(reprise du message précédent)
Bonjour Laurent.
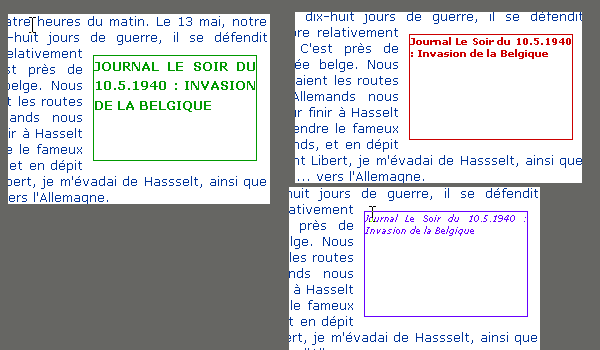
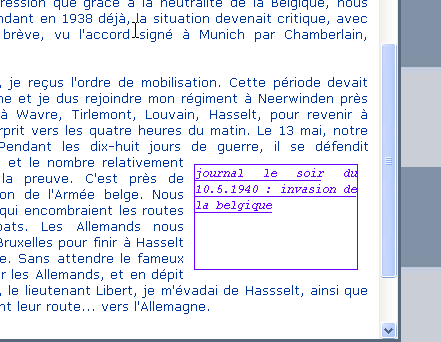
Tu as raison : j'ai modifié la couleur du texte dans le code CSS (j'ai mis du jaune) mais l'affichage dans le navigateur est resté comme avant.
J'ai également modifié la taille de la police : pas de changement.
Pourtant l'image en question est une simple insertion sans lien.
Je vais donc tout remettre à plat. Au moins, je ne me fais plus d'illusion ! Merci.
Merci.
Laurent Denis a écrit :
Juste une petite question, vivi : dans le code de ta capture d'écran, est-ce que ton image ne serait pas placée dans un lien, par hasard ?
Car si c'est le cas, la couleur obtenue n'est pas due à cette CSS (impossible) mais tout simplement à la couleur par défaut des liens visités fixée dans le paramétrage de ton navigateur... Ou éventuellement, à un autre paramétrage par défaut des couleurs dans celui-ci.
Pour t'en assurer, essaye ton code CSS avec une autre couleur.
Bonjour Laurent.
Tu as raison : j'ai modifié la couleur du texte dans le code CSS (j'ai mis du jaune) mais l'affichage dans le navigateur est resté comme avant.
J'ai également modifié la taille de la police : pas de changement.
Pourtant l'image en question est une simple insertion sans lien.
Je vais donc tout remettre à plat. Au moins, je ne me fais plus d'illusion !
 Merci.
Merci.