Bonjour,
Voilà j'ai un petit problème avec mon formulaire entre FF et IE. J'ai mis tous mes champs pour que les labels soient alignés à gauche et fassent la même largeur, puis les input. Je veux donc que tous mes champs soient les uns en dessous des autres sauf pour deux successifs qui doivent être l'un à côté de l'autre. Sous FF c'est bon, mais sous IE il me décale ma div et du coup tout le reste de la ligne est décalée... je ne vois pas comment le corriger... Pourriez-vous m'aider?
Voici mon code pour le formulaire
Et le bout de css qui est associé :
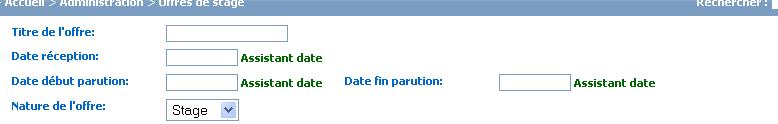
Le résultat sous FF (et bon) :

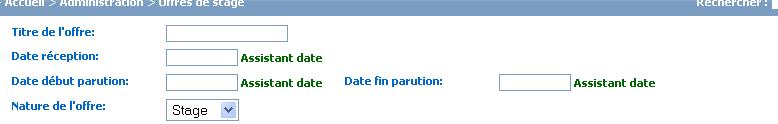
et le résultat sous IE:

Merci je comprends pas pourquoi il y a cette marge en plus
je comprends pas pourquoi il y a cette marge en plus 
Modifié par nelero (06 Feb 2006 - 09:16)
Voilà j'ai un petit problème avec mon formulaire entre FF et IE. J'ai mis tous mes champs pour que les labels soient alignés à gauche et fassent la même largeur, puis les input. Je veux donc que tous mes champs soient les uns en dessous des autres sauf pour deux successifs qui doivent être l'un à côté de l'autre. Sous FF c'est bon, mais sous IE il me décale ma div et du coup tout le reste de la ligne est décalée... je ne vois pas comment le corriger... Pourriez-vous m'aider?
Voici mon code pour le formulaire
<form id="frm_stage" action="gestion_offres.php" method="post" enctype="multipart/form-data">
<div class="champ">
<label for="titre_offre">Titre de l'offre:</label> <input type="text" name="titre_offre" id="titre_offre" maxlength="30" size="20" />
</div>
<div class="champ">
<label for="date_reception">Date réception:</label> <input type="text" name="date_reception" id="date_reception" maxlength="10" value="15/10/2005" size="10" /><a href="calendar.php">Assistant date</a>
</div>
<div id="champ_date_debut" class="champ">
<label for="date_debut_parution">Date début parution:</label> <input type="text" name="date_debut_parution" id="date_debut_parution" maxlength="10" value="16/10/2005" size="10" /><a href="calendar.php">Assistant date</a>
</div>
<div id="champ_date_fin" class="champ">
<label for="date_fin_parution">Date fin parution:</label> <input type="text" name="date_fin_parution" id="date_fin_parution" maxlength="10" value="" size="10" /><a href="calendar.php">Assistant date</a>
</div>
<div class="champ">
<label for="nature_offre">Nature de l'offre:</label> <select name="nature_offre" id="nature_offre">
<option value="stage">Stage</option>
<option value="emploi">Emploi</option>
</select>
</div>
</form>Et le bout de css qui est associé :
#frm_stage{
width:auto;
float:left;
}
#frm_stage label{
width:14em;
float:left;
padding-left:0;
margin-left:0;
}
#frm_stage .champ{
clear:both;
margin-bottom:0.7em;
margin-left:2em;
}
#frm_stage #champ_date_debut{
clear:none;
float:left;
}
#frm_stage #champ_date_fin{
clear:none;
float:left;
}
Le résultat sous FF (et bon) :

et le résultat sous IE:

Merci
 je comprends pas pourquoi il y a cette marge en plus
je comprends pas pourquoi il y a cette marge en plus 
Modifié par nelero (06 Feb 2006 - 09:16)
