Bonjour à tous,
Je sèche méchamment pour parser un fichier xml.
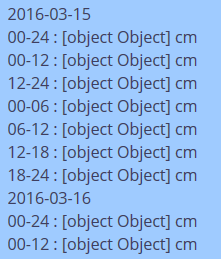
Le résultat ici: xml_lire_avec_jquery.htm
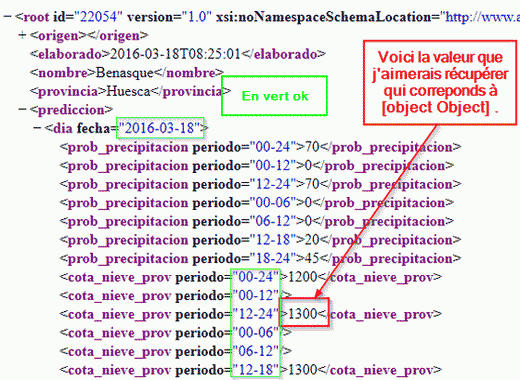
Voici la partie qui me pose problème:
J'arrive sans problème à prendre la date et les heures, par contre impossible de prendre le chiffre entre <cota_nieve_prov periodo="12-24"> 1300 </cota_nieve_prov>
C'est au niveau de "var nieve = $('cota_nieve_prov').children();". Je ne sais pas comment récupérer cette valeur.
Y-aurait-il un tutoriel qui expliquerait en profondeur toutes les possibilités d’accéder à n'importe quel valeur d'un fichier XML.
D'avance merci à tous.
Modifié par nabucco (17 Mar 2016 - 20:37)
Je sèche méchamment pour parser un fichier xml.
Le résultat ici: xml_lire_avec_jquery.htm
Voici la partie qui me pose problème:
<prediccion>
<dia fecha="2016-03-15">
<cota_nieve_prov periodo="00-24"></cota_nieve_prov>
<cota_nieve_prov periodo="00-12"></cota_nieve_prov>
<cota_nieve_prov periodo="12-24">1300</cota_nieve_prov>
<cota_nieve_prov periodo="00-06"></cota_nieve_prov>
<cota_nieve_prov periodo="06-12">900</cota_nieve_prov>
<cota_nieve_prov periodo="12-18">1200</cota_nieve_prov>
<cota_nieve_prov periodo="18-24">1400</cota_nieve_prov>
</dia>
<dia fecha="2016-03-16">
<cota_nieve_prov periodo="00-24">1200</cota_nieve_prov>
<cota_nieve_prov periodo="00-12">1300</cota_nieve_prov>
<cota_nieve_prov periodo="12-24">1100</cota_nieve_prov>
<cota_nieve_prov periodo="00-06">1400</cota_nieve_prov>
<cota_nieve_prov periodo="06-12">1300</cota_nieve_prov>
<cota_nieve_prov periodo="12-18">1200</cota_nieve_prov>
<cota_nieve_prov periodo="18-24">1000</cota_nieve_prov>
</dia>
J'arrive sans problème à prendre la date et les heures, par contre impossible de prendre le chiffre entre <cota_nieve_prov periodo="12-24"> 1300 </cota_nieve_prov>
$.ajax({
type: "GET",
url: "../xml/meteo.xml",
dataType: "xml",
success: function(xml) {
$(xml).find('dia').each(
function() {
var date = $(this).attr('fecha');
var neige = $(this).find('cota_nieve_prov').text();
$('<div class="items" id="link_' + date + '"></div>').html(date).appendTo('#Div_meteo');
$(this).find('cota_nieve_prov').each(function() {
var periodo = $(this).attr('periodo');
var nieve = $('cota_nieve_prov').children();
console.log('nieve: ' + nieve);
$('<div class="nieve"></div>').html(periodo + ' : ' + nieve + ' cm').appendTo('#Div_meteo');
});
});
}
});
C'est au niveau de "var nieve = $('cota_nieve_prov').children();". Je ne sais pas comment récupérer cette valeur.
Y-aurait-il un tutoriel qui expliquerait en profondeur toutes les possibilités d’accéder à n'importe quel valeur d'un fichier XML.
D'avance merci à tous.
Modifié par nabucco (17 Mar 2016 - 20:37)

 donc de base.... pas top..
donc de base.... pas top..