Bonjour,
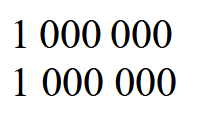
Vieux problème, crée un espace un peu large pour de nombreux usages, par exemple les séparateurs de milliers d'un grand nombre.
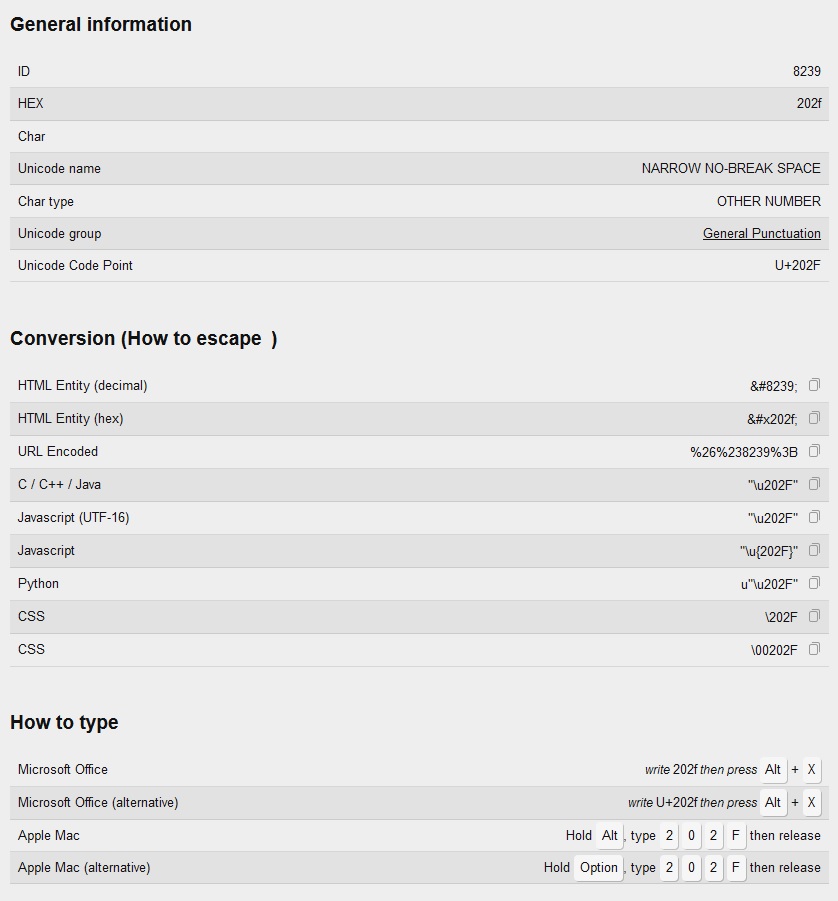
Heureusement, Unicode définit le « NARROW NO-BREAK SPACE », utilisant l’entité numérique : «   ». Cette espace étroite est insécable et peut être utilisée à la perfection comme espace fine insécable dans tout document HTML.
En typographie soignée, on prendra donc soin d’utiliser l’entité «   » comme espace fine insécable.
Source cet article.
Savez-vous où trouver les les codes CSS, JS et PHP pour   ?
Vieux problème, crée un espace un peu large pour de nombreux usages, par exemple les séparateurs de milliers d'un grand nombre.
Heureusement, Unicode définit le « NARROW NO-BREAK SPACE », utilisant l’entité numérique : «   ». Cette espace étroite est insécable et peut être utilisée à la perfection comme espace fine insécable dans tout document HTML.
En typographie soignée, on prendra donc soin d’utiliser l’entité «   » comme espace fine insécable.
Source cet article.
Savez-vous où trouver les les codes CSS, JS et PHP pour   ?