Bonjour,
J'ai fait divers essais de positionnement relatif (c'est vrai le bouqin CSS2 le déconseille... ) pour avoir 2 colonnes.
) pour avoir 2 colonnes.
Les 2 colonnes font 100px/100px de large.
La seconde est en 'relative' et elle est poussée de 100px vers le haut et vers la droite pour s'aligne avec l'autre.
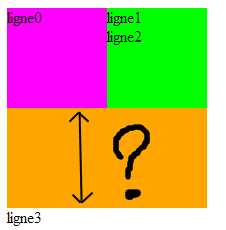
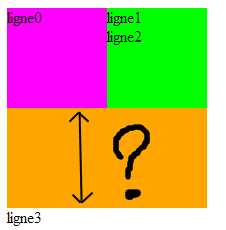
Tout est ok pour les colonnes sauf que la colonne en 'relative' pousse n'importe quel contenu sous elle de sa hauteur !!!
Par exemple dans le code suivant le div content fait 200px de hauteur alors que les 2 blocs font bien 100px

Je sèche sur le truc depuis 2 jours et je commence à être bien à la bourre..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head><title>test</title>
<style type="text/css">
<!--
#content { WIDTH: 200px; HEIGHT: 100px; BACKGROUND-COLOR: orange; }
#colonne1 { WIDTH: 100px; HEIGHT: 100px; BACKGROUND-COLOR: fuchsia; }
#colonne2 { LEFT: 100px; WIDTH: 100px; BOTTOM: 100px; HEIGHT: 100px; POSITION: relative; BACKGROUND-COLOR: lime; }
-->
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="content">
<div id="colonne1"> ligne0 </div>
<div id="colonne2">
<p>ligne1<br />
ligne2</p>
</div>
</div>
ligne3
</body>
</html>
Modifié par tobias (01 Feb 2006 - 10:34)
J'ai fait divers essais de positionnement relatif (c'est vrai le bouqin CSS2 le déconseille...
 ) pour avoir 2 colonnes.
) pour avoir 2 colonnes.Les 2 colonnes font 100px/100px de large.
La seconde est en 'relative' et elle est poussée de 100px vers le haut et vers la droite pour s'aligne avec l'autre.
Tout est ok pour les colonnes sauf que la colonne en 'relative' pousse n'importe quel contenu sous elle de sa hauteur !!!
Par exemple dans le code suivant le div content fait 200px de hauteur alors que les 2 blocs font bien 100px


Je sèche sur le truc depuis 2 jours et je commence à être bien à la bourre..
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head><title>test</title>
<style type="text/css">
<!--
#content { WIDTH: 200px; HEIGHT: 100px; BACKGROUND-COLOR: orange; }
#colonne1 { WIDTH: 100px; HEIGHT: 100px; BACKGROUND-COLOR: fuchsia; }
#colonne2 { LEFT: 100px; WIDTH: 100px; BOTTOM: 100px; HEIGHT: 100px; POSITION: relative; BACKGROUND-COLOR: lime; }
-->
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="content">
<div id="colonne1"> ligne0 </div>
<div id="colonne2">
<p>ligne1<br />
ligne2</p>
</div>
</div>
ligne3
</body>
</html>
Modifié par tobias (01 Feb 2006 - 10:34)