Bonjour,
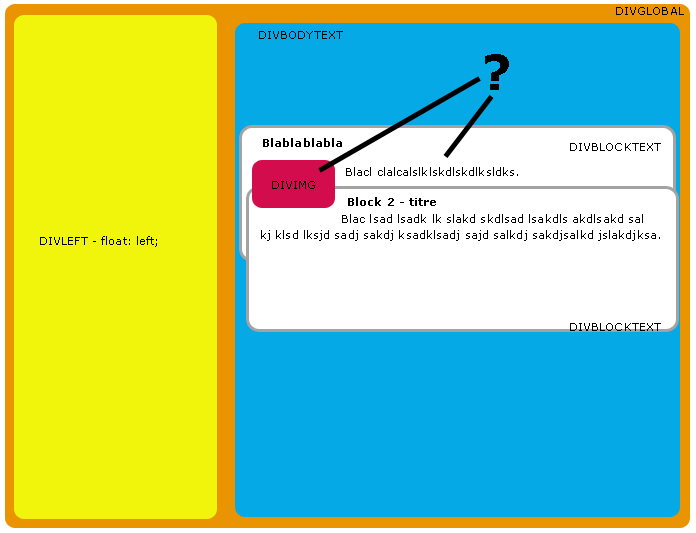
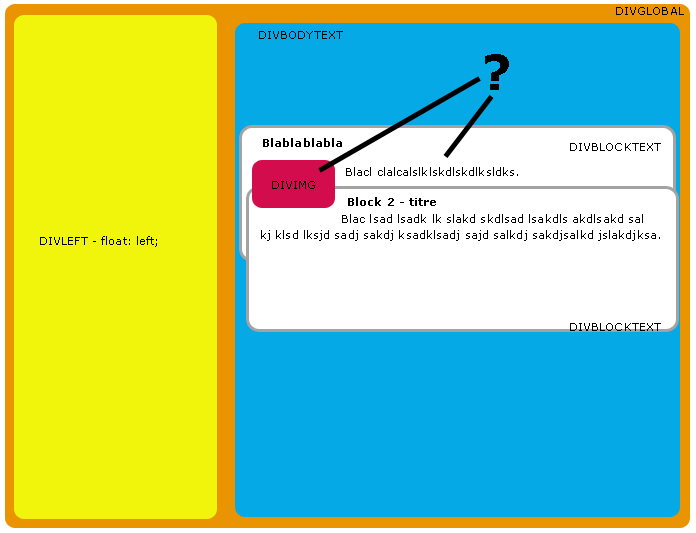
J'ai un petit problème et je me demande si il y a une solution. Pour expliquer en image voici le "cas":

Dans le DIVLEFT, j'ai un menu de navigation d'où le "float: left". Ensuite dans le div du corps de la page "DIVBODYTEXT" j'insère des block de texte "DIVBLOCKTEXT" qui doivent pouvoir contenir une image, à mettre sur la gauche. Il est possible de mettre "float: left" pour l'image.
Le texte autour ne pose pas de problème sauf quand il est plus court que l'image. A ce moment là, le prochain "DIVBLOCKTEXT" continue à droite de l'image.
Si je mets un
Est ce qu'il y a moyen de faire ce "clear" uniquement par rapport au div DIVBODYTEXT ?
Modifié par doykati (26 Jan 2006 - 15:40)
J'ai un petit problème et je me demande si il y a une solution. Pour expliquer en image voici le "cas":

Dans le DIVLEFT, j'ai un menu de navigation d'où le "float: left". Ensuite dans le div du corps de la page "DIVBODYTEXT" j'insère des block de texte "DIVBLOCKTEXT" qui doivent pouvoir contenir une image, à mettre sur la gauche. Il est possible de mettre "float: left" pour l'image.
Le texte autour ne pose pas de problème sauf quand il est plus court que l'image. A ce moment là, le prochain "DIVBLOCKTEXT" continue à droite de l'image.
Si je mets un
DIVBLOCKTEXT {clear: left}
Est ce qu'il y a moyen de faire ce "clear" uniquement par rapport au div DIVBODYTEXT ?
Modifié par doykati (26 Jan 2006 - 15:40)

 ). Pour l'instant, voir
). Pour l'instant, voir 

 à moins de définir une hauteur...chose assez délicate.
à moins de définir une hauteur...chose assez délicate.