Bonjour !
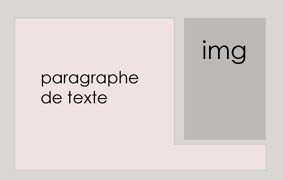
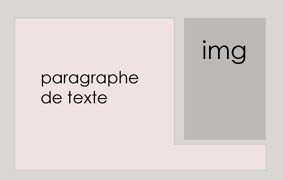
J'aimerais faire ceci :

sur Firefox tout est correct. Par contre sur IE, le paragraphe se positionne en dessous de l'image. J'ai déjà essayé bien des trucs mais rien ne fonctionne...
en espérant que quelqu'un pourra m'aider
Modifié par p_tite_jo (07 Feb 2006 - 16:09)
J'aimerais faire ceci :

sur Firefox tout est correct. Par contre sur IE, le paragraphe se positionne en dessous de l'image. J'ai déjà essayé bien des trucs mais rien ne fonctionne...
<div id="contenu">
<h1>titre</h1>
<img class="float_right block" src="img_histo2.jpg" alt=""/>
<p class="avec_float">
blabla
</p>
#contenu{
position: relative;
width: 650px;
margin: 0 auto;
padding: 0;
}
.block{
display: block;
margin: 0 auto;
}
p.avec_float{
position: static;
width: normal;
}
.float_right{
float: right;
text-align: right;
margin: 0;
}en espérant que quelqu'un pourra m'aider
Modifié par p_tite_jo (07 Feb 2006 - 16:09)