Bonjour à tous,
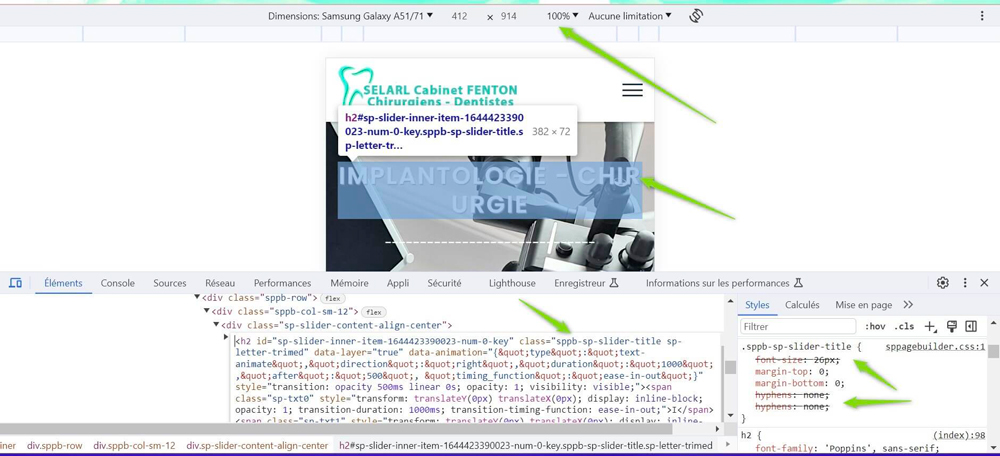
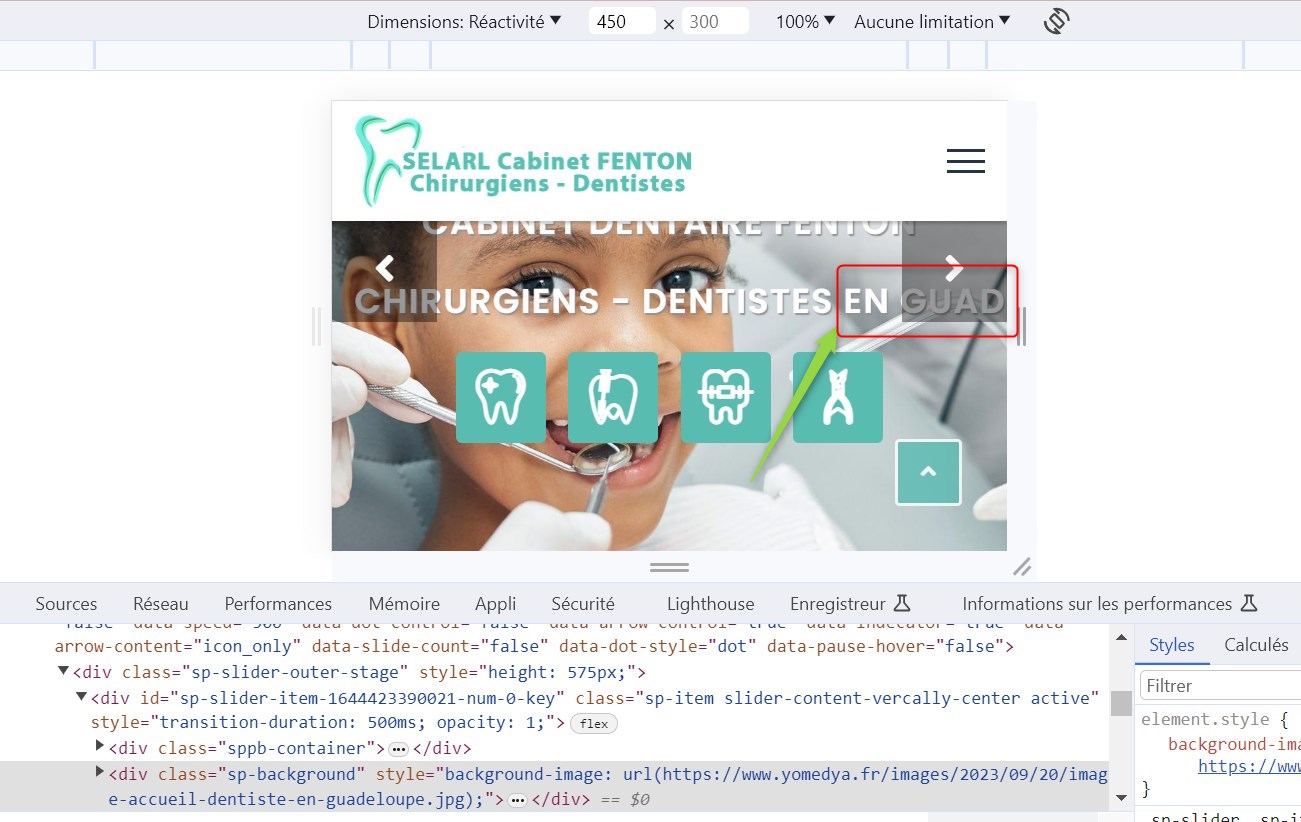
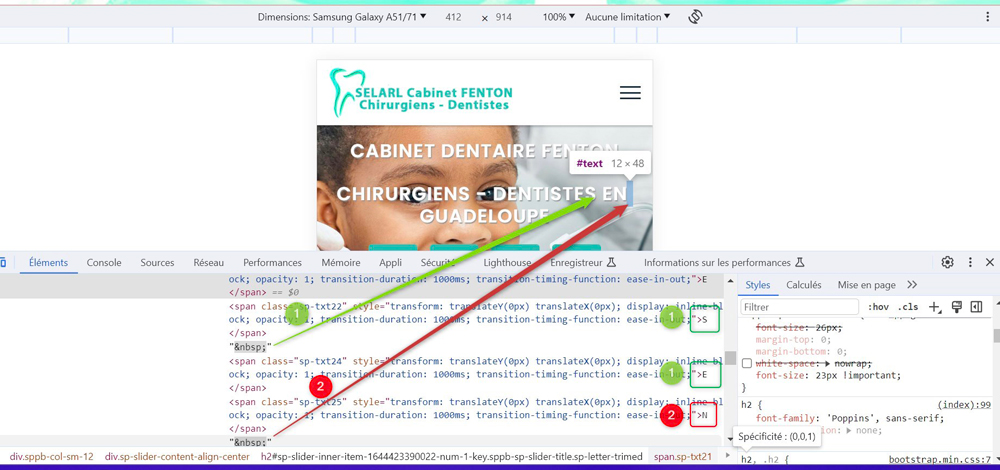
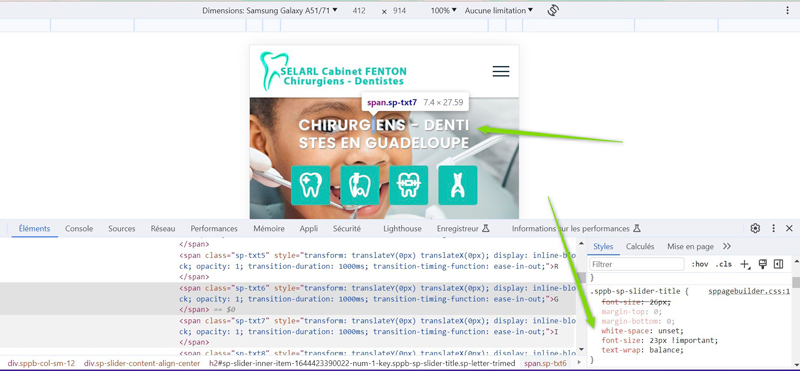
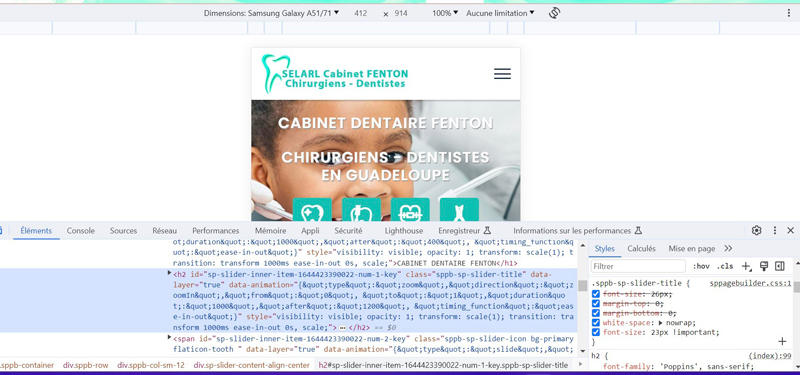
Lorsque mon site https://www.yomedya.fr/ passe sur un petit écran smartphone par exemple, les mots de fin de phrases des titres des sliders sont mis en retour à la ligne et sont coupés. Je voudrais que les mots soient mis en entiers lorsqu'il y à des retour de ligne. Les retours de ligne se font uniquement en mode responsive, je ne souhaite pas pour l'instant réduire le font size.
Je me suis documenté ici ci-dessous et essayé de trouver la solution en testant avec l'inspecteur de Chrome mais rien ne fonctionne :
https://www.alsacreations.com/tuto/lire/1038-gerer-debordement-contenu-et-cesures-css.html
et avec toutes les propriétés en bas de page ici : http://stylescss.free.fr/v2-properties/word-break-wrap.php
Merci d'avance pour vos propositions et solutions.
Lorsque mon site https://www.yomedya.fr/ passe sur un petit écran smartphone par exemple, les mots de fin de phrases des titres des sliders sont mis en retour à la ligne et sont coupés. Je voudrais que les mots soient mis en entiers lorsqu'il y à des retour de ligne. Les retours de ligne se font uniquement en mode responsive, je ne souhaite pas pour l'instant réduire le font size.
Je me suis documenté ici ci-dessous et essayé de trouver la solution en testant avec l'inspecteur de Chrome mais rien ne fonctionne :
https://www.alsacreations.com/tuto/lire/1038-gerer-debordement-contenu-et-cesures-css.html
et avec toutes les propriétés en bas de page ici : http://stylescss.free.fr/v2-properties/word-break-wrap.php
Merci d'avance pour vos propositions et solutions.