Salut à tous !
Je découvre de façon très empirique l'univers des CSS et je suis bien heureux de tomber sur un site aussi complet que celui-ci !
Je me permet de poster car j'ai un problème de positionnement d'images qui me tracasse depuis 2 jours. Rien ne vaut un petit visuel, vous pouvez télécharger mon exemple ici:
http://www.inahya.com/test.zip
La chose se présente de la manière suivante:
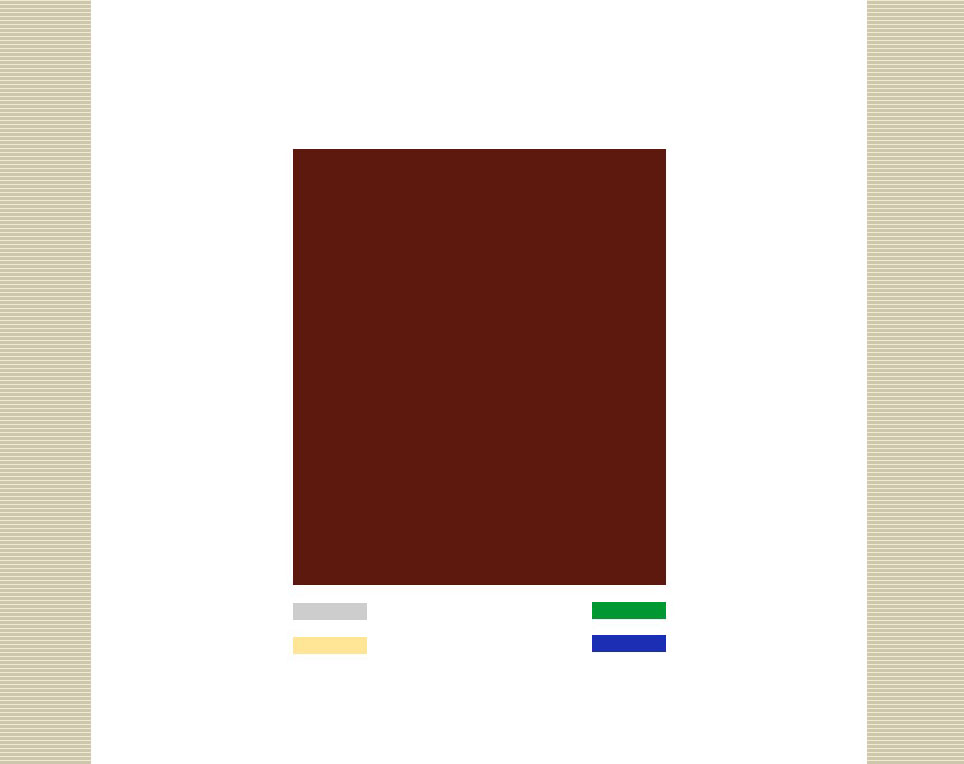
J'ai une cellule qui fait 100% de hauteur sur laquelle vient se positionner une image d'acceuil centrée par rapport au naviguateur (en bordeau). En dessous de celle-ci, j'aimerai avoir 4 autres images qui seront le choix des langues (ADSl/bas debit et FR/En). Ca sera des roll-overs mais je n'ai pas encore inclu le javascript pour le moment. 2 sont alignées sur le côté gauche (grise et jaune) et les 2 autres sur le côté droit (bleue et verte).
Sous Dreamweaver, pas de problème, mais en pratique sous IE et Mozilla, j'ai mes 2 menus de droite (en bleu et vert) qui partent tout en haut. pas moyen de les positionner convenablement et je ne comprend pas pourquoi.
Si une personne bien veillante pouvait m'apporter une solution. Merci d'avance !!
P.S: Je mets le fichier sans les images si ça peut suffire à certains:
Modifié par Igor (24 Feb 2006 - 11:11)
Je découvre de façon très empirique l'univers des CSS et je suis bien heureux de tomber sur un site aussi complet que celui-ci !
Je me permet de poster car j'ai un problème de positionnement d'images qui me tracasse depuis 2 jours. Rien ne vaut un petit visuel, vous pouvez télécharger mon exemple ici:
http://www.inahya.com/test.zip
La chose se présente de la manière suivante:
J'ai une cellule qui fait 100% de hauteur sur laquelle vient se positionner une image d'acceuil centrée par rapport au naviguateur (en bordeau). En dessous de celle-ci, j'aimerai avoir 4 autres images qui seront le choix des langues (ADSl/bas debit et FR/En). Ca sera des roll-overs mais je n'ai pas encore inclu le javascript pour le moment. 2 sont alignées sur le côté gauche (grise et jaune) et les 2 autres sur le côté droit (bleue et verte).
Sous Dreamweaver, pas de problème, mais en pratique sous IE et Mozilla, j'ai mes 2 menus de droite (en bleu et vert) qui partent tout en haut. pas moyen de les positionner convenablement et je ne comprend pas pourquoi.
Si une personne bien veillante pouvait m'apporter une solution. Merci d'avance !!
P.S: Je mets le fichier sans les images si ça peut suffire à certains:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>test</title>
<style type="text/css">
<!--
html {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
border: none;
}
body{
background: #FFFFFF;
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #000000;
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
background-image: url(background.gif);
}
#big {
width: 776px;
height: 100%;
min-height: 100%;
background: #FFFFFF;
position: relative;
margin-left: auto;
margin-right: auto;
}
#logo{
position:absolute;
left: 50%;
top: 50%;
margin-top: -218px;
margin-left: -186px;
}
#adsl_fr{
position:absolute;
left: 50%;
top: 50%;
margin-top: 236px;
margin-left: -186px;
}
#adsl_en{
position:absolute;
left: 50%;
top: 50%;
margin-top: 270px;
margin-left: -186px;
}
#56k_en{
position:absolute;
left: 50%;
top: 50%;
margin-top: 270px;
margin-left: 120px;
}
#56k_fr{
position:absolute;
left: 50%;
top: 50%;
margin-top: 236px;
margin-left: 120px;
}
-->
</style>
</head>
<body>
<div id="big">
<img src="intro.jpg" alt="logo" name="logo" width="373" height="436" id="logo"/>
<img src="fr_g.gif" alt="Adsl_Fr" name="Adsl_Fr" width="74" height="17" id="adsl_fr"/>
<img src="fr_d.gif" alt="56k_Fr" name="56k_Fr" width="74" height="17" id="56k_fr"/>
<img src="en_g.gif" alt="Adsl_En" name="Adsl_En" width="74" height="17" id="adsl_en"/>
<img src="en_d.gif" alt="56K_En" name="56K_En" width="74" height="17" id="56k_en"/>
</div>
</body>
</html>Modifié par Igor (24 Feb 2006 - 11:11)
 .
. .
.