Bonjour Bongota,
Merci pour le lien mais apparemment il ne teste que les sites en ligne.
Or, je travail actuellement en local et je n'ai pas encore d'hébergeur.
De plus, je ne possède pas de smartphone, seulement un mobile.
Mais voici mon code, peut être que tu sauras me dire s'il y a un problème.
Code HTML :
<!<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="css/styles.css" type="text/css" rel="stylesheet">
<title>Test blocs</title>
</head>
<body>
<div class="conteneur">
<figure>
<h1>1</h1>
<img src="https://assets.codepen.io/12005/windmill.jpg" />
</figure>
<figure>
<h1>2</h1>
<img src="https://assets.codepen.io/12005/suspension-bridge.jpg" />
</figure>
<figure>
<h1>3</h1>
<img src="https://assets.codepen.io/12005/sunset.jpg" />
</figure>
<figure>
<h1>4</h1>
<img src="https://assets.codepen.io/12005/snowy.jpg" />
</figure>
<figure>
<h1>5</h1>
<img src="https://assets.codepen.io/12005/bristol-balloons1.jpg" />
</figure>
<figure>
<h1>6</h1>
<img src="https://assets.codepen.io/12005/dog-balloon.jpg" />
</figure>
<figure>
<h1>7</h1>
<img src="https://assets.codepen.io/12005/abq-balloons.jpg" />
</figure>
<figure>
<h1>8</h1>
<img src="https://assets.codepen.io/12005/disney-balloon.jpg" />
</figure>
<figure>
<h1>9</h1>
<img src="https://assets.codepen.io/12005/bristol-harbor.jpg" />
</figure>
<figure>
<h1>10</h1>
<img src="https://assets.codepen.io/12005/bristol-balloons2.jpg" />
</figure>
<figure>
<h1>11</h1>
<img src="https://assets.codepen.io/12005/toronto.jpg" />
</figure>
</div>
</body>
</html>
Code CSS :
*{
padding: 0;
margin: 0;
}
body {
background-color: #000;
background-color: #acbdc4;
font-family: 'zilla_slabsemibold';
}
.conteneur {
column-count: 4;
column-gap: 10px;
}
h1{
text-align: center;
color: #fff;
background-color: #396373;
padding: 10px 0;
text-transform: uppercase;
margin-bottom: 5px;
font-size: 1.8em;
}
img {
max-width: 100%;
display: block;
}
figure {
margin: 0;
display: grid;
grid-template-rows: 1fr auto;
margin-bottom: 10px;
break-inside: avoid;
}
figure > img {
grid-row: 1 / -1;
grid-column: 1;
}
figure a {
color: black;
text-decoration: none;
}
/* ****************************************** */
/* ************* MEDIA QUERIES ************** */
/* ****************************************** */
@media only screen and (max-width: 1300px) {
.conteneur {
column-count: 4;
}
}
@media only screen and (max-width: 1000px) {
.conteneur {
column-count: 3;
}
}
@media only screen and (max-width: 700px) {
.conteneur {
column-count: 1;
}
}
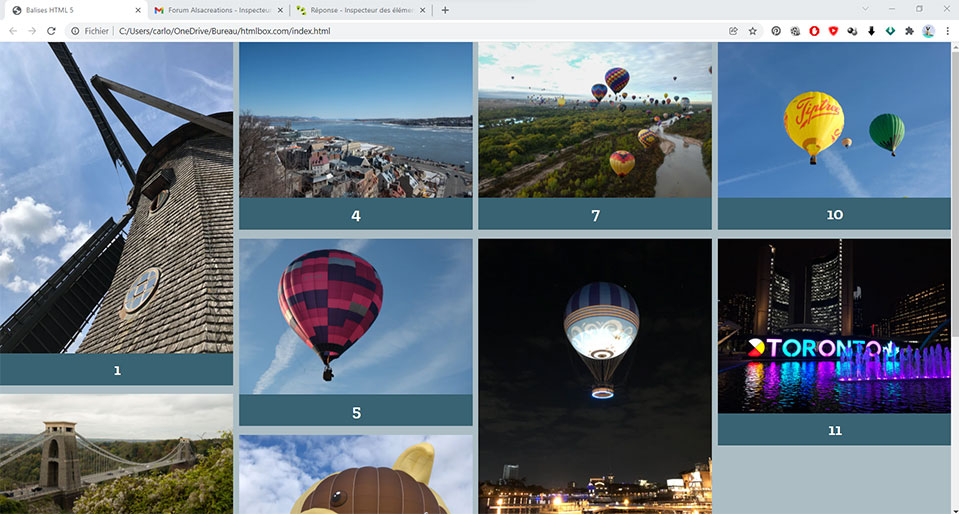
Voila ce que j'obtiens sur un écran d'ordinateur de bureau :

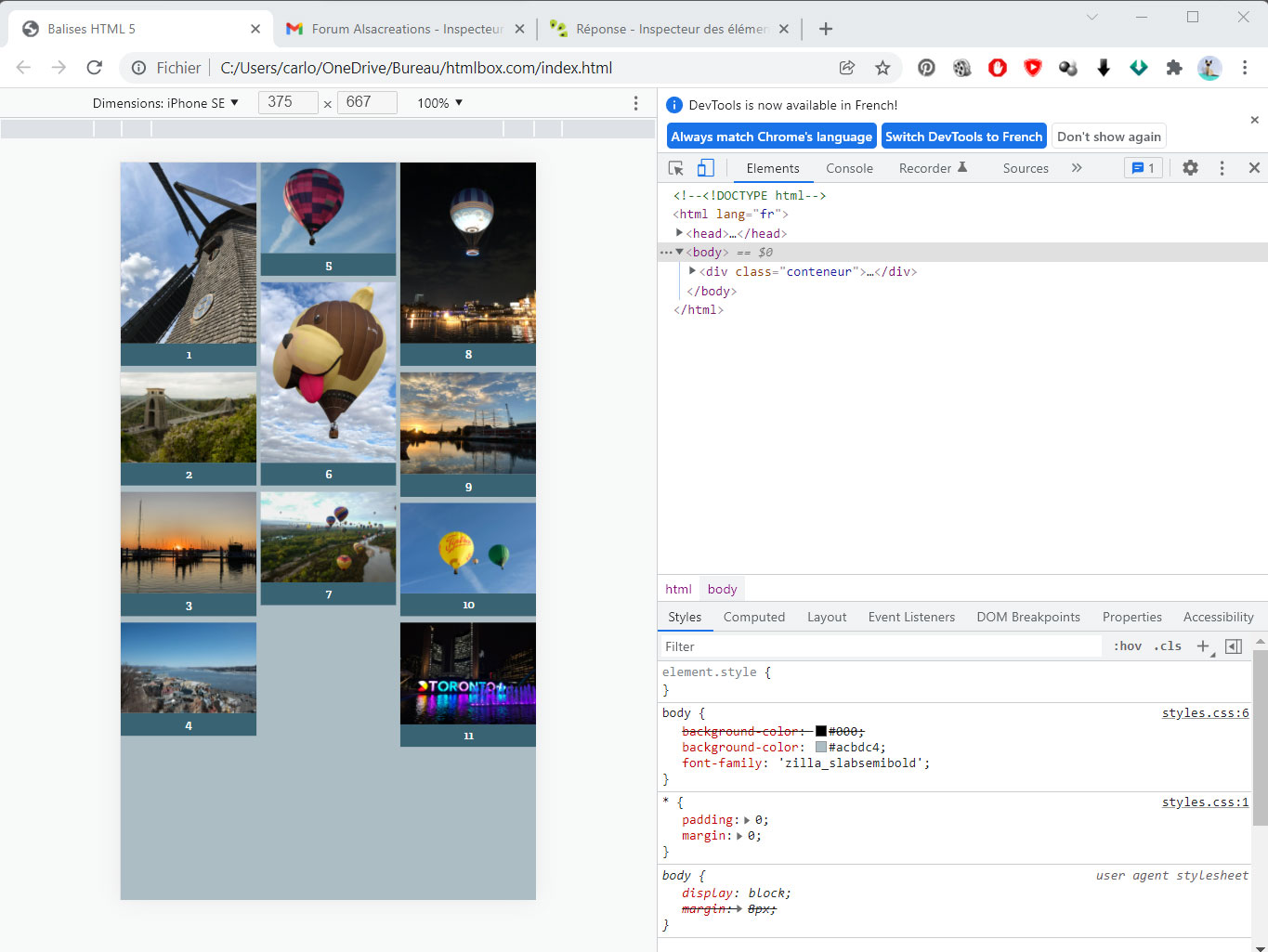
Voila ce que j'obtiens en passant par l'affichage smartphone de l'inspecteur des éléments :

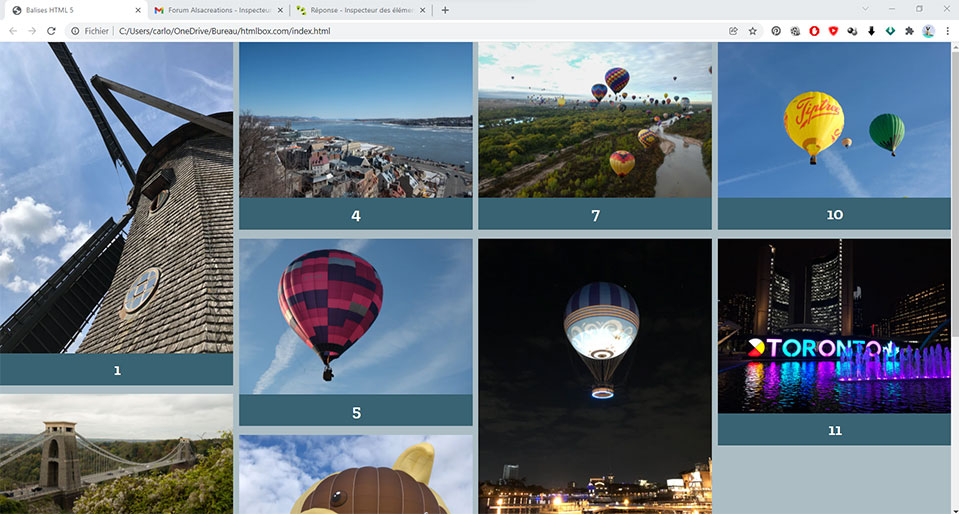
Et voila le résultat final que je voudrais obtenir sur un écran de smartphone :

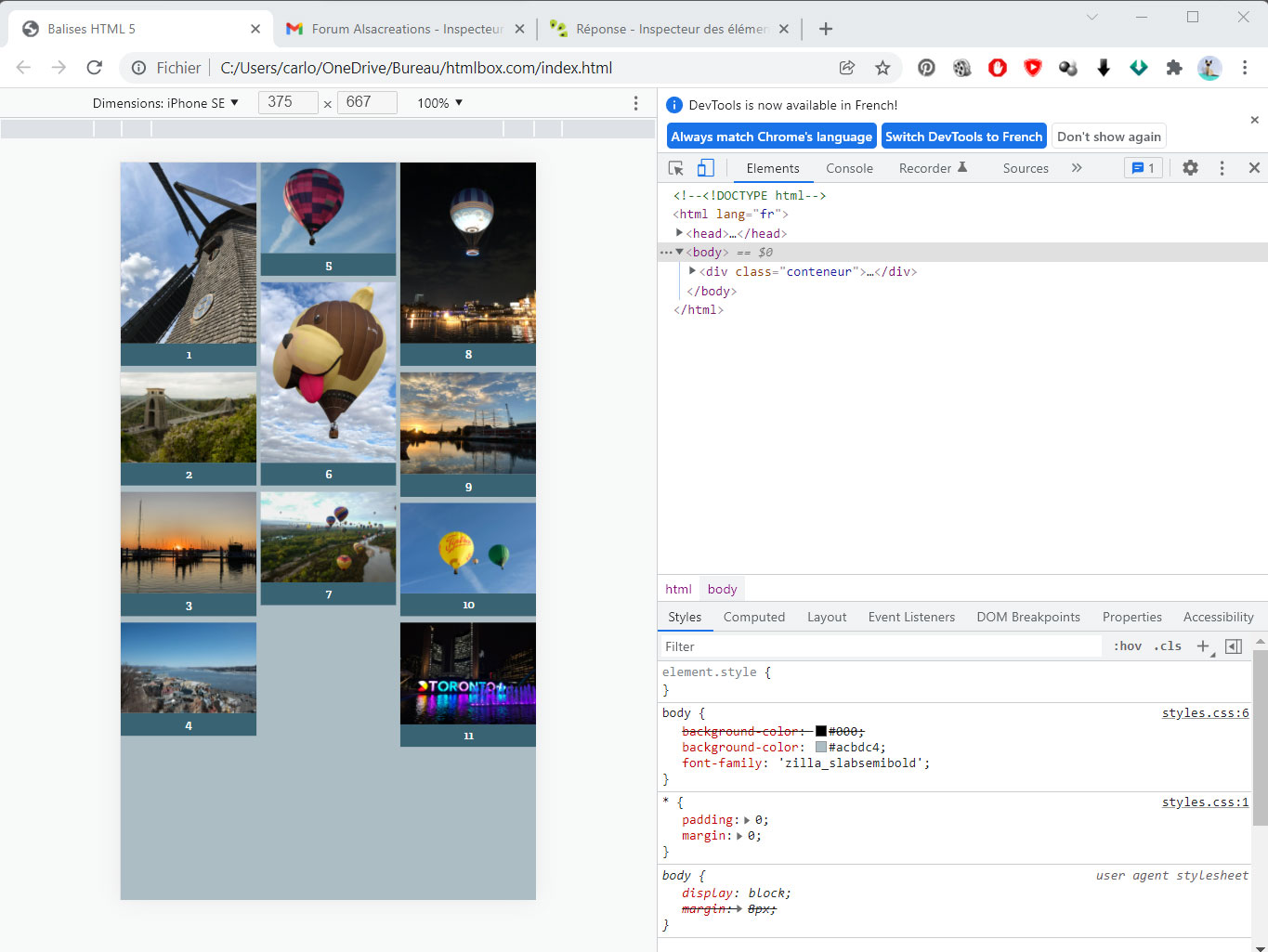
Je me demandais donc si l'affichage smartphone de l'inspecteur des éléments est fiable, auquel cas mon code est mauvais, ou bien s'il bug et que je peux me fier à la largeur de la fenêtre du navigateur.
Modifié par ObiJuanKenobi (14 Jan 2022 - 17:02)