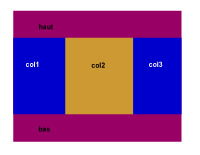
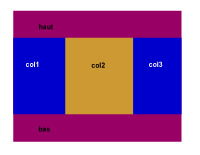
je n'arrive pas à faire une chose qui me parrait simple, voir image ci-dessous .
Le soucis est que la colonne 3 passe à la ligne, testé sous MSIE en 17"et 19" en 1024
Est-ce possible en CSS, est-ce que mon code n'est pas bon ?
merci à ceux qui peuvent me faire avancer dans mon apprentissage

HTML
CSS
merci d'avance !!!
Le soucis est que la colonne 3 passe à la ligne, testé sous MSIE en 17"et 19" en 1024
Est-ce possible en CSS, est-ce que mon code n'est pas bon ?
merci à ceux qui peuvent me faire avancer dans mon apprentissage

HTML
<div class="container">
<div class="headertest">
<h2>header</h2>
</div>
<div class="left">
<h2>col1</h2>
</div>
<div class="center">
<h2>col2</h2>
</div>
<div class="right">
<h2>Col3</h2>
</div>
<div class="footer">
<h2>bas</h2></div>
</div>CSS
body
{
background-color: #000000;
background-image: ;
background-repeat: ;
background-position: center center;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #FFFFFF;
margin-top: 0px;
margin-bottom: 0px;
}
.container
{
width: 100%;
}
.headertest
{
float: left;
width: 100%;
height: 50px;
background-color: #333333;
}
.left
{
float: left;
width: 25%;
height: 100%;
background-color: #FC3265;
}
.center
{
float: left;
background-color: #FC0021;
width: 50%;
height: 100%;
}
.right
{
float: left;
background-color: #66cc33;
width: 25%;
height: 100%;
}
.footer
{
background: #333333;
clear: left;
height: 20px;
width: 100%;
clear: both;
}
merci d'avance !!!

