Bonjour, je suis en train de creer un theme pour DOTCLEAR, tout va bien, a par a ce moment la, lorsque j'essaie de creer un cadre pour l'affichage des commentaires :
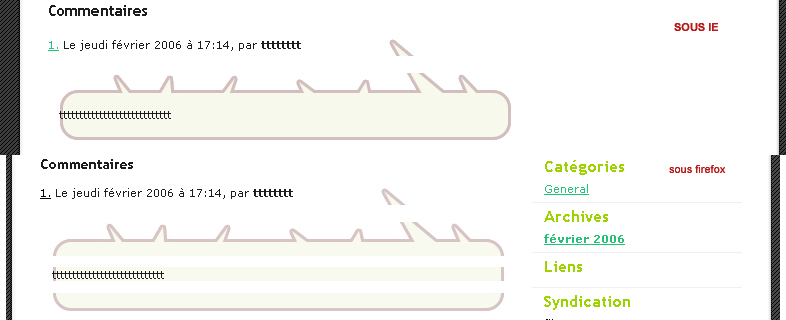
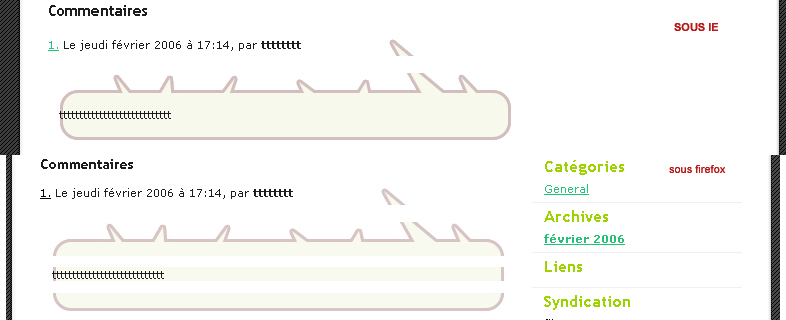
Le probleme est que l'afficahge sous IE et Firefox n'est pas le même, et que je n'arrive pas a faire que les 4bouts soit colle (j'y arrive pour les 2 plus hauts), les autre les resultats sont totalement differents entre IE et firefox.
Voici la CSS, par ordre d'apparitions des parties de la bulle:
#com_p {
background-image: url(img/com_t.png);
width:452px;
height:19px;
background-repeat: no-repeat;
}
#com_top {
background-image: url(img/com_top.png);
width:452px;
height:34px;
background-repeat: no-repeat;
}
#com_bg {
background-image: url(img/com_bg.png);
width:452px;
background-repeat: repeat-y;
}
#com_f {
background-image: url(img/com_f.png);
width:452px;
height:18px;
background-repeat: no-repeat;
}
Modifié par Ohara (09 Feb 2006 - 21:42)
Le probleme est que l'afficahge sous IE et Firefox n'est pas le même, et que je n'arrive pas a faire que les 4bouts soit colle (j'y arrive pour les 2 plus hauts), les autre les resultats sont totalement differents entre IE et firefox.
Voici la CSS, par ordre d'apparitions des parties de la bulle:
#com_p {
background-image: url(img/com_t.png);
width:452px;
height:19px;
background-repeat: no-repeat;
}
#com_top {
background-image: url(img/com_top.png);
width:452px;
height:34px;
background-repeat: no-repeat;
}
#com_bg {
background-image: url(img/com_bg.png);
width:452px;
background-repeat: repeat-y;
}
#com_f {
background-image: url(img/com_f.png);
width:452px;
height:18px;
background-repeat: no-repeat;
}

Modifié par Ohara (09 Feb 2006 - 21:42)
 :
:
