Bonsoir!
Voilà mon probleme: mon <div cadrelegende> englobe une image png (une fleur en background style="float:left" ) ansi que plusieurs <div class="statrow" style="float:left">.
J'aimerai bienque le div cadrelégende s'adapte automatiquement a la hauteur de son contenu. La commande height:100% diminue la hauteur à 0px.
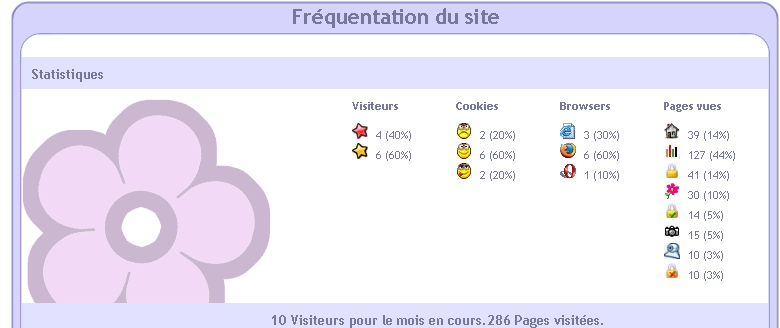
Voila des captures.Le resultat tel qu'il devrait etre:

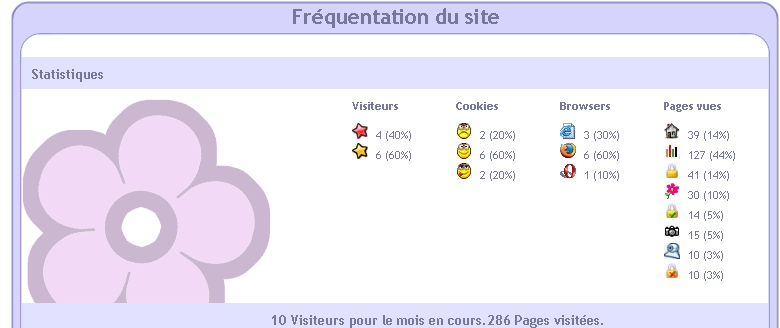
et voilà l'image telle qu'elle apparait scandaleusement :
Modifié par Ralfman68 (20 Mar 2006 - 19:02)
Voilà mon probleme: mon <div cadrelegende> englobe une image png (une fleur en background style="float:left" ) ansi que plusieurs <div class="statrow" style="float:left">.
J'aimerai bienque le div cadrelégende s'adapte automatiquement a la hauteur de son contenu. La commande height:100% diminue la hauteur à 0px.
Voila des captures.Le resultat tel qu'il devrait etre:

et voilà l'image telle qu'elle apparait scandaleusement :

Modifié par Ralfman68 (20 Mar 2006 - 19:02)