Bonsoir,
J'ai un conteneur 'mes_resultats' qui contient une multitude de petits conteneurs 'vignette'. Sous IE ça me fait un affichage correct, cependant sous Firefox, le conteneur 'mes_resultats' ne prend pas la taille adéquate selon son contenu.
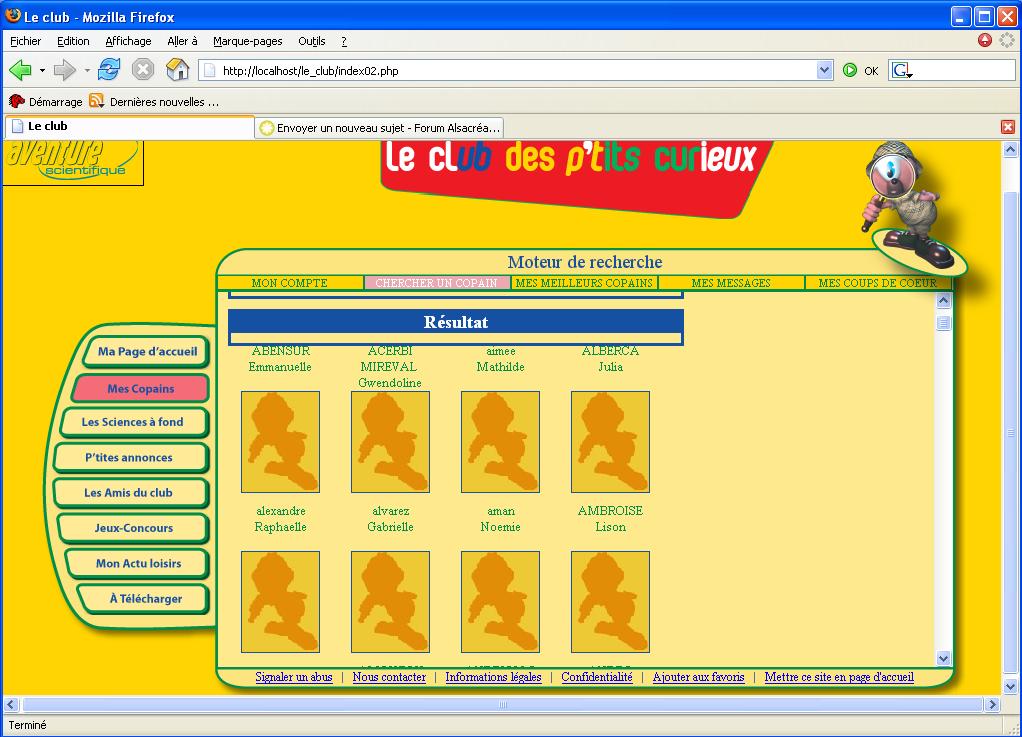
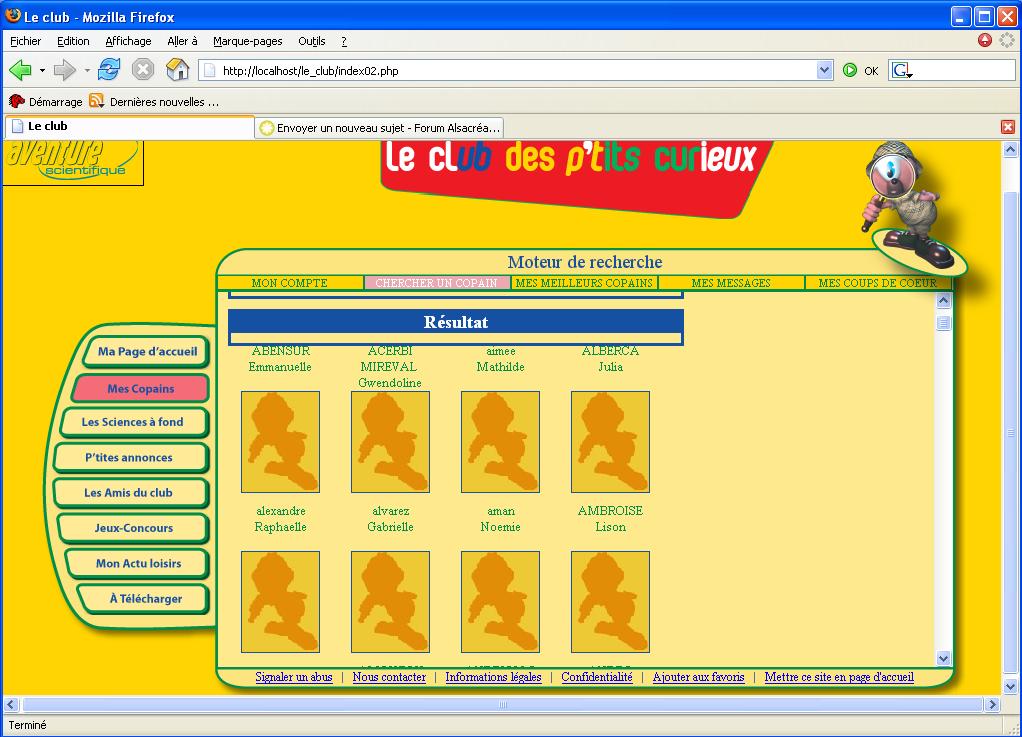
Voilà ce que ça m'affiche :

Voici la page PHP:
et voici le CSS correspondant :
Merci d'avance pour votre aide
Modifié par Trunks_ (10 Jan 2006 - 21:59)
J'ai un conteneur 'mes_resultats' qui contient une multitude de petits conteneurs 'vignette'. Sous IE ça me fait un affichage correct, cependant sous Firefox, le conteneur 'mes_resultats' ne prend pas la taille adéquate selon son contenu.
Voilà ce que ça m'affiche :

Voici la page PHP:
foreach ($liste_resp as $res)
{
if ($valide == 1)
$photo = "images/photos/" . $res['enf_no'] . ".jpg";
else
$photo = "images/photos/photo1.jpg";
echo "<div class=\"vignette\">" .
$res['nom'] . "<br />" .
$res['prenom'] . "<br />
<a href=\"profil.php?type=0&id=" . $res['enf_no'] . "\"><img class=\"photo moyen\" src=\"" . $photo . "\" /></a><br />
</div>\n";
}et voici le CSS correspondant :
.cadre
{
padding: 0;
border: 3px #1550a3 solid;
}
.cadre h1
{
margin: 0;
text-align: center;
font-size: 18px;
color: #fff;
background: #1550a3;
}
.cadre p
{
margin: 0;
padding: 5px;;
}
.vignette
{
width: 100px;
height: 150px;
position: relative;
float: left;
margin-right: 10px;
margin-bottom: 10px;
text-align: center;
}
#resultat
{
margin: 10px 0;
}
#resultat .photo
{
position: absolute;
bottom: 0;
left: 0;
margin-left: 10px;
/*margin-left: auto;
margin-right: auto;*/
}
.photo
{
margin: 0;
border: 1px #1550a3 solid;
}
.photo.moyen
{
width: auto;
height: 100px;
}
Merci d'avance pour votre aide
Modifié par Trunks_ (10 Jan 2006 - 21:59)