 Bonjour
BonjourJe lutte avec Flexbox depuis quelques heures ?
Destock
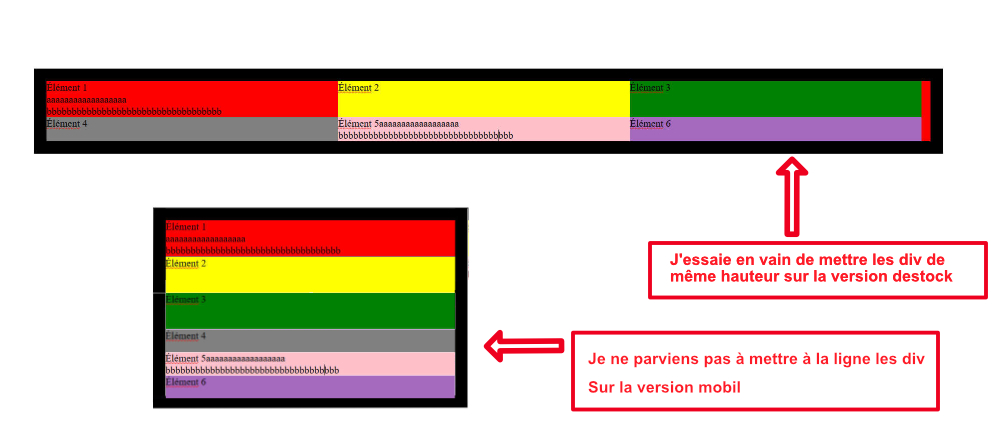
Je souhaiterai avoir des div de même hauteur en version et centrer sur la page. (fichier joint)
Mobile
Et un passage à la ligne en version (fichier joint)
Pouvez vous m’aider, merci
Bruno
----------------------------------------------------------------------------------------------------
En pièce jointe un fichier expliquant le problème et un lien vers la page ou je rame,
et le lien vers la page en ligne.
https://www.menuiserie-menplast.fr/10.html
Modifié par arii (22 Sep 2024 - 12:25)