

Bonjour,
Je cherche votre aide
 .
.En je fait galère à rendre mon header responsive et ce en essayant d'afficher des boutons (déposer annonce, connexion, inscription, langues), couvert par la barre de recherche.
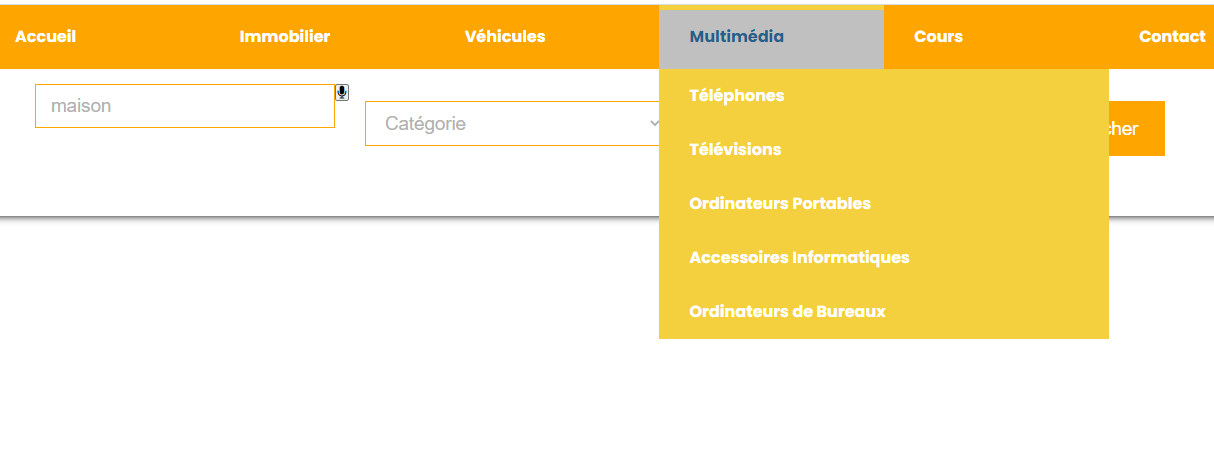
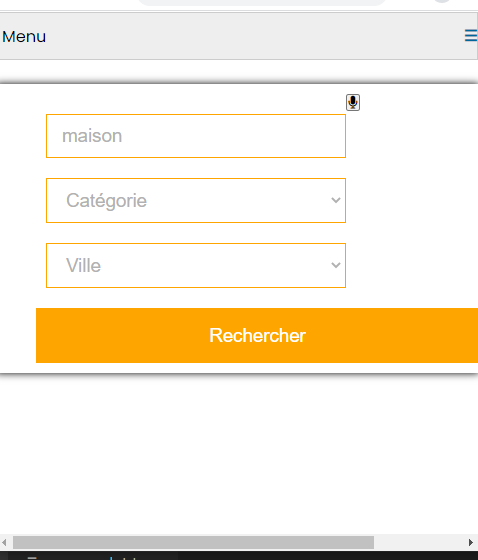
Comme vous pouvez le voir dans la photo, la barre de recherche ne s'aligne pas avec les autres <select> à cause de la saisie vocale qui refuse d'être à l'intérieur de la barre
De plus, impossible de faire apparaitre les autres boutons cachés(connexion inscription, déposer une annonce ), même lorsque le menu est responsive.
Voici le code CSS
html,
body {
margin: 0;
padding: 0;
}
/* ------------------------------- */
/* MENU */
#menu {
position: relative;
width: 100%;
}
#menu ul,
#menu li,
#menu li a {
position: relative;
margin: 0;
padding: 0;
box-sizing:border-box;
list-style: none;
z-index:1;
}
#menu ul {
width: 100%;
background:#FFA500;/*orange*/
font-weight: bold;
}
#menu ul li a {
display: block;
color:#873600;/*dark orange*/
padding: 20px 30px;
position: relative;
text-decoration: none;
height:100%;
}
/* --------------- */
/* MENU : niveau 1 */
#menu nav > ul > li > a {
color: white;
}
/* --------------- */
/* MENU : niveau 2 */
#menu ul ul {
color:white;
background:#f4d03f;/*jaune-orange*/
}
#menu ul ul li > a {
padding: 15px 30px;
font-size: 10px bold;
color:white;/*dark orange*/
}
/* --------------- */
#menu ul li > ul {
display: none;
}
#menu ul li:hover > ul {
display: block;
}
#menu nav > ul > li.active > a, /* MENU : niveau 1 ACTIF */
#menu ul li:hover > a {
color:#21618c;
background: silver;
}
#menu nav > ul > li.active > a:before, /* MENU : niveau 1 ACTIF */
#menu nav > ul > li:hover > a:before {
position:absolute;
content:'';
display:block;
top:0; left:0;
width:100%;
height:5px;
background:#f4d03f;
}
/* ---------- responsive --------- */
/* DESKTOP : menu horizontal */
@media screen and (min-width: 769px) {
#menu nav > ul {
display: -webkit-flex;
display: flex;
}
/* niveau 1 */
#menu nav > ul > li {
-webkit-flex: 1 1 1%;
flex: 1 1 1%;
}
#menu nav > ul > li > a {
}
/* niveau 2 */
#menu nav > ul ul {
position: absolute;
width: 200%;
}
}
/* PHONE : menu vertical */
@media screen and (max-width: 768px) {
#menu {
width: 100%;
margin:0 auto;
}
}
/* MENU */
nav input[type=checkbox],
nav label {
display:none;
}
@media screen and (max-width: 768px) {
/* input */
input#menu-mobile {
position: absolute;
/*xxleft: -9999em;*/
opacity:0; /* invisible */
}
label[for="menu-mobile"] {
display: block;
text-indent: .25em;
background: #EEE;
border: 1px solid #CCC;
margin: 1px;
cursor: pointer;
height:48px;
line-height:48px;
}
label[for="menu-mobile"]:before {
content: "\2630";
display: block;
position: absolute;
top: 0;
right: 0;
width: 1em;
text-align: center;
text-indent: 0;
font-size: 1em;
font-weight: bold;
color: #069;
}
/* la liste menu */
#menu-mobile:not(:checked) ~ ul {
display: none;
position: absolute;
left: -1px;
width: 100%;
margin: 0;
padding: 0;
border: inherit;
background: #FFF;
}
#menu-mobile:checked ~[for="menu-mobile"]:before {
content: "\2716";
}
}
.col-sm-6{
flex: 0 0 50%;
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
max-width: 50%;
}
a {
color: black;
text-decoration: none;
outline: none !important;
}
.submit_bt{
font-size: 14pt;
color: #ffffff;
background-color: #69c934;
border: 0px;
height: 50px;
padding: 0px 20px;
margin-top: 30px;
}
.submit_bt a:hover{ color: #000; }
.search_main{ width: 78%; float: right; }
/*barre de recherhe*/
.search_box{
width: 100%;
float: left;
background-color: #ffffff;
height: auto;
padding: 60px 20px;
top: -125px;
position: relative;
box-shadow: 0px 0px 8px 0px;
}
.email_boton{
width: 300px;
float: left;
margin-left: 30px;
color: #b2b1b1;
border: 1px solid orange;
padding: 10px 15px;
font-size: 14pt;
}
.search_bt{
width: 150px;
margin-left: 20px;
float: left;
color: #ffffff;
background-color: orange;
font-size: 14pt;
border: 0px;
height: 55px;
}
.search_bt:hover{
background: #ff5722;
}
@media (min-width: 768px) and (max-width: 991px) {
.search_box { padding: 20px 20px; top: -164px; }
}
@media (min-width: 576px) and (max-width: 767px) {
.email_boton { font-size: 11pt; padding: 11px 11px;}
}
@media (max-width: 575px) {
.email_boton { margin-top: 20px;}
.search_bt { width: 100%; margin-top: 20px; }
.read_bt { width: 55%; font-size: 13pt; }
.search_box { margin-top: 20px;}
.search_box { padding: 10px 20px; }
}Le code PHP qui n'a aucun problème, mais vous pouvez voir les boutons qui n'apparaissent pas: connexion, inscription, deposer une annonce, et langues (div class="icons"):
<header>
<div id= "containermenu">
<div id= "rowmenu">
<div id="menu">
<nav>
<label for="menu-mobile" class="menu-mobile">Menu</label>
<input type="checkbox" id="menu-mobile" role="button">
<?php
$menus = getMenu(0);
echo '<ul>';
foreach ($menus as $menu) {
echo "<li class='menu'><a href= 'affichage.php?id={$menu['id']}'>{$menu['nom']}</a>";
$sous_menus = getMenu($menu['id']);
if ($sous_menus !== false) {
echo '<ul>';
foreach ($sous_menus as $sous_menu) {
echo "<li class='submenu'><a href= 'affichage.php?id={$sous_menu['id']}'>{$sous_menu['nom']} </a></li>";
}
echo '</ul>';
}
echo '</li>';
}
echo '</ul>';
?>
</nav>
</div>
<?php
if(isset($_SESSION['id'])){ ?>
<div class="col-sm-6 col-lg-3">
<div class="search_main">
<button class="submit_bt"><a href="formannonce.php"><span class="doctor"><img src="images/doctor-icon.png"></span> <?php echo $lang['one'];?></a></button>
</div>
</div>
<button class="favorite styled" onclick="window.location.href = 'profil.php';"
type="button">
<?php echo $_SESSION['pseudo'];?>
</button>
<button class="favorite styled" onclick="window.location.href = 'deconnexion.php';"
type="button">
<?php echo "Déconnexion";?>
</button>
</div>
<?php }
else {?>
<div class= "boutons">
<div class="col-sm-6 col-lg-3">
<div class="search_main">
<button class="submit_bt"><a href="formannonce.php"><span class="doctor"><img src="images/doctor-icon.png"></span> <?php echo $lang['one'];?></a></button>
</div>
</div>
<button class="favorite styled" onclick="window.location.href = 'connexion.php';"
type="button">
<?php echo $lang['two'];?>
</button>
<button class="favorite styled" onclick="window.location.href = 'register.php';"
type="button">
<?php echo $lang['three'];?>
</button>
</div>
</div>
<div class ="icons">
<a href="accueil.php?lang=fr"> FR </a>
<a href="accueil.php?lang=en">EN </a>
<a href="accueil.php?lang=es">ES</a>
</div>
</div>
<?php } ?>
<div class="containersearch">
<form action="recherche.php" method="GET" id="search-form">
<div class="search_box">
<div class="rowsearch">
<div class="col-sm-3">
<div class="form-group">
<input type="text" class="email_boton" id="searchjs" placeholder=<?php echo $lang['placeholder'];?> name="q">
<button type="button"><span class="micro"><i class="fas fa-microphone"></i></span></button>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<select name="categorie" class="email_boton">
<option value="" disabled selected><?php echo $lang['categorie'];?></option>
<?php
// 1- on récupère les catégories principales
$categories = getCategories( 0 );
foreach($categories as $C)
{
// 2- on récupère les sous-catégories de CETTE catégorie
$sous_categories = getCategories( $C['id'] );
// Si il n'y a pas de sous-catégories
if( empty($sous_categories) )
{
echo " <option value='".$C['id']."'>".$C['nom']."</option>"."\n";
}
// Sinon (il y a des sous-catégories)
else
{
echo " <optgroup label ='".$C['nom']."'> "."\n";
// 3 - affichage des sous-catégories
foreach($sous_categories as $SC)
{
echo " <option value='".$SC['id']."'>".$SC['nom']."</option>"."\n";
}
echo " </optgroup>";
}
}
?>
</select>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<select name="villes" class="email_boton">
<option value="" disabled selected><?php echo $lang['ville'];?></option>
<?php foreach($villesm as $v){
echo "<option value='".$v['id']."'>".$v['ville']."</option>";
}
?>
</select>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<button class="search_bt"><?php echo $lang['rechercher'];?></button>
</div>
</div>
</div>
</form>
</div>
</header>