Bonjour,
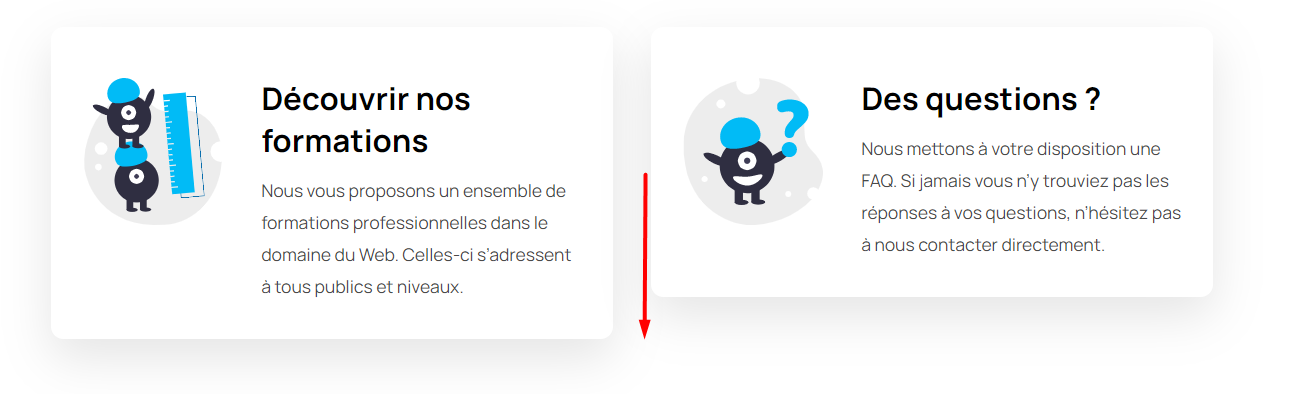
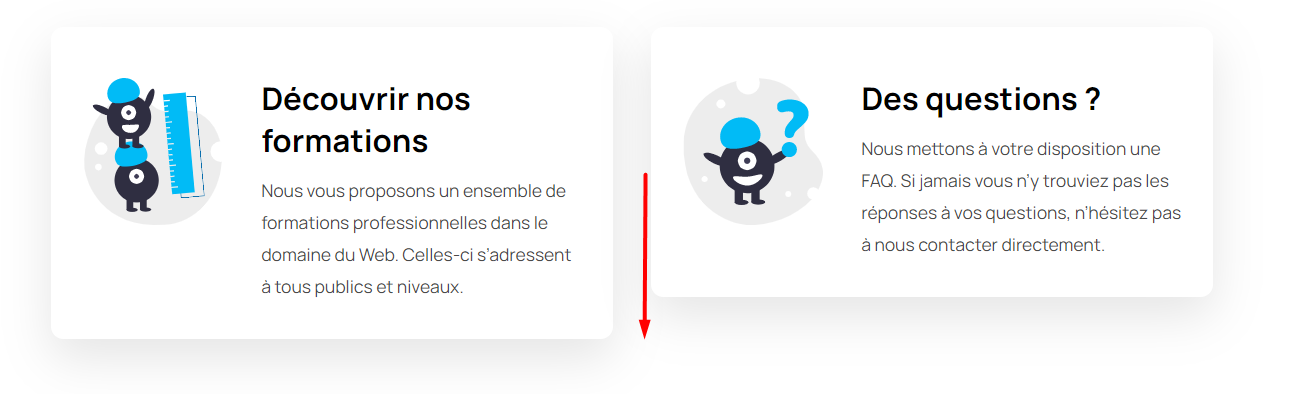
J'intègre un site avec la grille de base Bootstrap et je souhaiterai pouvoir faire en sorte que mes colonnes s'alignent en hauteur en fonction de leur contenu, mais aussi de largeur d'écran :

En gros un truc flexible qui s'adapte à tout, car là j'utilise une classe que je règle en fonction des tailles d'écran, mais c'est super galère.
Je pense qu'il est possible d'utiliser flexbox, mais je ne trouve pas comment faire ...
Voici le code HTML du bloc en question :
Et le CSS :
Quelqu'un pourrait-il me dire si c'est possible et comment ?
Merci par avance !!
J'intègre un site avec la grille de base Bootstrap et je souhaiterai pouvoir faire en sorte que mes colonnes s'alignent en hauteur en fonction de leur contenu, mais aussi de largeur d'écran :

En gros un truc flexible qui s'adapte à tout, car là j'utilise une classe que je règle en fonction des tailles d'écran, mais c'est super galère.
Je pense qu'il est possible d'utiliser flexbox, mais je ne trouve pas comment faire ...
Voici le code HTML du bloc en question :
<div class="ud-questions-bloc mt-5">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="ud-bg-white">
<div class="row">
<div class="col-md-4">
<img src="images/visuels/surmesure_illu.svg" alt="Une formation sur mesure" class="ud-img-fluid" />
</div>
<div class="col-md-8">
<h3>Découvrir nos
formations</h3>
<p>Nous vous proposons un ensemble de formations professionnelles dans le domaine du Web. Celles-ci s’adressent à tous publics et niveaux.</p>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4 mt-lg-0">
<div class="ud-bg-white">
<div class="row">
<div class="col-md-4">
<img src="images/visuels/FAQ_illu.svg" alt="Des questions" class="ud-img-fluid" />
</div>
<div class="col-md-8">
<h3>Des questions ?</h3>
<p>Nous mettons à votre disposition une FAQ. Si jamais vous n’y trouviez pas les réponses à vos questions, n’hésitez pas à nous contacter directement.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Et le CSS :
.ud-questions-bloc {
margin: 0 0 100px 0;
.ud-bg-white {
padding: 40px 25px 30px;
background: $white;
box-shadow: 0px 15px 38px rgba(0, 0, 0, 0.1);
@include border-radius (10px);
h3 {
font-weight: 700;
font-size: 25px;
line-height: 34px;
color: $black;
text-align: left;
margin: 0;
}
p {
font-weight: 400;
font-size: 14px;
line-height: 26px;
color: $grey1;
margin: 10px 0 0 0;
}
}
}
Quelqu'un pourrait-il me dire si c'est possible et comment ?

Merci par avance !!
 , à part celui-ci en anglais
, à part celui-ci en anglais