Bonjour à tous,
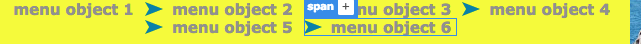
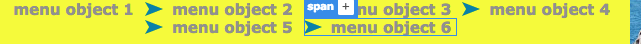
j'ai un sommaire qui est comme cela :

Mon css est, grâce à l'aide de SolidSnake que je remercie encore, :
Mon html est :
Ce qui marche très bien et renvoie les titres à la ligne avec les flèches correspondantes et les flèches bien centrées sur le texte quand je diminue la largeur de l'écran.
Je refais mon site qui fait plus de 1000pages et je dois remplacer simplement, façon de parler, les textes menu object.
Or quand le html est, comme il est dans tout mon site, :
le redimensionnement ne fonctionne plus ! Pourquoi ? Comment résoudre ce problème que je ne comprend pas ! Cette manière d'écrire l'html me permettrait de faire uniquement des remplacements dans le site.
Merci d'avance
j'ai un sommaire qui est comme cela :

Mon css est, grâce à l'aide de SolidSnake que je remercie encore, :
.fleches {
text-indent: 0px;
text-align: center;
font-weight: bold;
margin: 30px 0px 10px 0px;
color: #909090
}
.fleches span {
padding-right: 0.4em;
padding-left: 1.8em;
white-space: nowrap;
}
.fleches>span+span {
background: url(/asvg/fleche-biblio-14-px.svg) 0em 0.1em no-repeat;
} /*le 0.1em permet de centrer la flèche sur le texte*/Mon html est :
<p class="fleches">
<span>menu object 1</span>
<span>menu object 2</span>
<span>menu object 3</span>
<span>menu object 4</span>
<span>menu object 5</span>
<span>menu object 6</span>
</p>Ce qui marche très bien et renvoie les titres à la ligne avec les flèches correspondantes et les flèches bien centrées sur le texte quand je diminue la largeur de l'écran.
Je refais mon site qui fait plus de 1000pages et je dois remplacer simplement, façon de parler, les textes menu object.
Or quand le html est, comme il est dans tout mon site, :
<p class="fleches">
<span>principes</span><span>zone de texte 2</span><span>menu object 3</span><span>menu object 4</span><span>menu object 5</span><span>menu object 6</span>
</p>le redimensionnement ne fonctionne plus ! Pourquoi ? Comment résoudre ce problème que je ne comprend pas ! Cette manière d'écrire l'html me permettrait de faire uniquement des remplacements dans le site.
Merci d'avance
