Bonnjourn
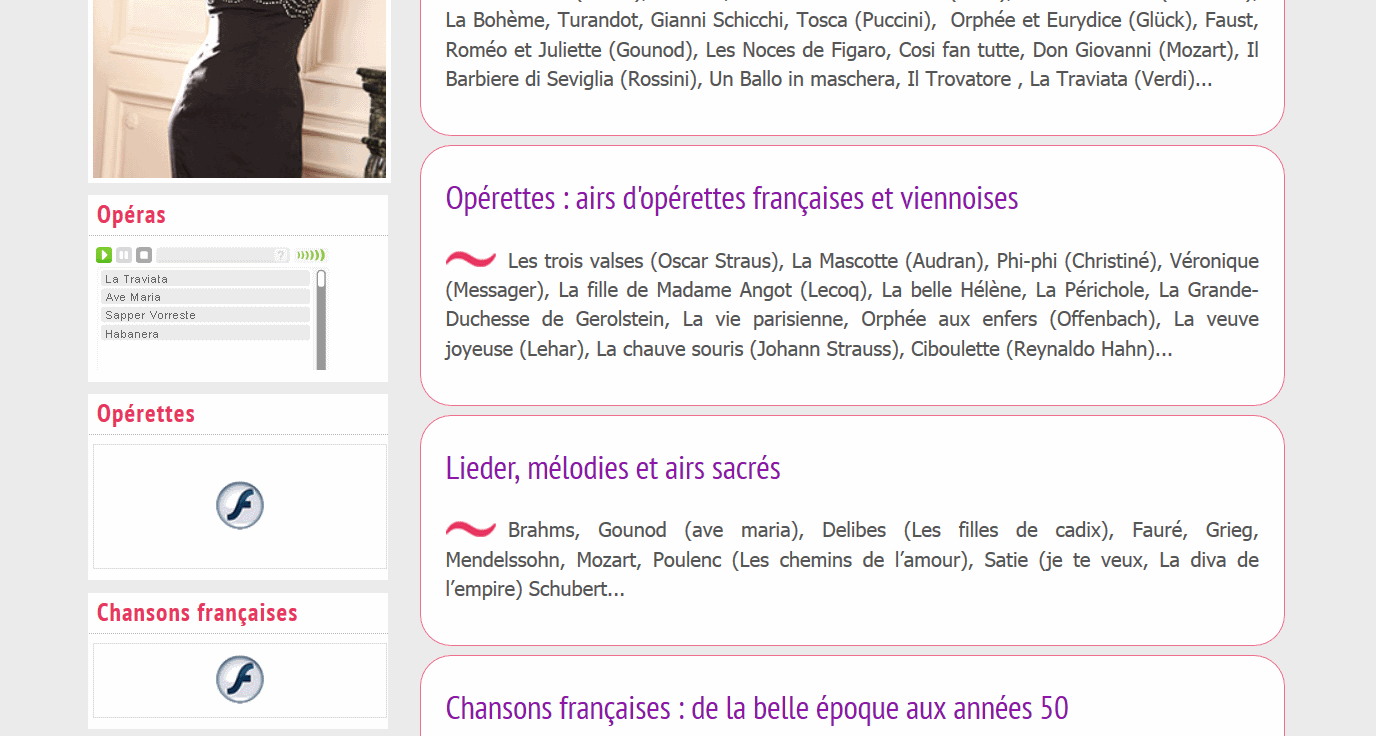
J'ai installé plusieurs Dewplayer plalist ici : http://www.francoisekrief.fr/
Parfois tout ça s'affiche et puis parfois la liste ça ne s'affiche pas, juste le player...
une piste ?
Merci
J'ai installé plusieurs Dewplayer plalist ici : http://www.francoisekrief.fr/
Parfois tout ça s'affiche et puis parfois la liste ça ne s'affiche pas, juste le player...
une piste ?
Merci