Salut a tous !!
Voici mon problème,
Je voudrai faire un modele comme ceci :
|______banniere_______|
_L_|_____CON_________|
_E_|________TE_______|
_F_|__________NU_____|
_T_|_________________|
___|_____FOOTER_____|
Pour cela j'ai regarder dans les modeles de créations de alsacréations, et j'ai donc utilisé le " overflow:auto" et la surprise que ce soir sur ie ou firefox, j'obtien une scroll sur le contenu et sur la page entiere, quand on descend vers le bas de la page le coté gauche descend avec son fond ( lol )
voila mon css:
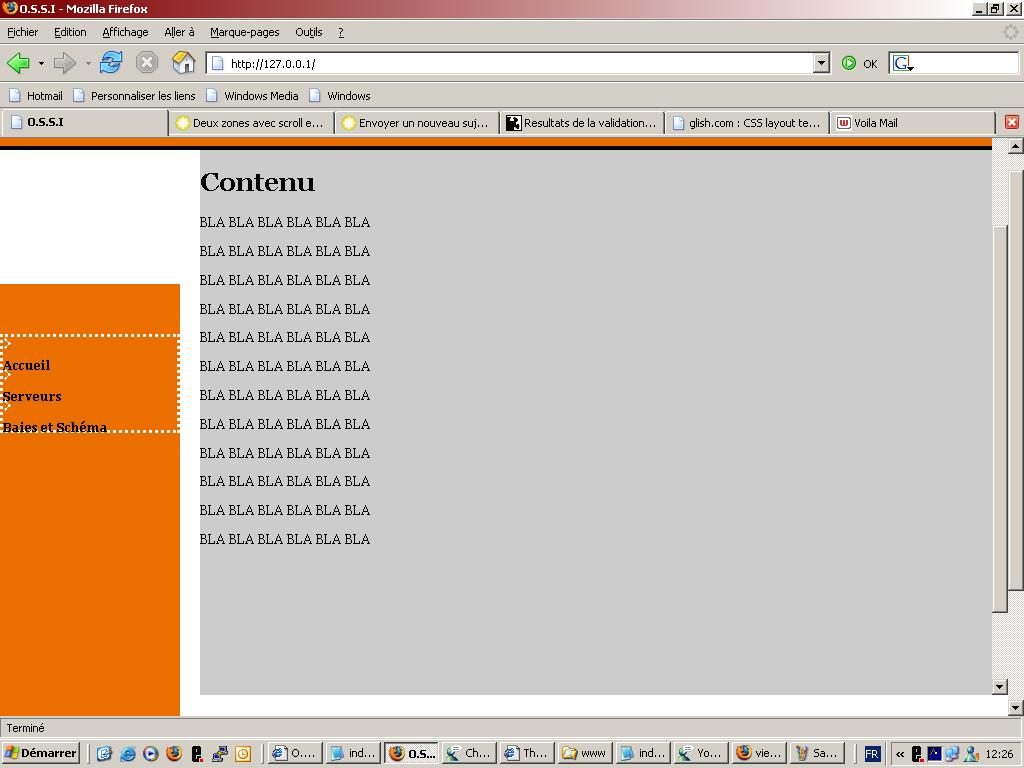
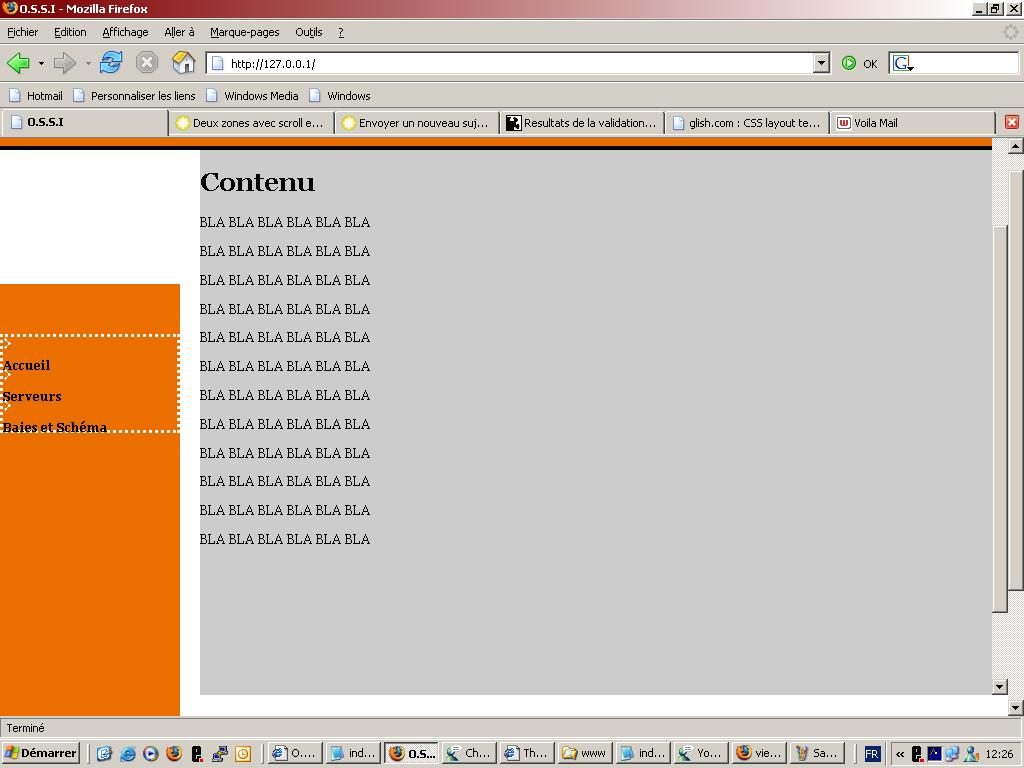
je vous joint deux screen pour que vous puissiez voir l'effet


en espérant que vous puissiez m'aider
Modifié par mLk (09 Feb 2006 - 14:34)
Voici mon problème,
Je voudrai faire un modele comme ceci :
|______banniere_______|
_L_|_____CON_________|
_E_|________TE_______|
_F_|__________NU_____|
_T_|_________________|
___|_____FOOTER_____|
Pour cela j'ai regarder dans les modeles de créations de alsacréations, et j'ai donc utilisé le " overflow:auto" et la surprise que ce soir sur ie ou firefox, j'obtien une scroll sur le contenu et sur la page entiere, quand on descend vers le bas de la page le coté gauche descend avec son fond ( lol )
voila mon css:
html, body{
height: 100%;
width:100%;
overflow:auto;
}
body{
font-size: 0.8em;
font-family:Georgia, "Times New Roman", Times, serif;
margin: 0;
padding: 0;
}
#header{
background-color:#EB6E00;
margin:0;
padding:0;
width:100%;
height:150px;
border-bottom:4px solid black;
}
#left{
position:absolute;
left:0;
margin-top: 0;
background-color: #EB6E00;
width: 180px;
height: 100%;
}
#contenu{
overflow:auto;
height:100%;
margin-left:200px;
background-color:#ccc;
}
#footer{
overflow:auto;
text-align:center;
margin-left:200px;
}je vous joint deux screen pour que vous puissiez voir l'effet

en espérant que vous puissiez m'aider

Modifié par mLk (09 Feb 2006 - 14:34)