affichera son nom, son prix, sa photo.
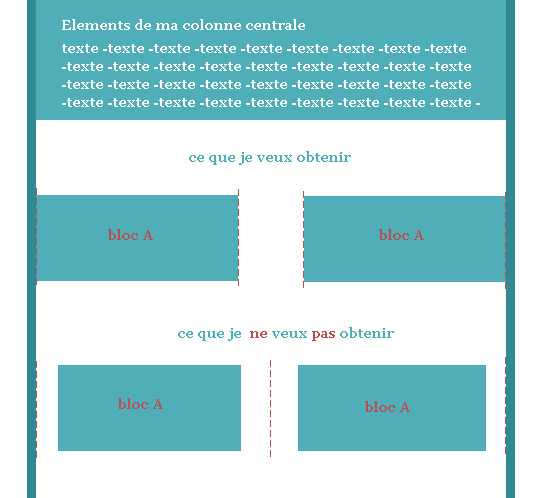
Je souhaiterai, comme dans l'illustration, présenter cette liste de produits en blocs (1 bloc = 1 produit) et que ces blocs soient séparés de 50 pixels. Mais je voudrais surtout utiliser qu'un seul type de bloc (1 seul div) pour que les blocs situés à gauche soient collés à gauche et inversement que ceux de droite soient collés à droite...
Vous comprendrez mieux avec l'image ci-dessous.

Pourquoi est ce que je souhaite garder un seul type de bloc ?
Car mes blocs produits seront générés depuis une base php qui ne fera que les positionner les uns à la suite des autres.
En gros, comment en 1seul div je peux placer mes blocs indifférement à gauche et à droite tout en conservant un espace de 50 pixels entre 2 blocs positionnés sur une même ligne...
Merci d'avance pour vos éventuelles solutions.
a+
Modifié par Jules75 (02 Mar 2006 - 14:01)
j'viens de m'inscrire en me disant que je trouverai peut-être une solution ici. J'suis un nouveau converti aux CSS2 après avoir été longtemps adepte de l'intégration en <table>.
Ma question (illustrée) est la suivante :
Dans un site en plusieurs colonnes positionnées en relatif + float, je dois présenter une liste de produits.
Chaque produit va être présenté dans 1 div (?) où on affichera son nom, son prix, sa photo.
Je souhaiterai, comme dans l'illustration, présenter cette liste de produits en blocs (1 bloc = 1 produit) et que ces blocs soient séparés de 50 pixels. Mais je voudrais surtout utiliser qu'un seul type de bloc (1 seul div) pour que les blocs situés à gauche soient collés à gauche et inversement que ceux de droite soient collés à droite...
Vous comprendrez mieux avec l'image ci-dessous.

Pourquoi est ce que je souhaite garder un seul type de bloc ?
Car mes blocs produits seront générés depuis une base php qui ne fera que les positionner les uns à la suite des autres.
En gros, comment en 1seul div je peux placer mes blocs indifférement à gauche et à droite tout en conservant un espace de 50 pixels entre 2 blocs positionnés sur une même ligne...
Merci d'avance pour vos éventuelles solutions.
a+
Modifié par Jules75 (02 Mar 2006 - 14:01)