Hi,
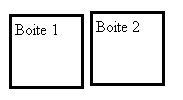
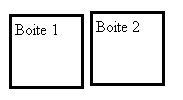
J'ai deux boites identiques, mêmes marges, mêmes tailles. La première est float, la deuixième vient donc se coller au bord droit de la première... mais se place plus haut qu'elle! Elles ont pourtant toutes les deux le même top outer edge.
Quelle est la règle qui est la cause de ce phénomène ? Ou est ce un bug ?
Image (sous Opera, idem sous IE) et code:

Modifié par hibou57 (19 Feb 2006 - 18:38)
J'ai deux boites identiques, mêmes marges, mêmes tailles. La première est float, la deuixième vient donc se coller au bord droit de la première... mais se place plus haut qu'elle! Elles ont pourtant toutes les deux le même top outer edge.
Quelle est la règle qui est la cause de ce phénomène ? Ou est ce un bug ?
Image (sous Opera, idem sous IE) et code:

<html>
<head>
<style type="text/css">
div {
display:block;
border-style: solid;
padding:3px;
border-width:3px;
border-color:black;
margin:3px;
}
div.mini-box {
width:75;
height:75;
}
</style>
</head>
<body>
<div class="mini-box" style="float:left;">
Boite 1
</div>
<div class="mini-box" style="">
Boite 2
</div>
</body>
</html>
Modifié par hibou57 (19 Feb 2006 - 18:38)

