Bonjour,
Je débute et j'ai besoin d'être éclairé sur un point, je me permet de solliciter votre attention :
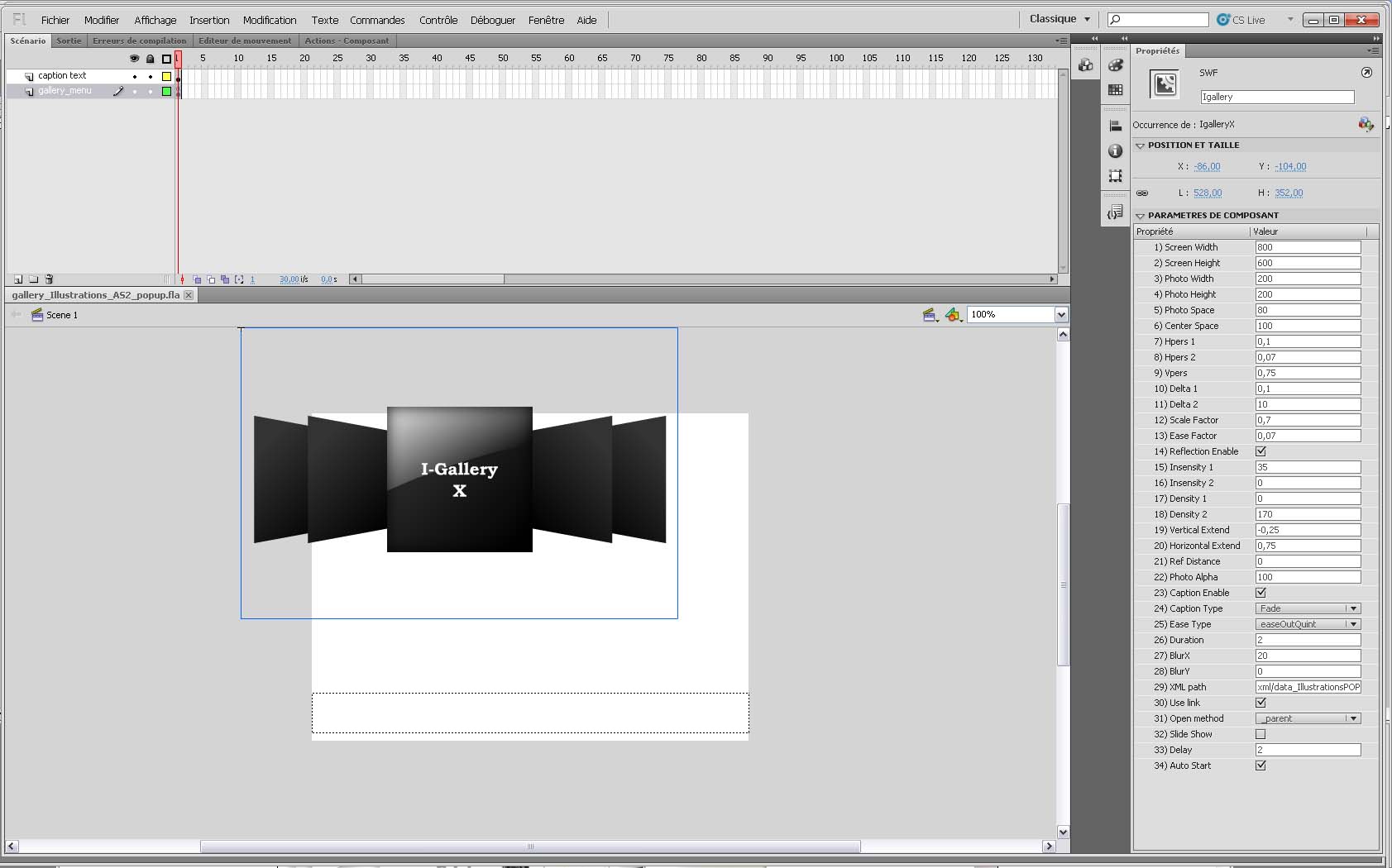
Un diaporama.swf, fait appel à un fichier xml lequel indique les images à afficher et les liens sous forme <link src="ma_page.html"/>
Je veux que ces liens s'ouvrent dans des Popup (les images présentées par le diaporama.swf ne sont que des fragment, il s'agit de montrer l'image dans son ensemble)
Faut-il adapter le code de mon xml ? j'ai essayé en incluant des astuces de openweb.eu.org, mais ça ne fonctionne pas...
Je n'ai pas placé le JS de ce tuto de Raphael dans ma page contenant le diapoama.swf puisque les liens sont dans mon .xml ...
Merci de votre attention !!
Je débute et j'ai besoin d'être éclairé sur un point, je me permet de solliciter votre attention :
Un diaporama.swf, fait appel à un fichier xml lequel indique les images à afficher et les liens sous forme <link src="ma_page.html"/>
Je veux que ces liens s'ouvrent dans des Popup (les images présentées par le diaporama.swf ne sont que des fragment, il s'agit de montrer l'image dans son ensemble)
Faut-il adapter le code de mon xml ? j'ai essayé en incluant des astuces de openweb.eu.org, mais ça ne fonctionne pas...
Je n'ai pas placé le JS de ce tuto de Raphael dans ma page contenant le diapoama.swf puisque les liens sont dans mon .xml ...
Merci de votre attention !!