Bonjour
Voici mon gros problème:

Dans mon site Web j'ai une liste de description <Dl>
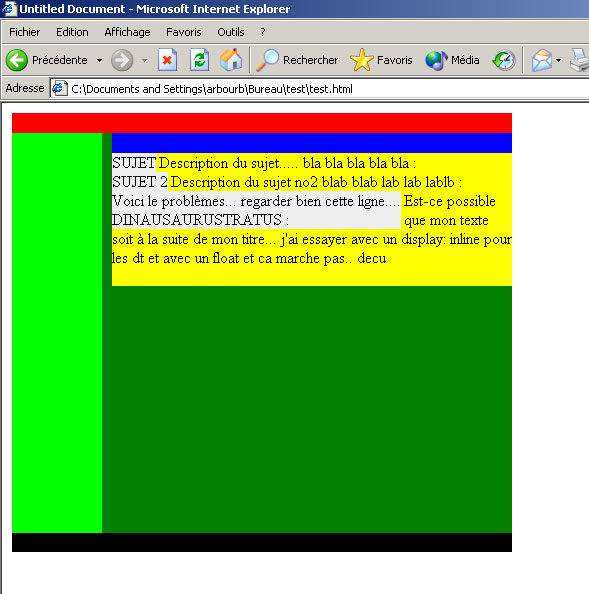
Je ne suis pas capable de continuer d'écrire sur la meme ligne (dernier DT) meme si je met un display: inline sur mon <DT> (sauf quand il y a un float left)
merci de regarder
voici le code
Modifié par bensti2 (03 Feb 2006 - 18:48)
Voici mon gros problème:

Dans mon site Web j'ai une liste de description <Dl>
Je ne suis pas capable de continuer d'écrire sur la meme ligne (dernier DT) meme si je met un display: inline sur mon <DT> (sauf quand il y a un float left)
merci de regarder
voici le code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style title="ee" type="text/css">
body{
font-size: 1em;
}
a{
font-size: 1em;
}
#conteneur{
border: 1px solid black;
width: 600px;
position: absolute;
left: 10px;
top: 10px;
}
#gauche{
float: left;
width: 22%;
border: 1px solid red;
}
#droite{
float: right;
width: 75%;
border: 1px solid lime;
}
#footer{
clear:both;
}
#block{
display: block;
width: 132px;
}
.section{
width: 220px;
margin: 20px 0px 0px 0px;
border: 1px solid black;
padding: 0px;
float: left;
}
/* CSS pour la DL */
dl{
display: inline;
}
dt{
margin: 0px 0px 0px 0px;
padding: 0px;
line-height: 1em;
display: inline;
background: yellow;
float: left;
}
dd{
margin: 0px;
padding: 0px;
line-height: 1em;
display: inline;
background: lime;
}
</style>
</head>
<body>
<div id="conteneur">
<div id="gauche">
<img src="images/vague-menu.gif" alt="vague" title="vague" id="block" />
</div>
<div id="droite">
<div class="section">
<dl>
<dt>SUJET</dt>
<dd>Description du sujet..... bla bla bla bla bla : </dd>
<dt>SUJET 2</dt>
<dd>Description du sujet no2 blab blab lab lab lablb : </dd>
<dt>Voici le problèmes... regarder bien cette ligne.... : </dt>
<dd>Est-ce possible que mon texte soit à la suite de mon titre... j'ai essayer avec un display: inline pour les dt et avec un float et ca marche pas.. [decu]</dd>
</dl>
</div>
</div>
<div id="footer">FOOTER</div>
</div>
</body>
</html>
Modifié par bensti2 (03 Feb 2006 - 18:48)


 ... regarde mon screenshot et tu vas comprendre....
... regarde mon screenshot et tu vas comprendre....